Hello Everyone,
Today I am going to share how to sychronize dataverse images for offline enabled canvas apps power apps.

Let’s get’s started.
How to enable the offline dataverse image access from Power Apps Studio.
Login into Power Apps Studio and on the left hand side panel, select Apps.
Select your Canvas App and then select Edit.
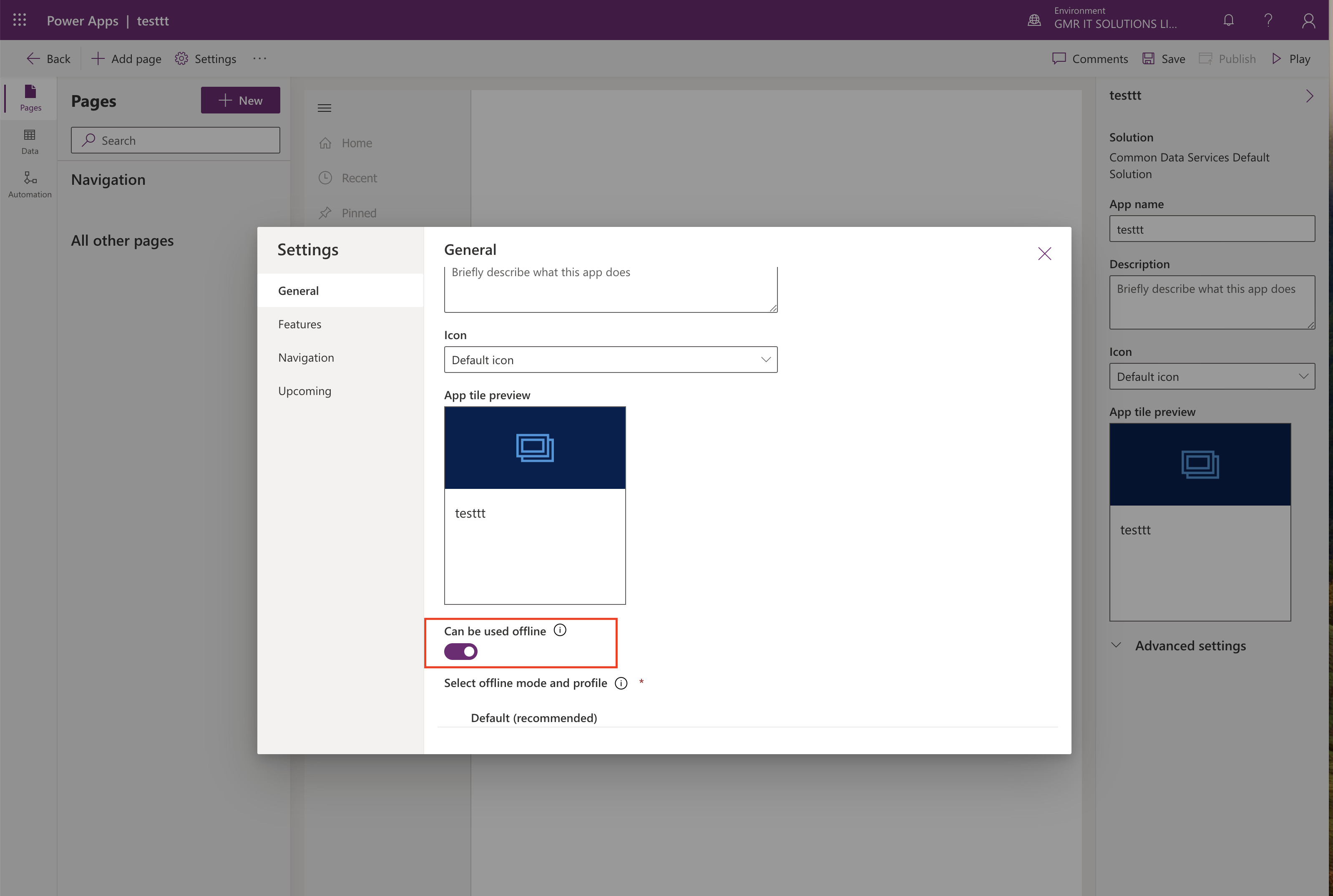
Select Settings
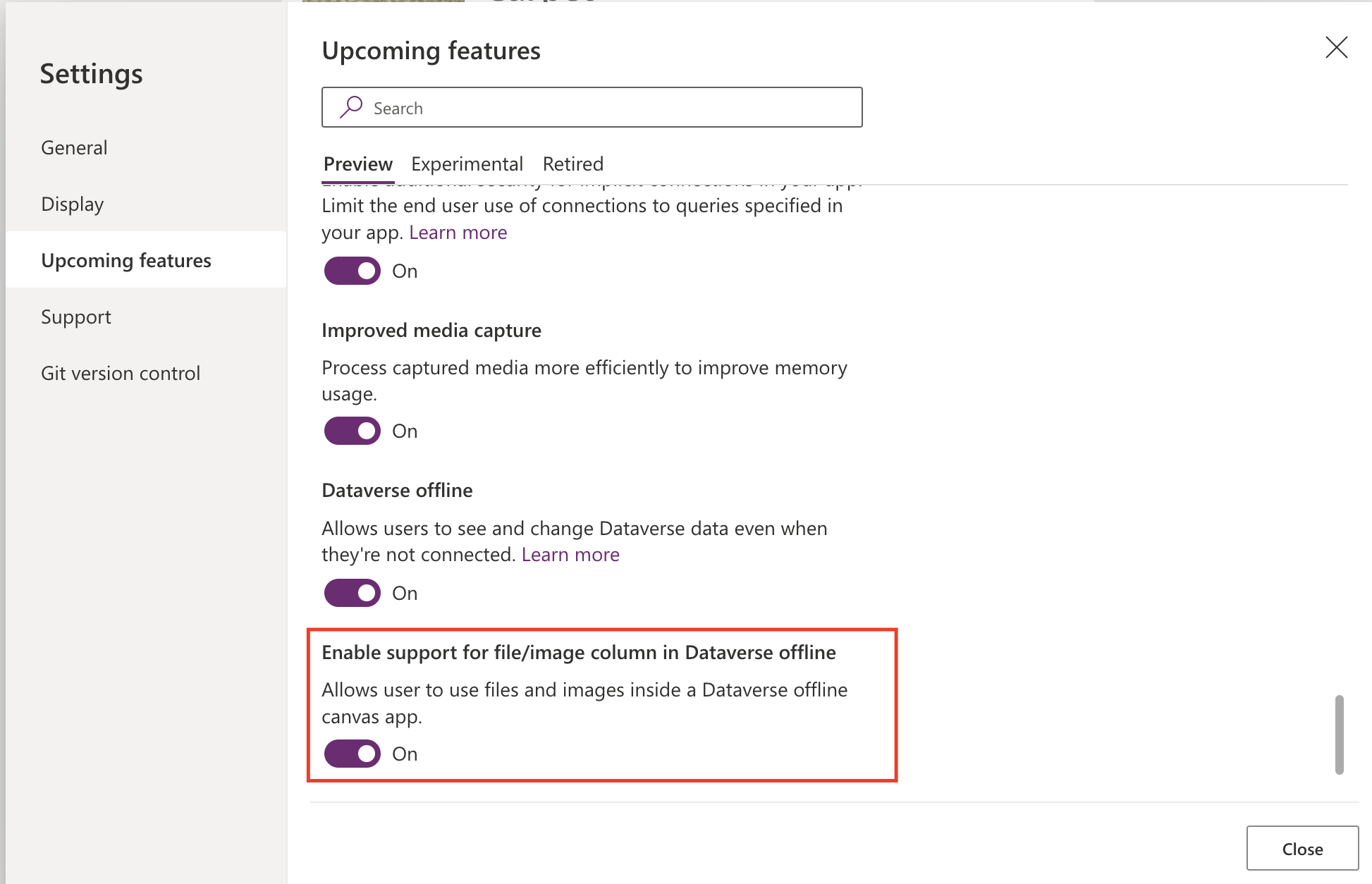
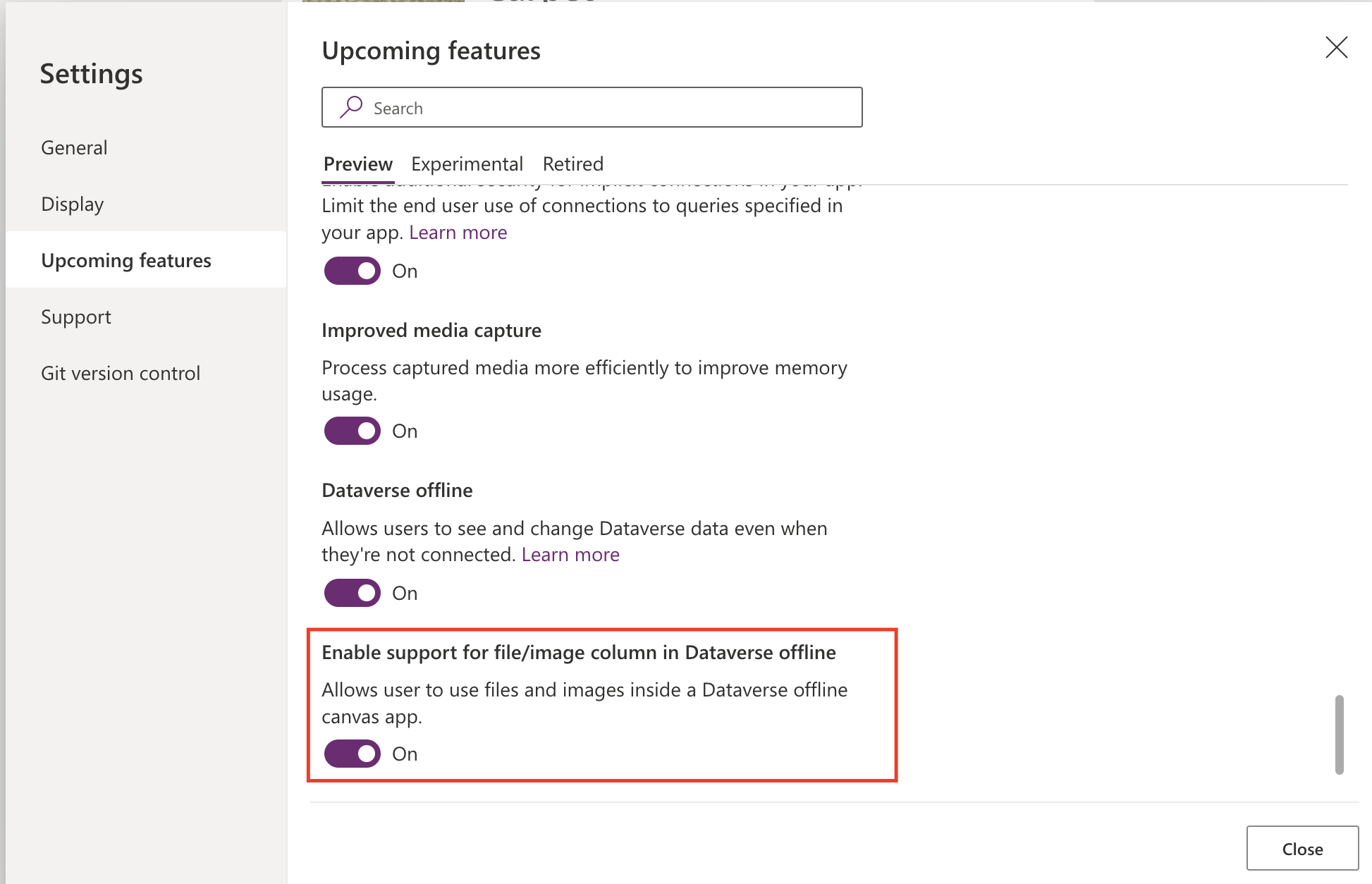
Select upcoming features and then select the preview tab.

Turn on the Enable support for file/image column in Dataverse offline option.
With this feature you can now configure how images will work in offline enabled canvas apps. This allows users to continue using their canvas apps even without an internet connection on mobile devices when using the Power Apps mobile app.
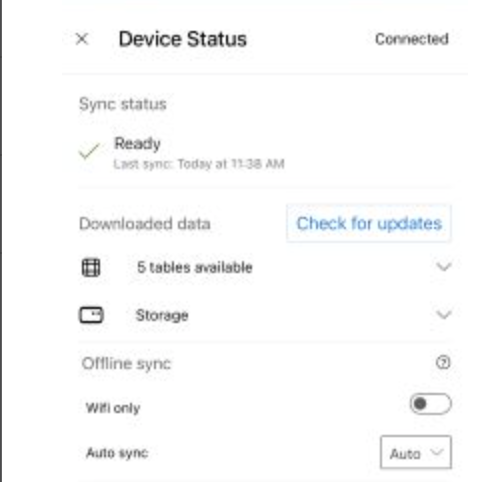
Power Apps sync service relies on an offline profile, which determines the data to download to the device. You can either create a custom, offline profile or have one generated automatically.
Note: Now users can work offline and whenever the users work offline the sync service will automatically operates in the background with dataverse to maintain the synchronization between the dataverse and the device.
That’s it for today.
I hope this helps.
Malla Reddy Gurram(@UK365GUY)
#365BlogPostsin365Days