Hello Everyone,
Today i am going to show how to add your canvas app to Microsoft Teams.
Lets gets started.
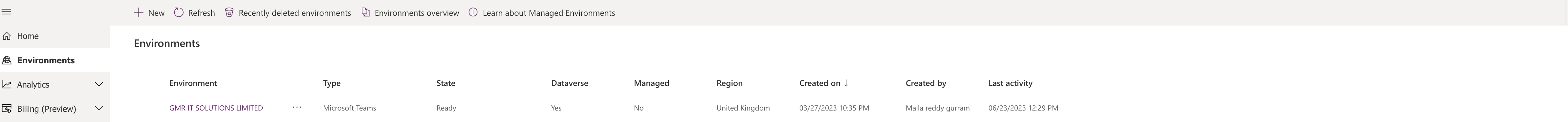
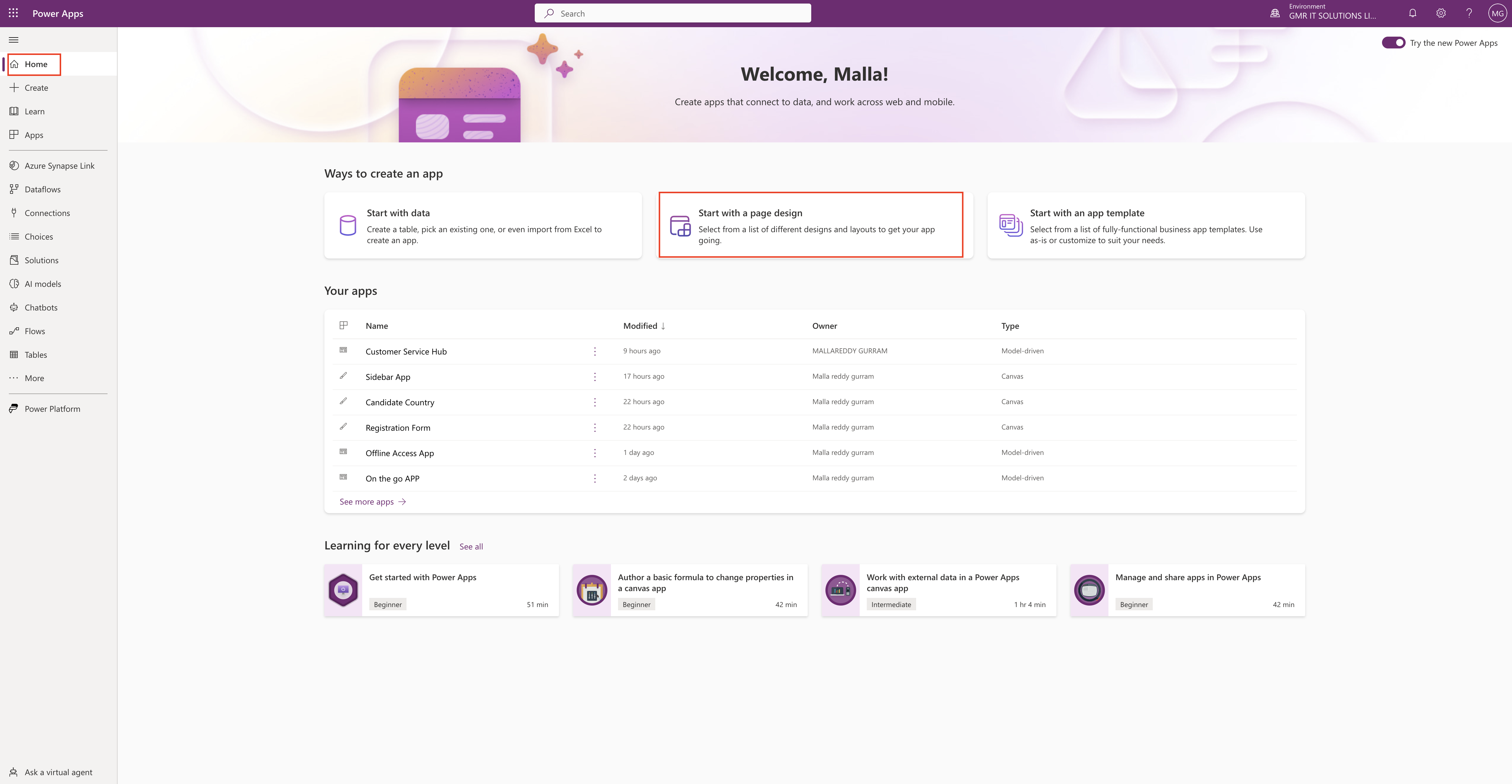
Login into www.make.powerapps.com
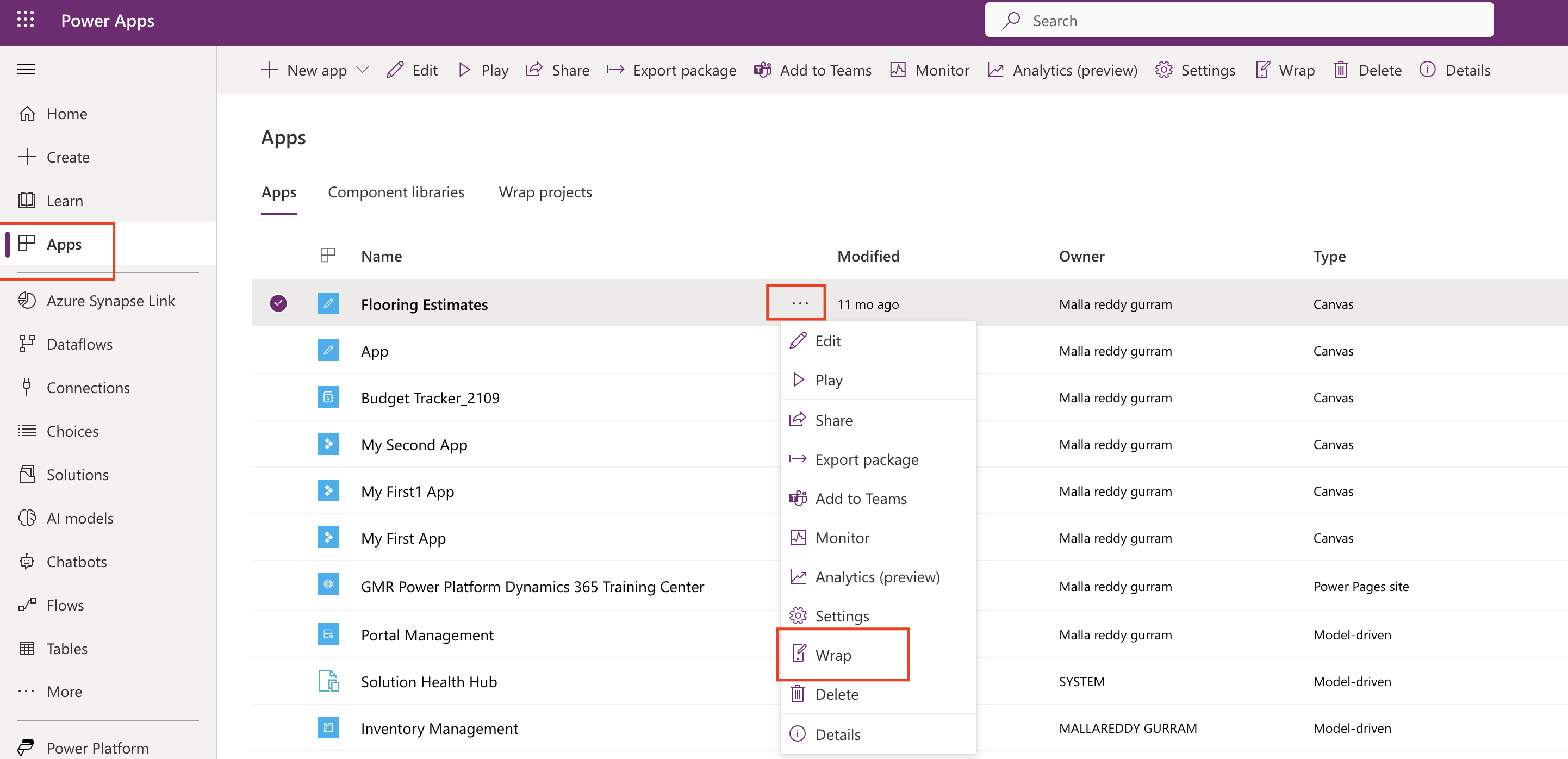
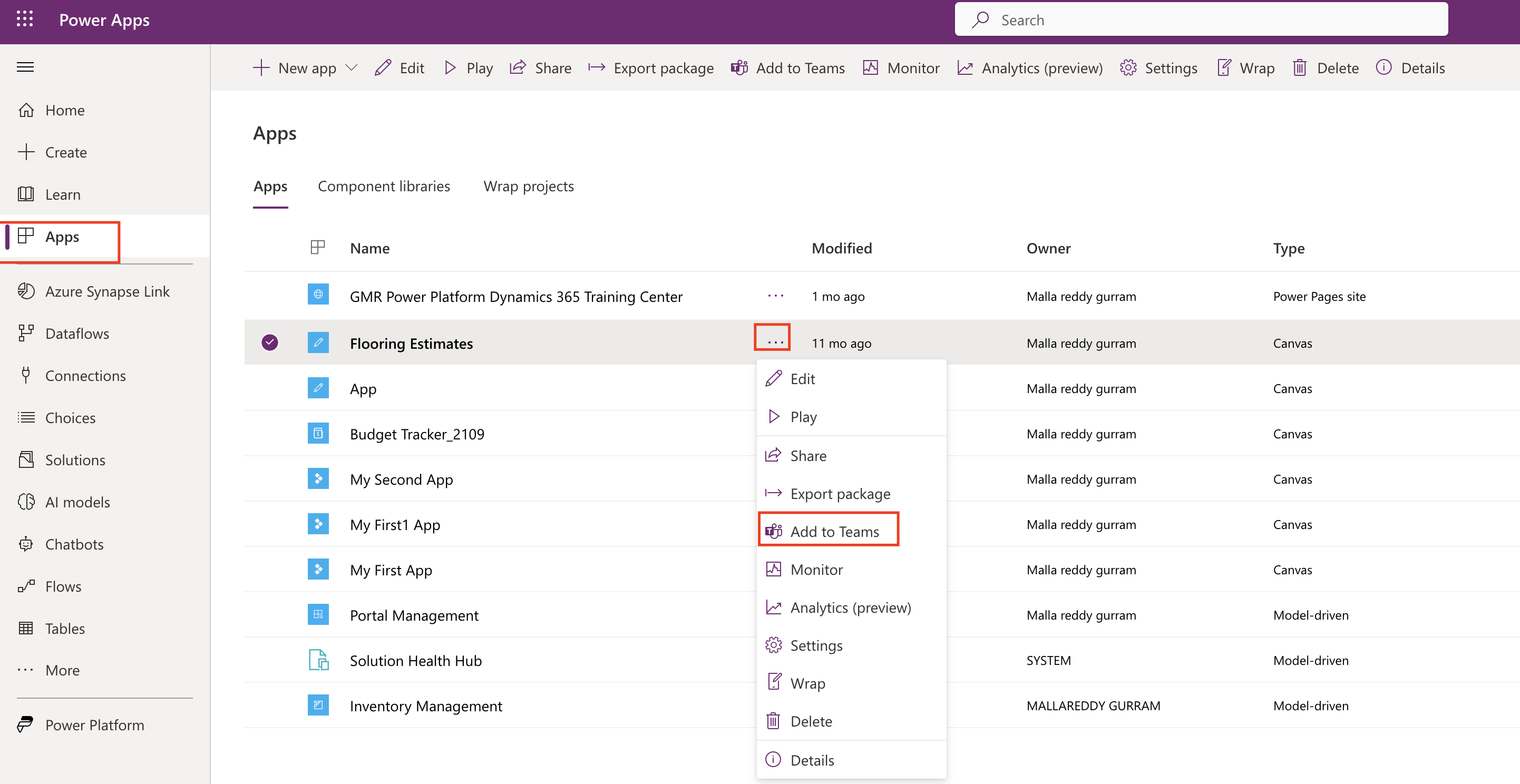
Click on the apps and then select the app you want to add to Microsoft Teams, click on “…” you will see the add to teams.

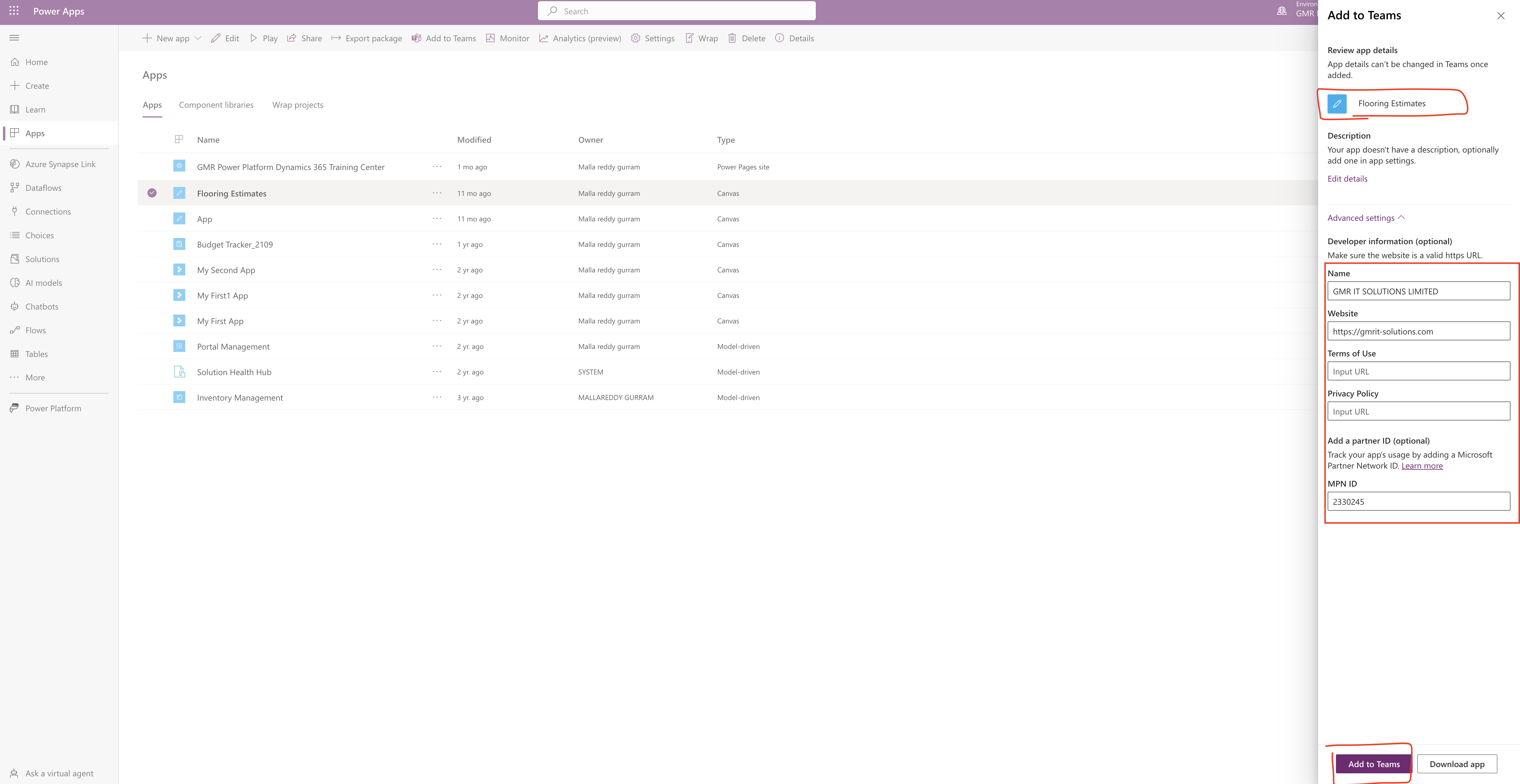
Click on the add to teams..

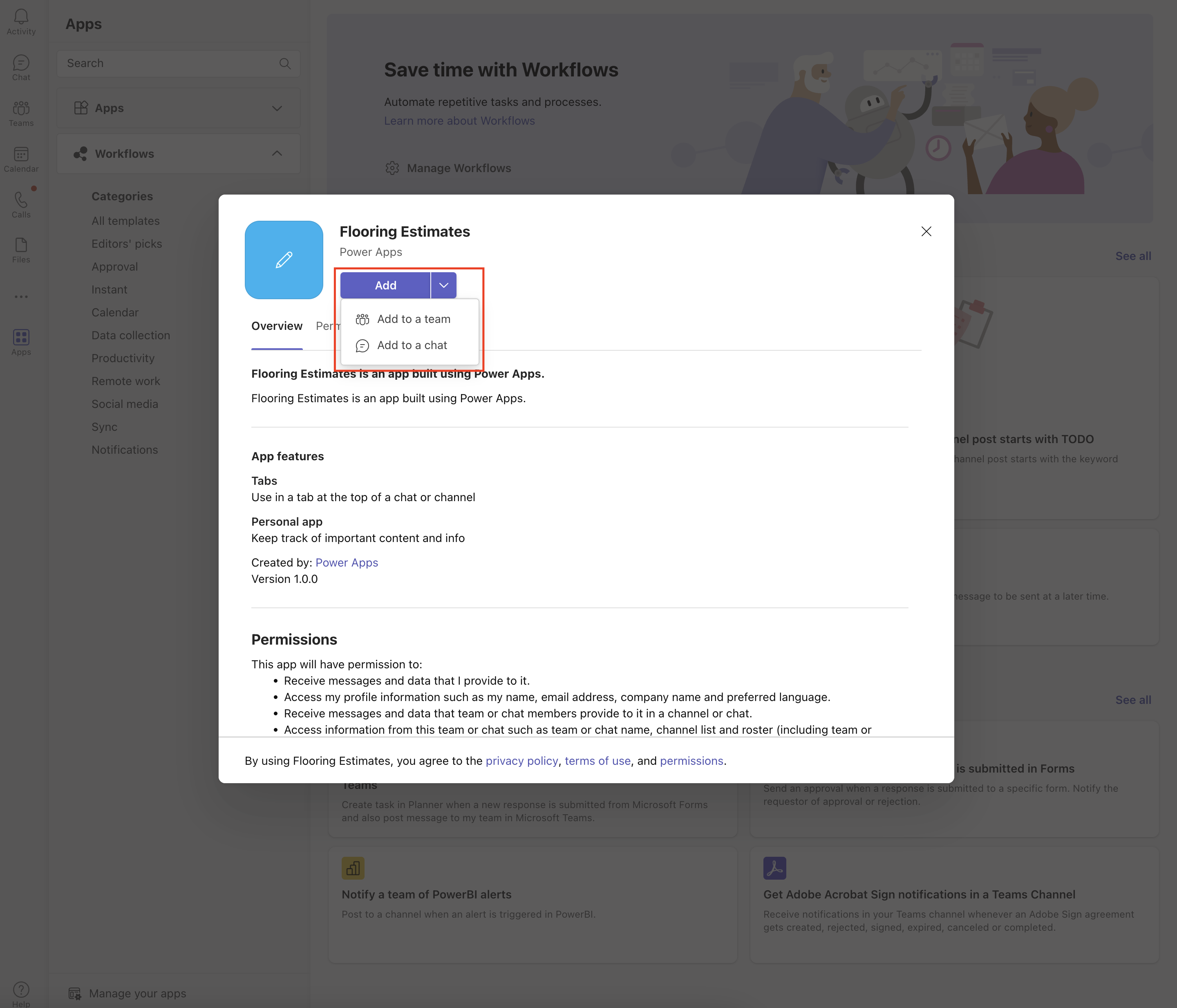
Then your App will appear on Microsoft Teams and click add:

You can add either to your teams channel or chat.

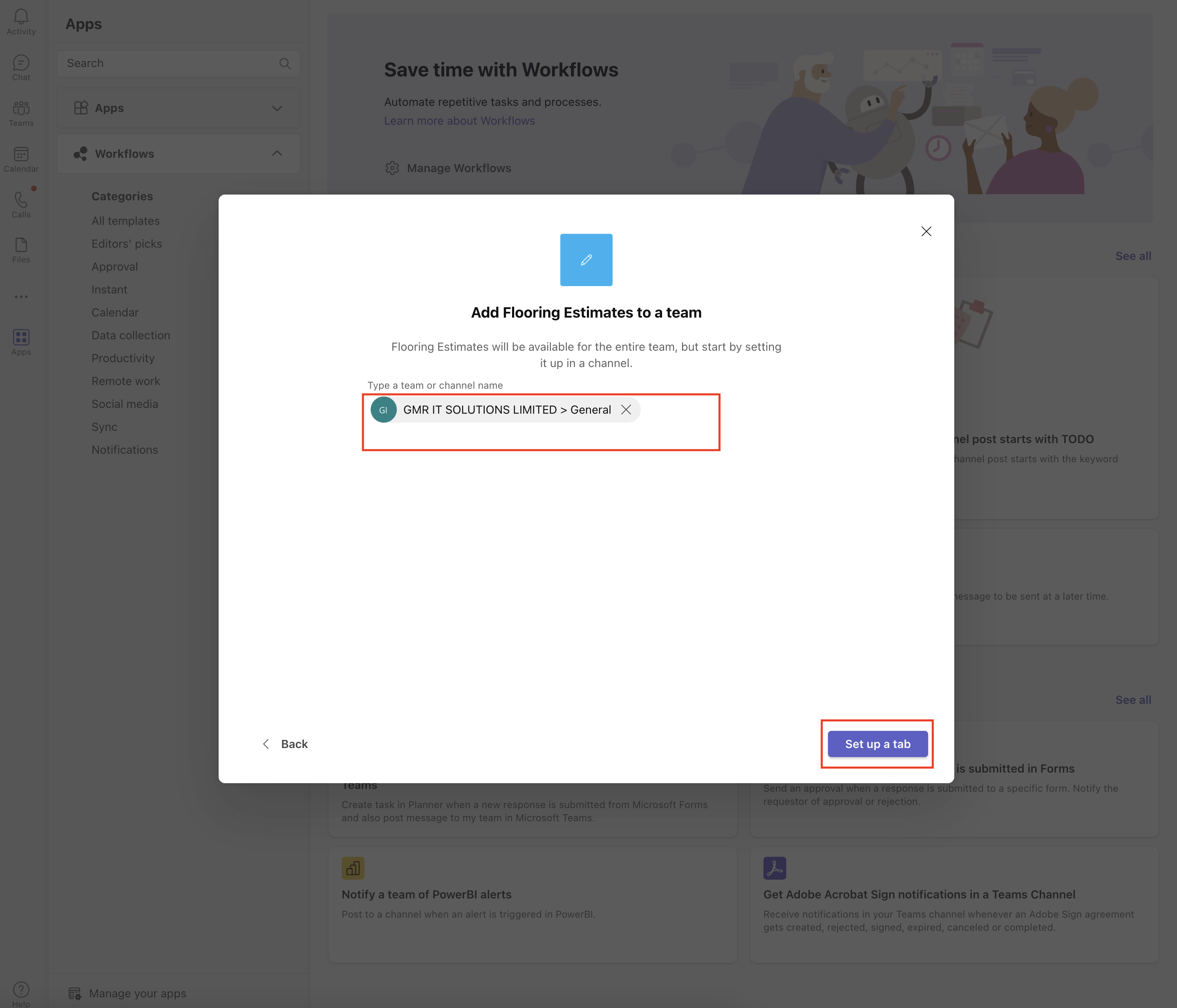
As an example i have selected as add to the teams and in order to create a tab, you need to select the organisation and click on “set up tab”.

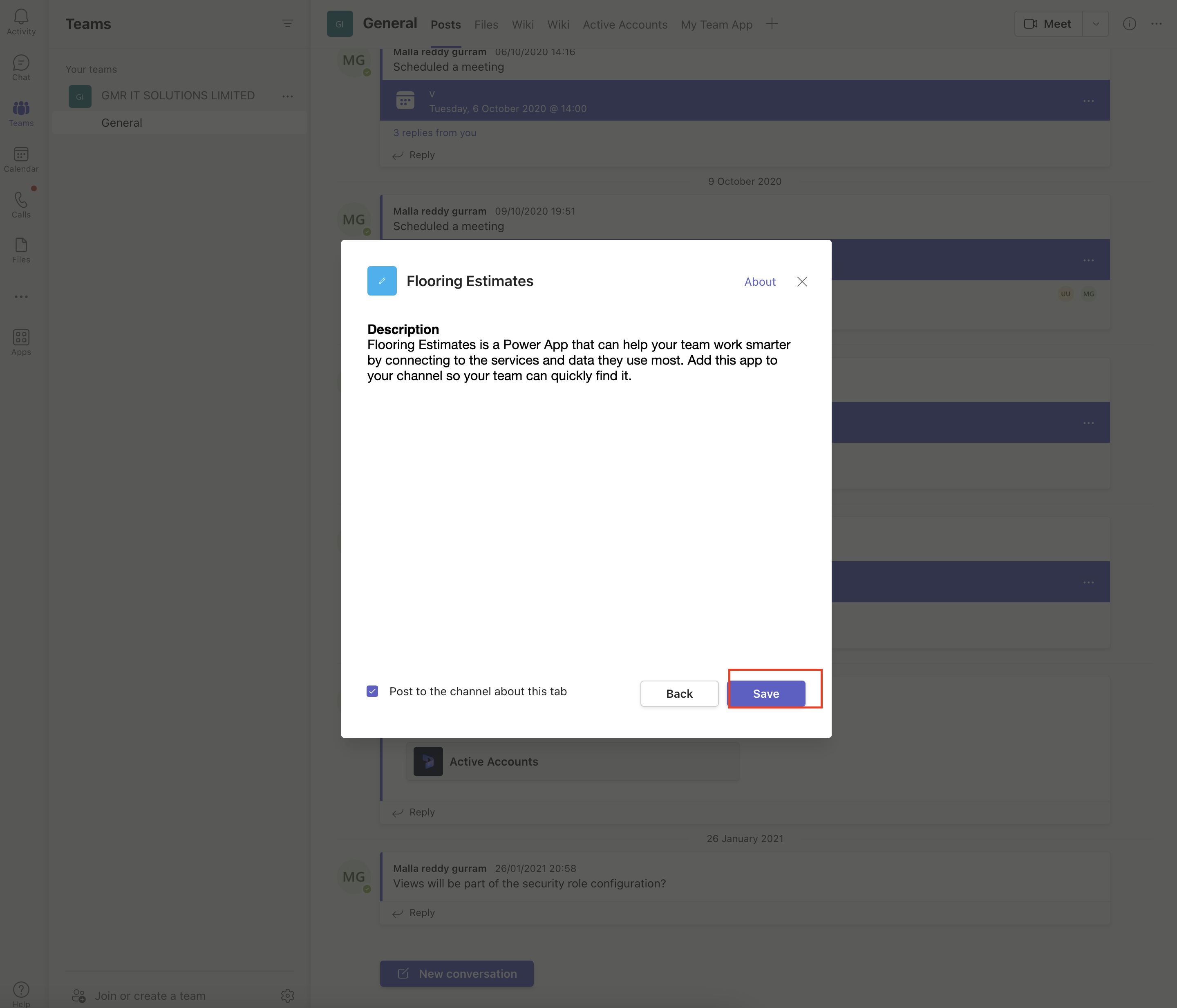
Then new pop up will appear and click on the save button.

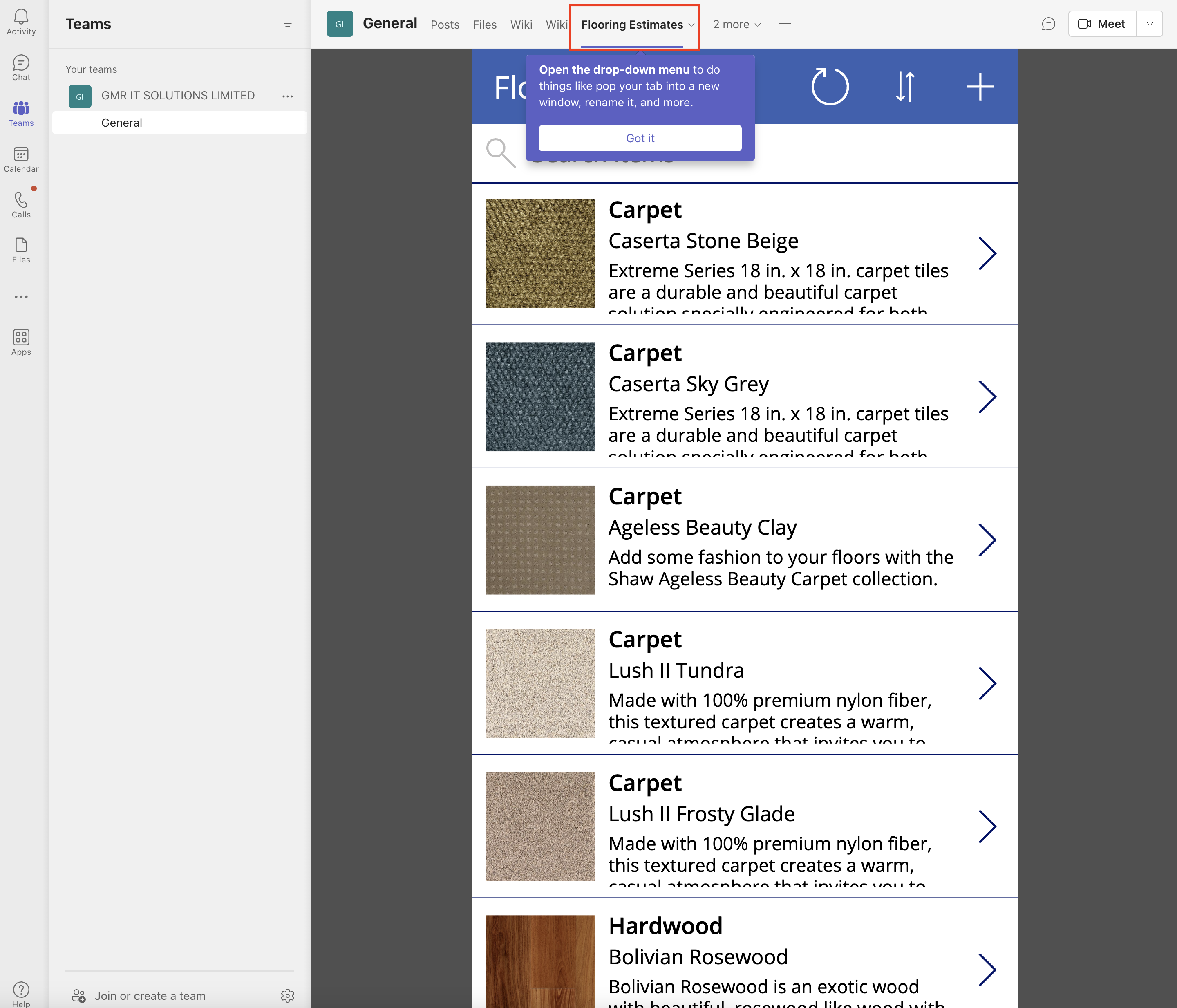
New tab “Floor Estimates” will appear on the Microsoft Teams channel.
That’s it for today.
I hope this helps.
Malla Reddy(@uk365guy)
#365BlogPostsin365Days