Hello Everyone,
Today i am going to share how to create a canvas app from Maker Portal.
This is part 4 series.
Lets gets started.
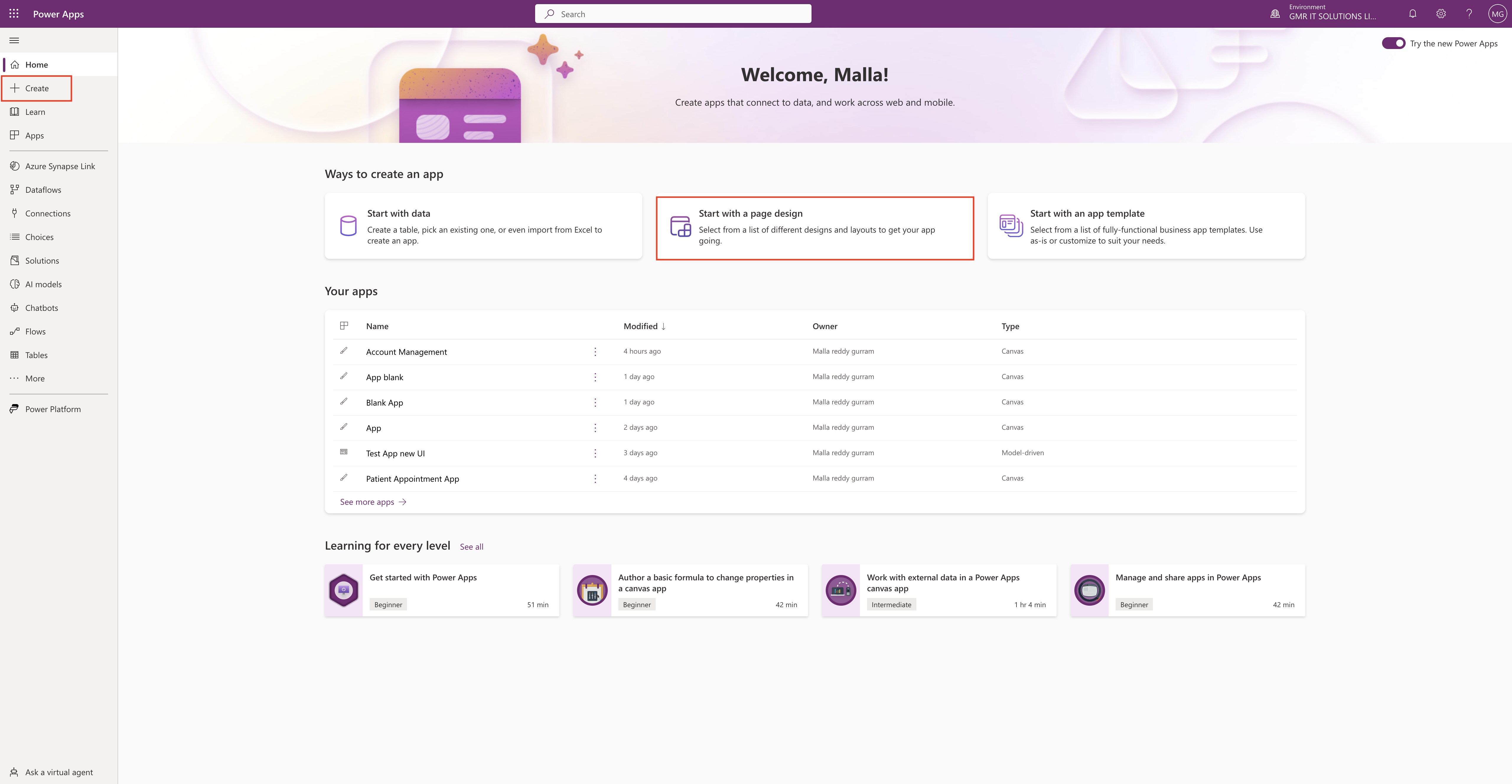
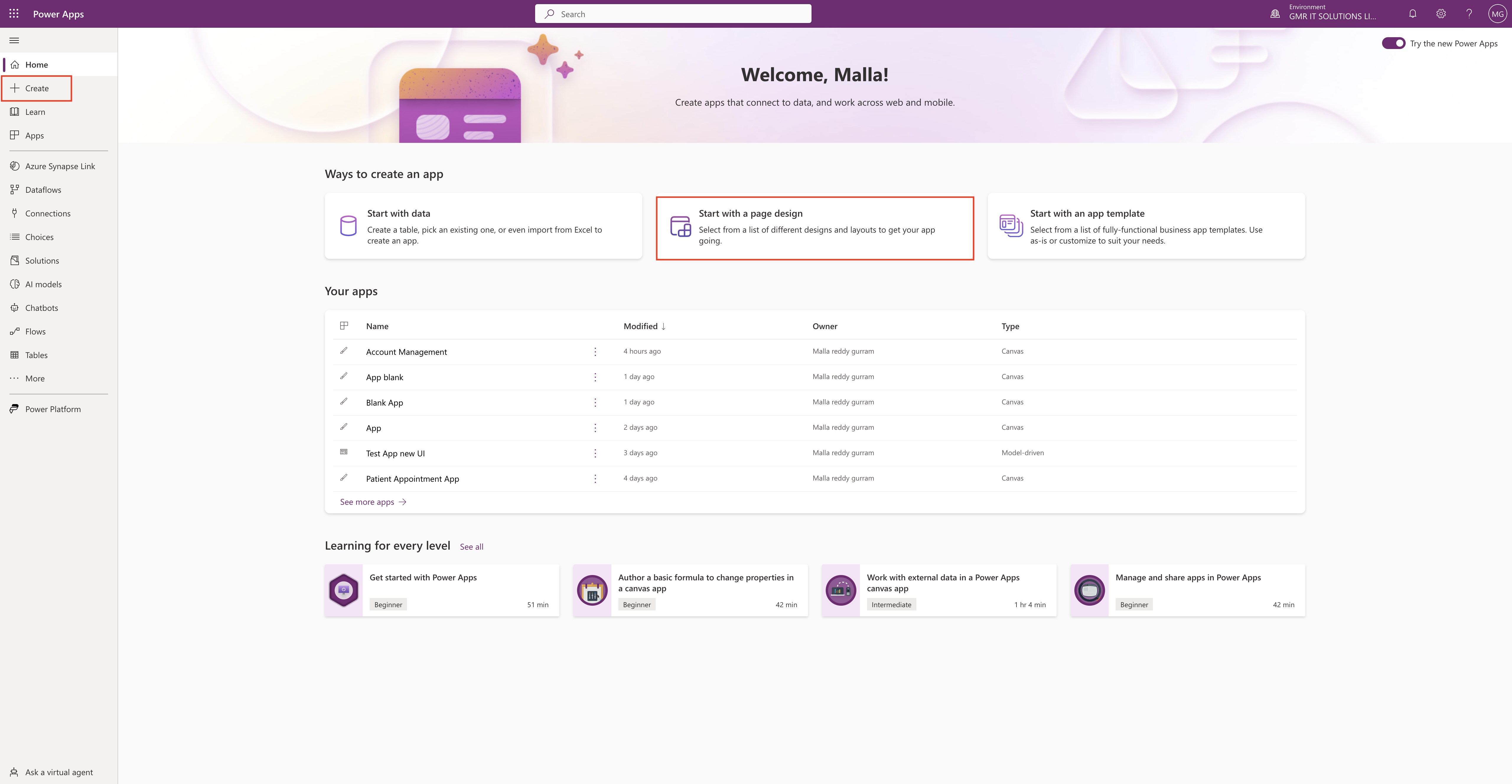
Login into www.maker.powerapps.com

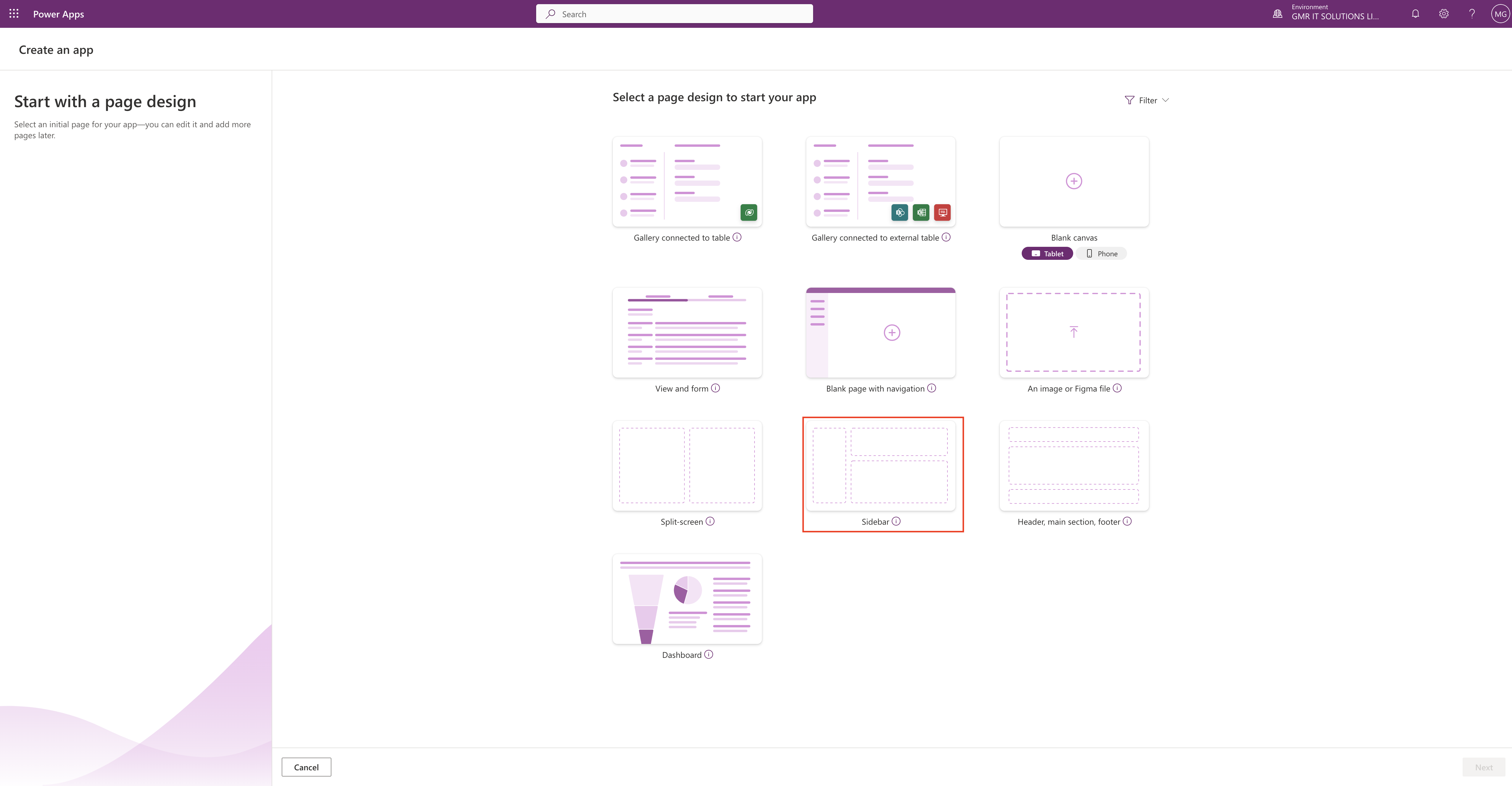
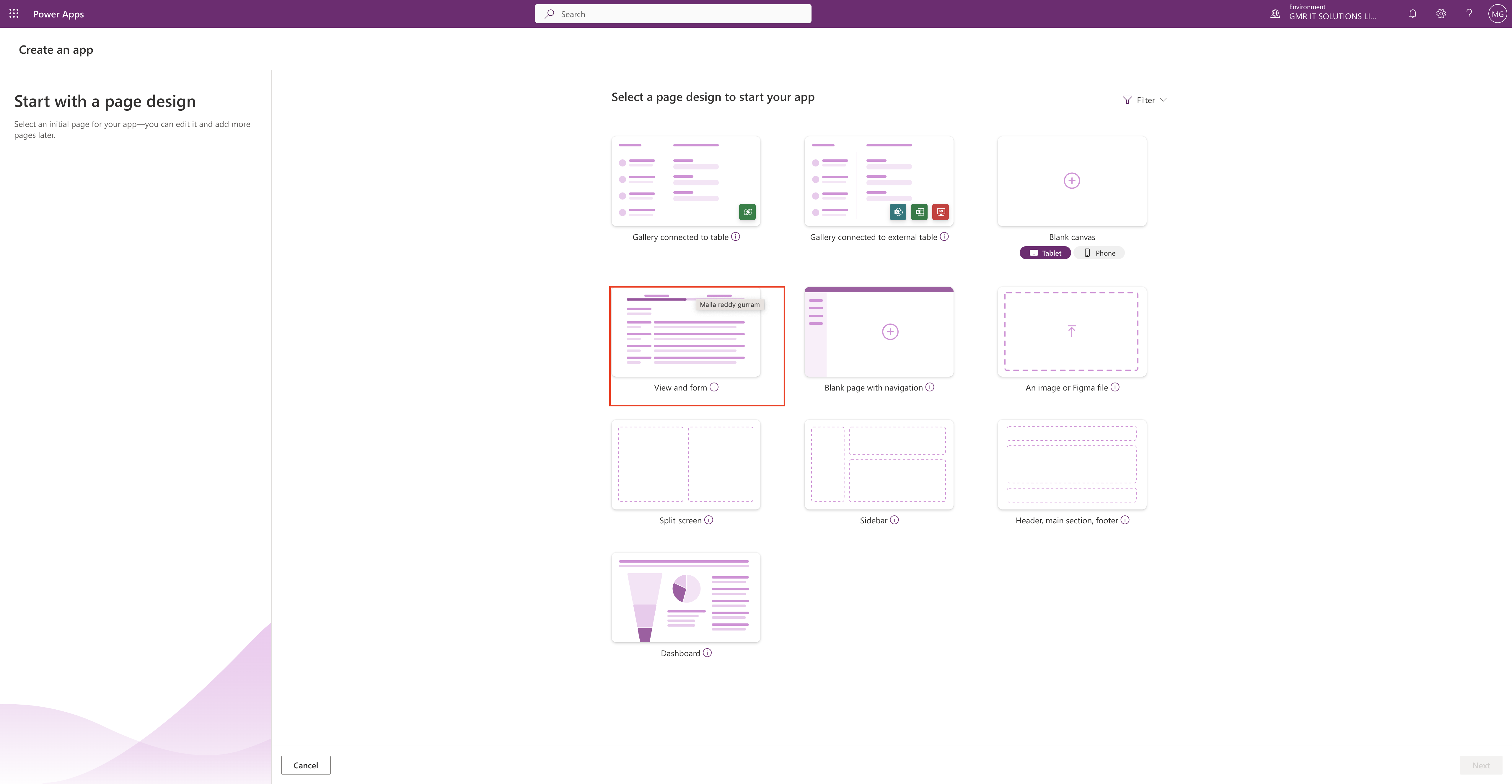
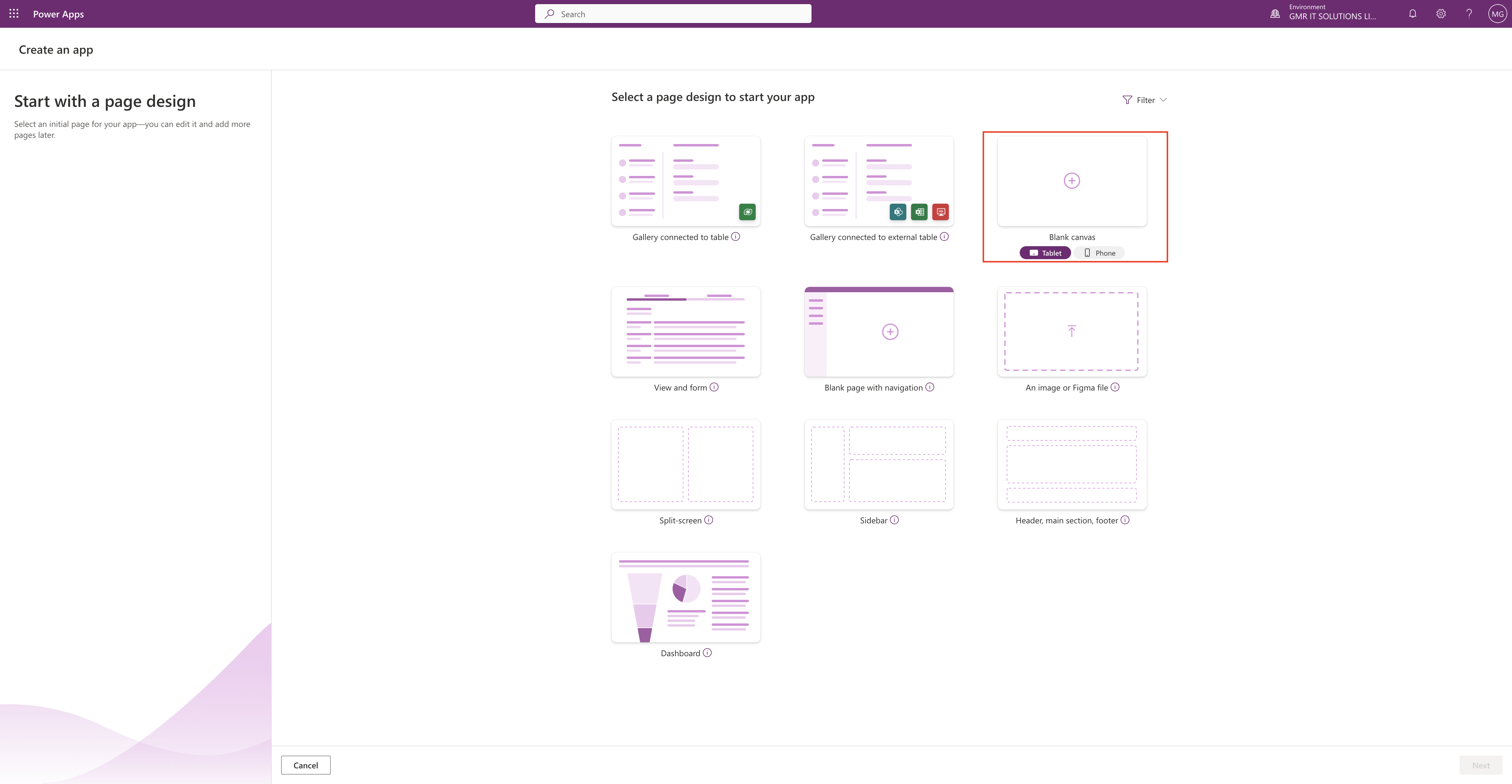
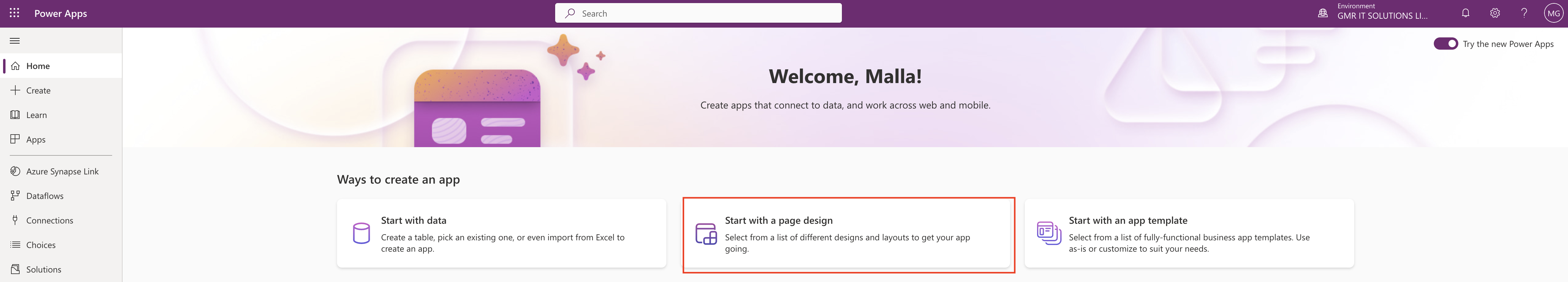
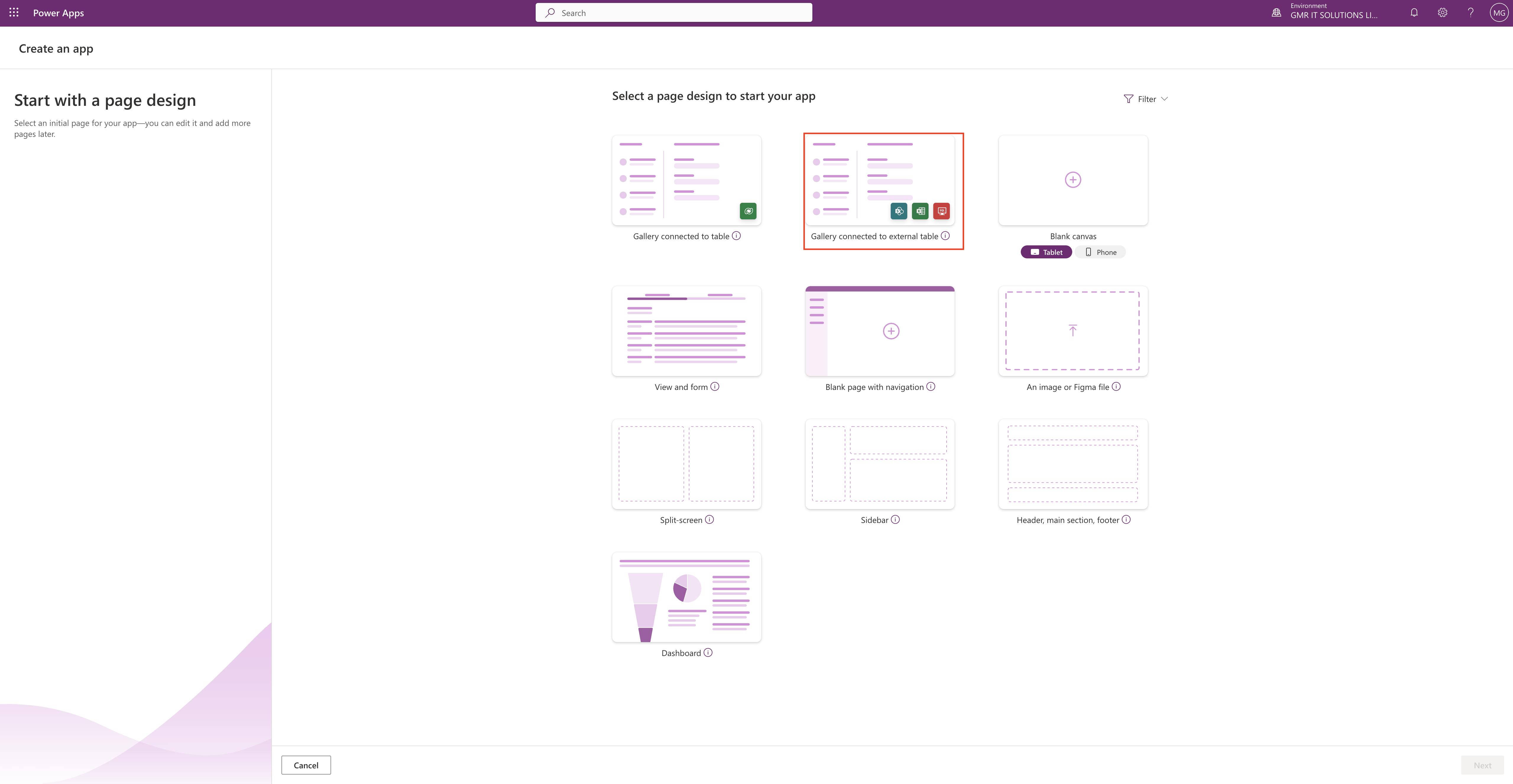
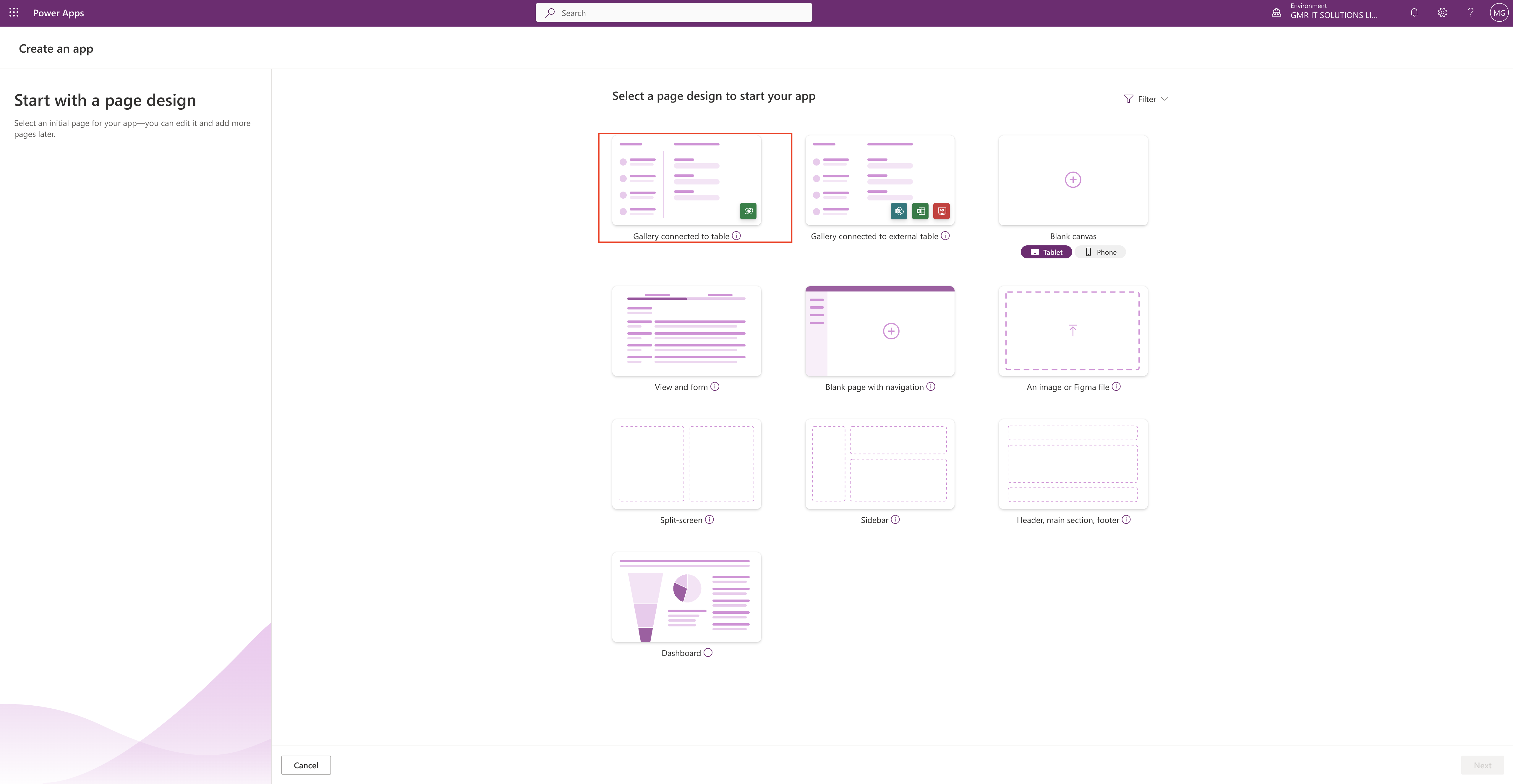
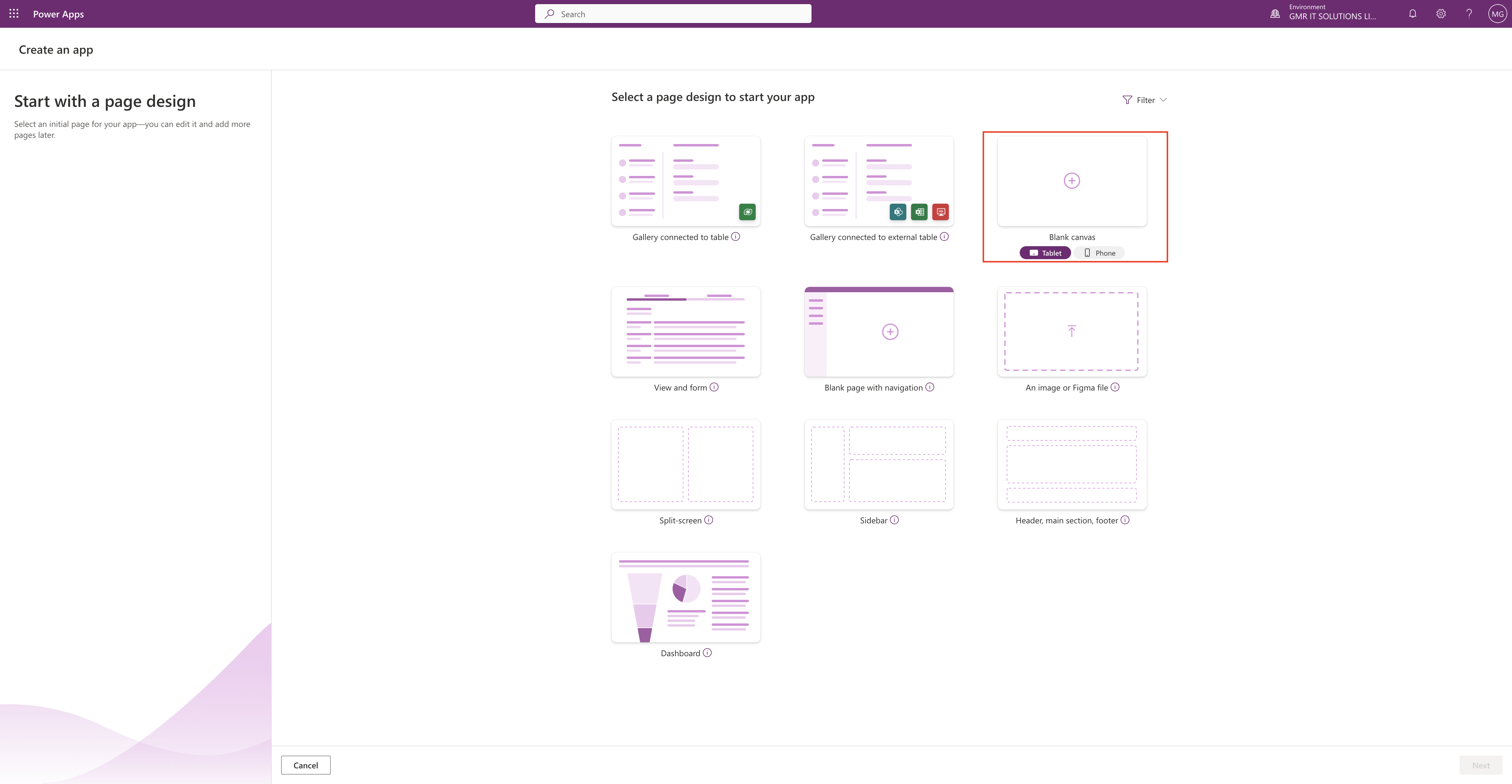
We can create Canvas app both ways from “Create” button or “start with a page design” and click on blank canvas app.

As you can see underneath the Blank Canvas, there is Tablet or Phone format, you can select according to your requirement.
If you select the tablet format still you can see the phone format but for maximum optimization, if you have use case for mobile then choose “Phone” format.

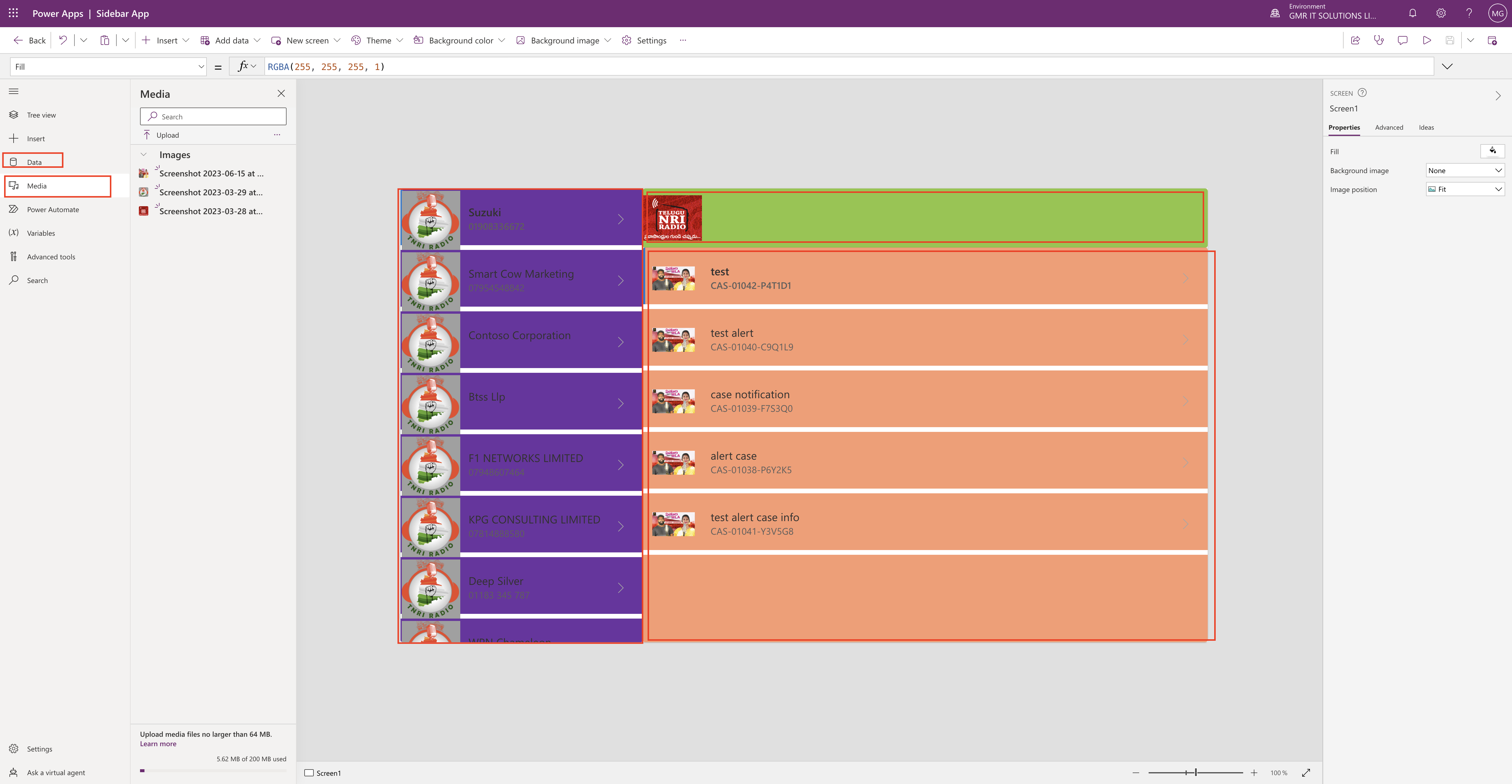
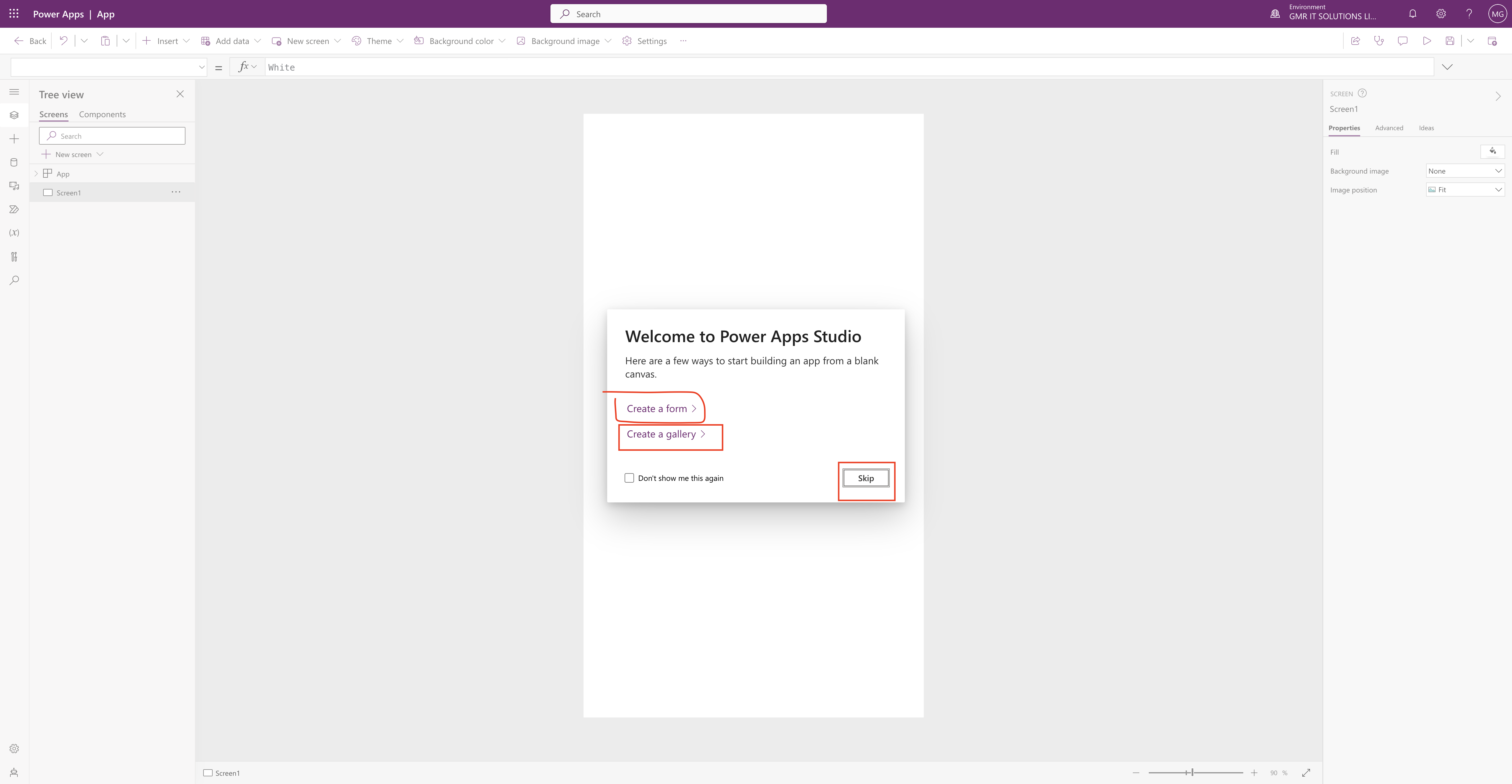
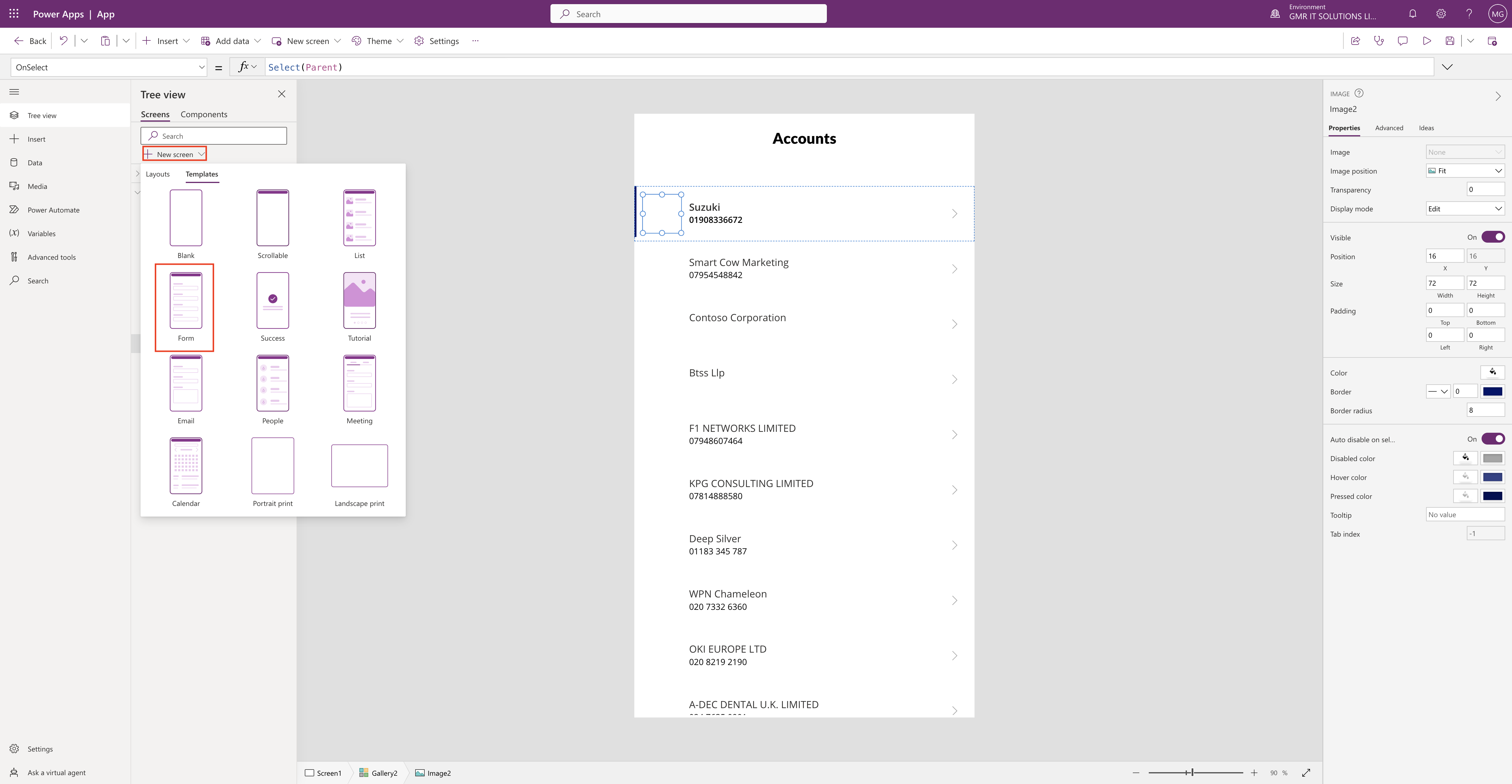
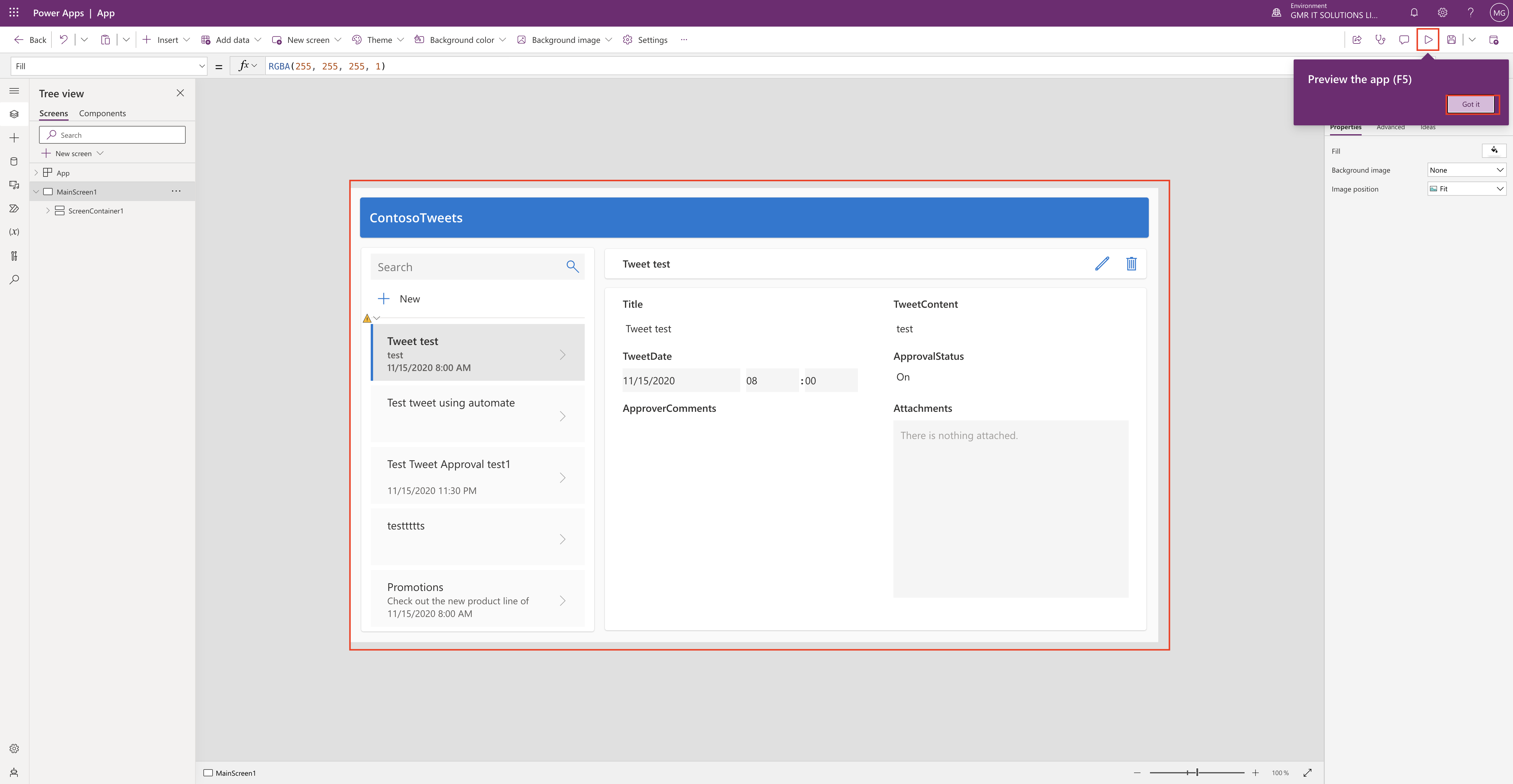
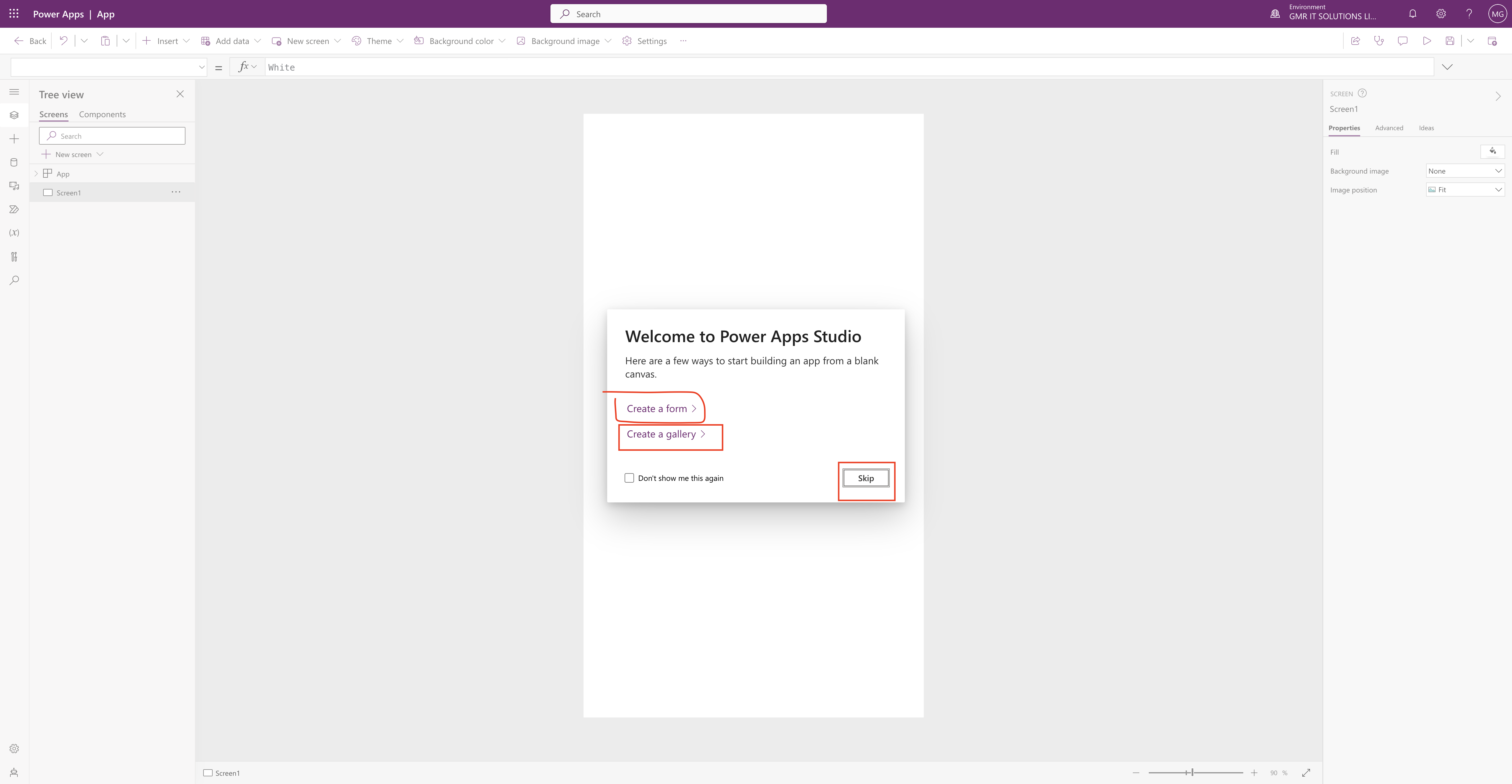
As you can see from above screen shot blank canvas screen will appear and you can select the form or gallery to start creating your Canvas App, but i want to show from scratch so click on SKIP Button.

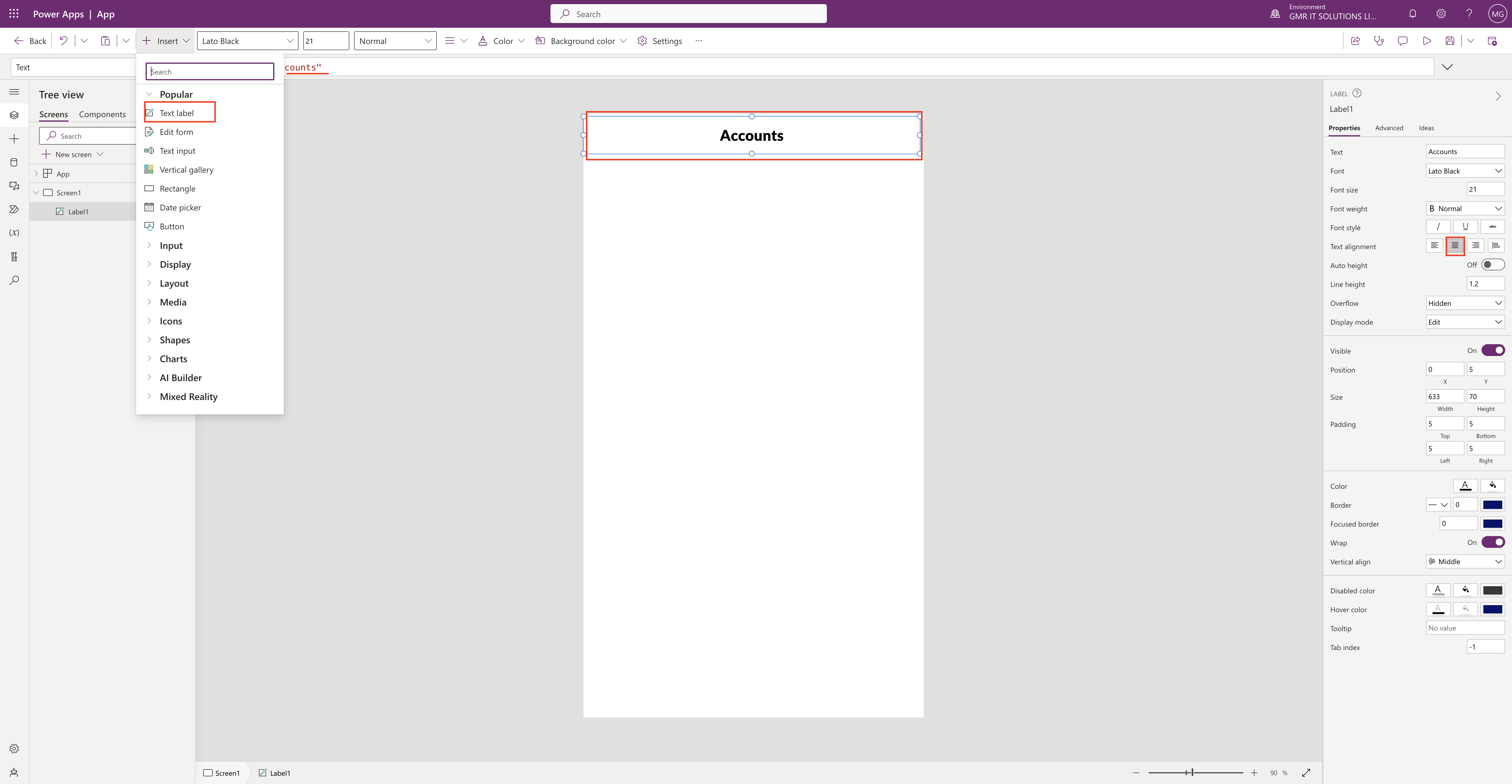
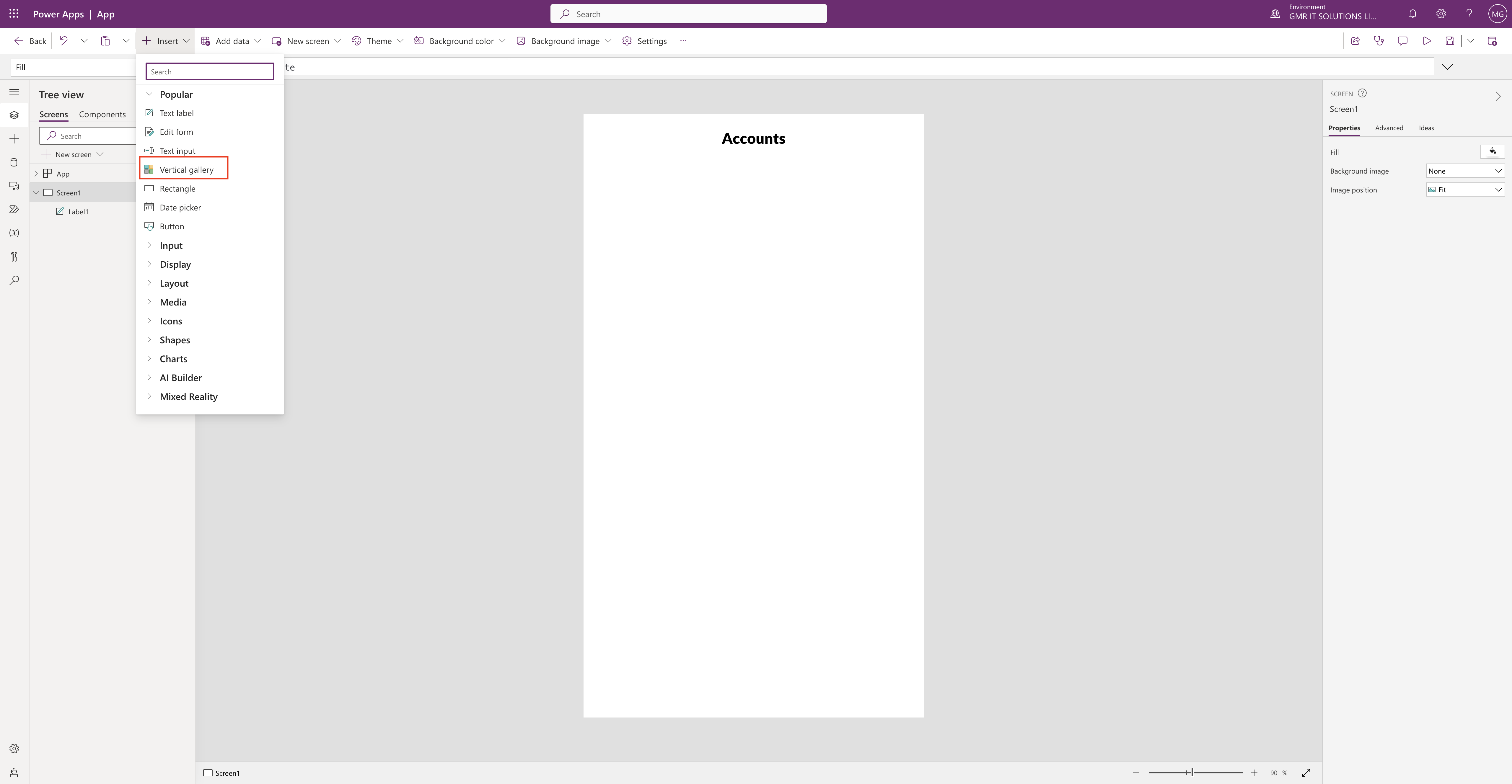
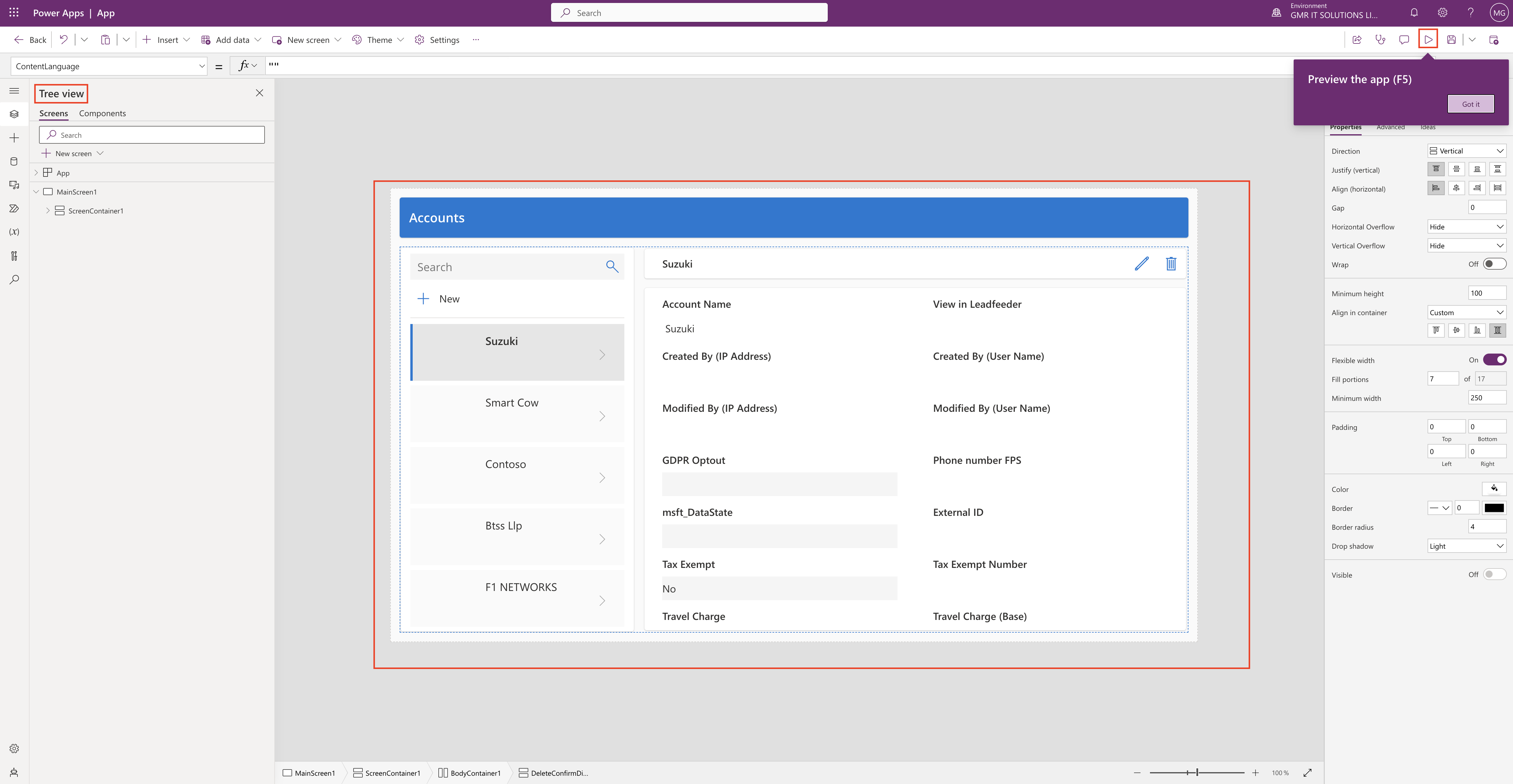
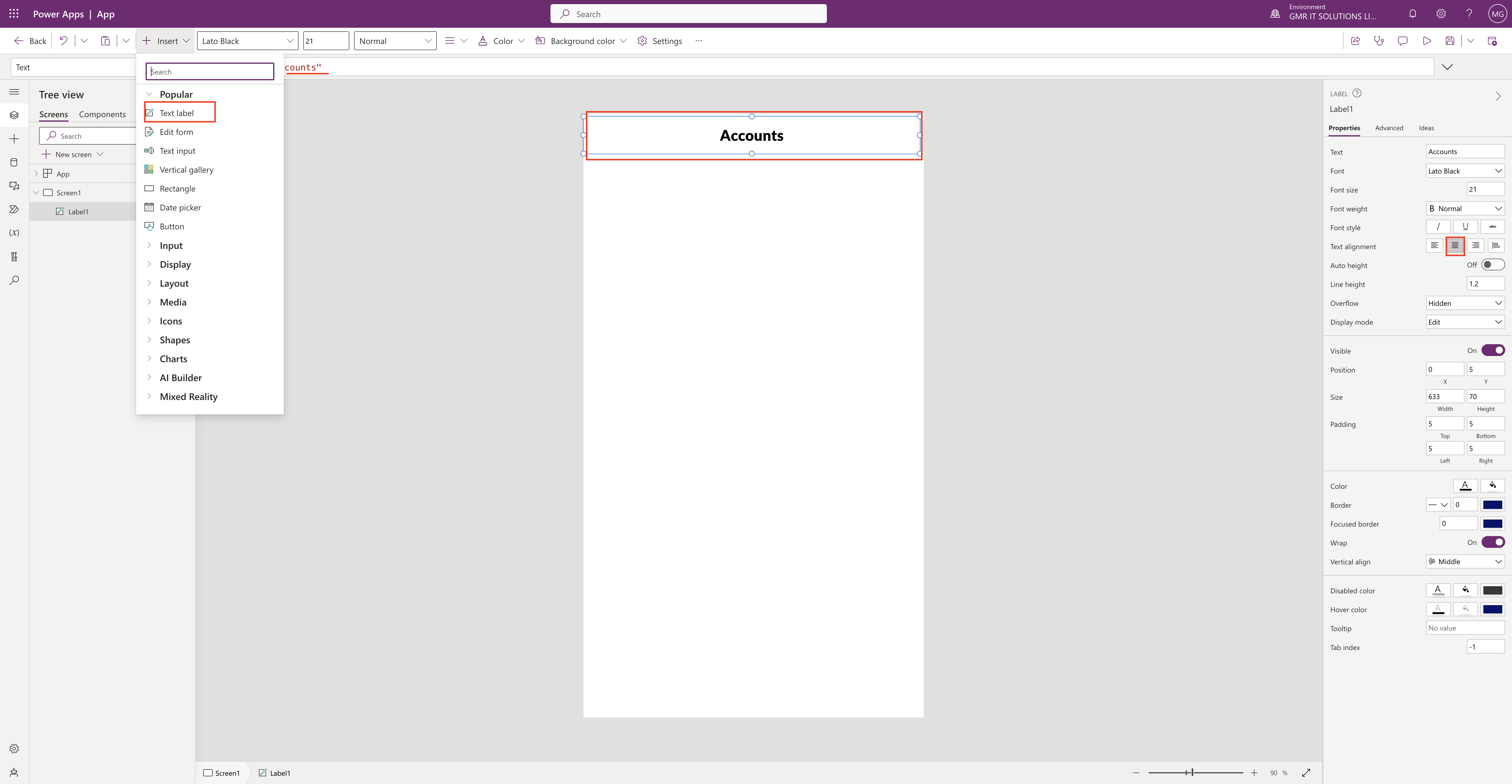
On the above blank screen i have clicked on the Insert button and clicked on the Text Label and align it into the center as i have highligted on the right hand side properties section.
I have renamed the Text Label to ” Accounts” as i am going to choose the data source from Dataverse.

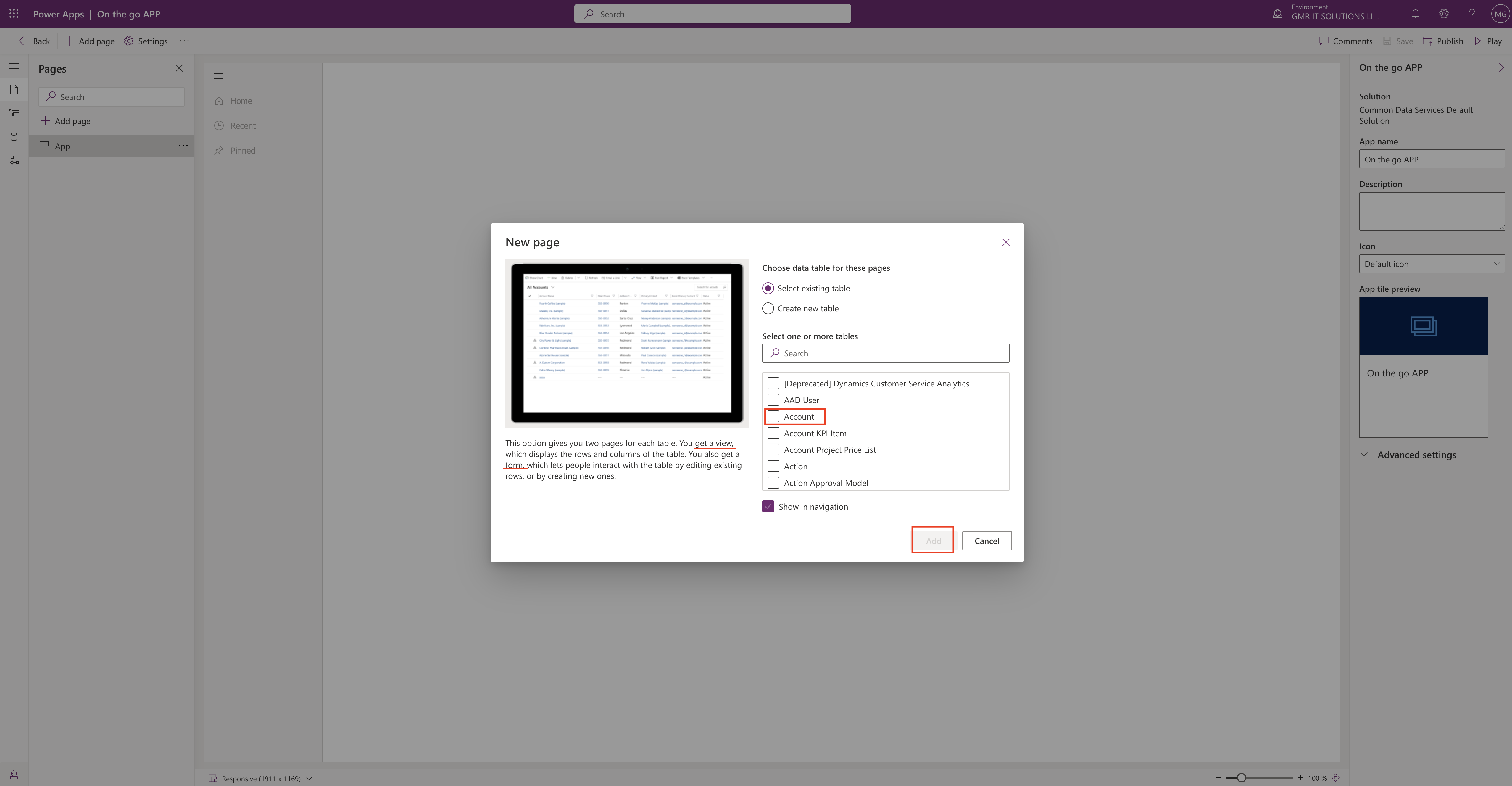
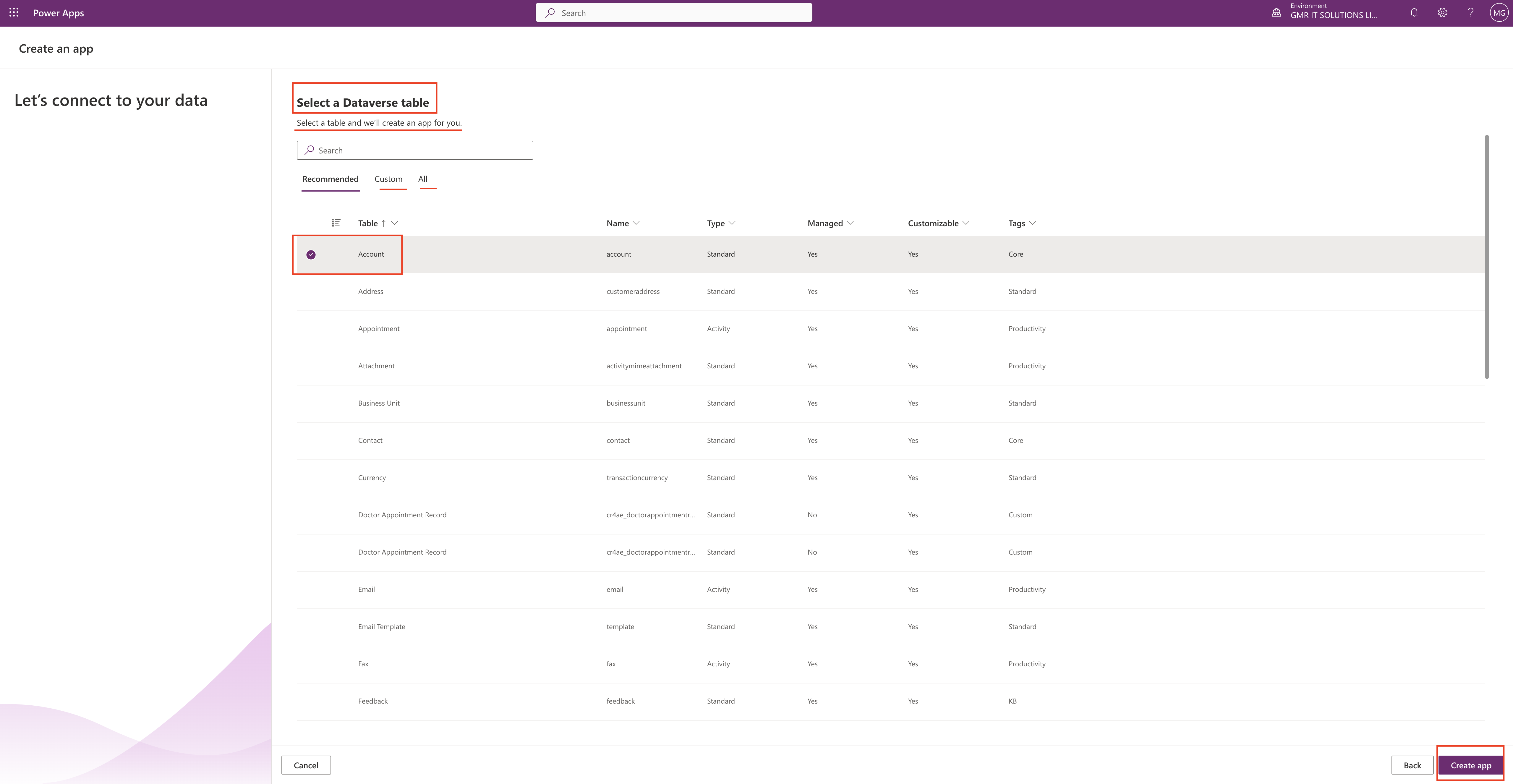
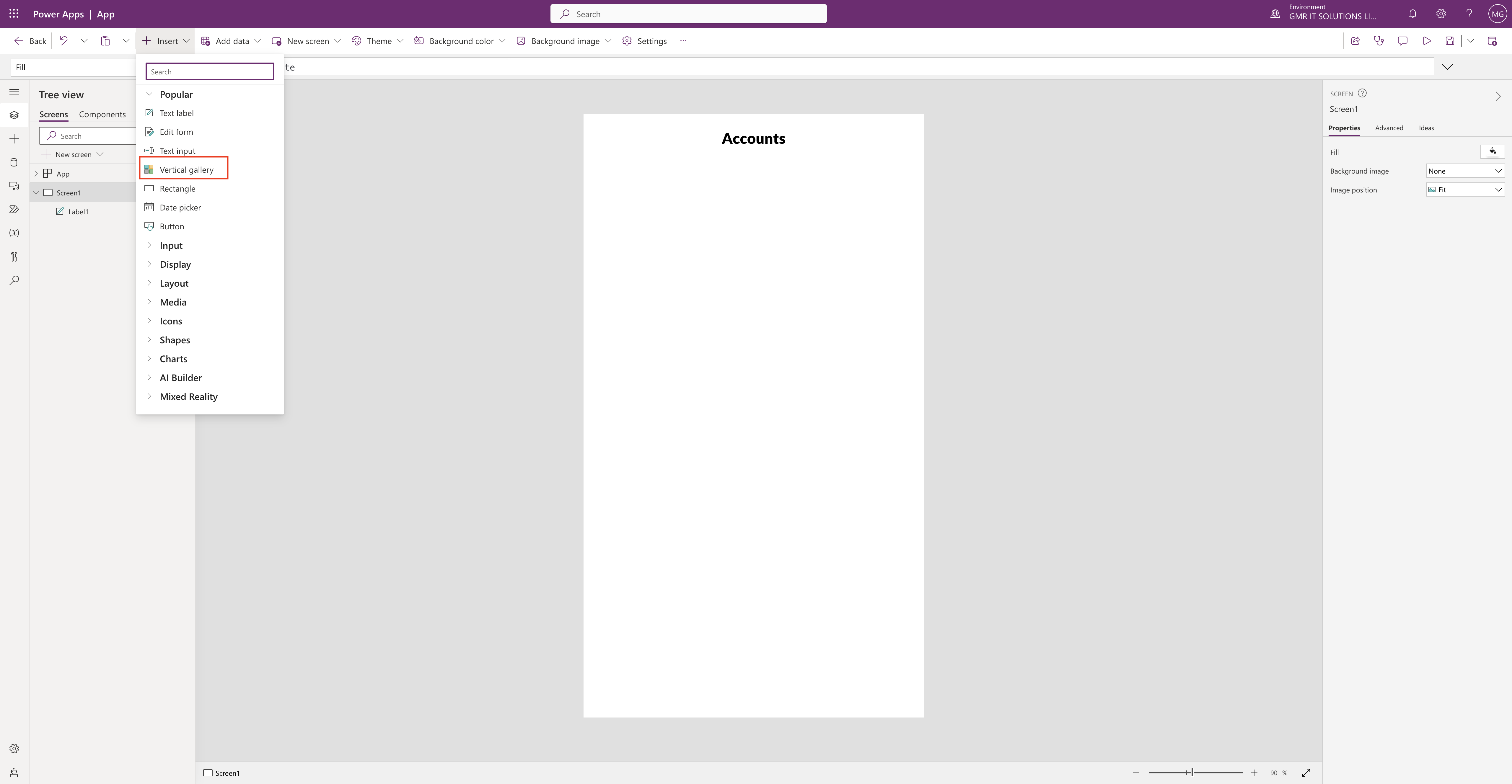
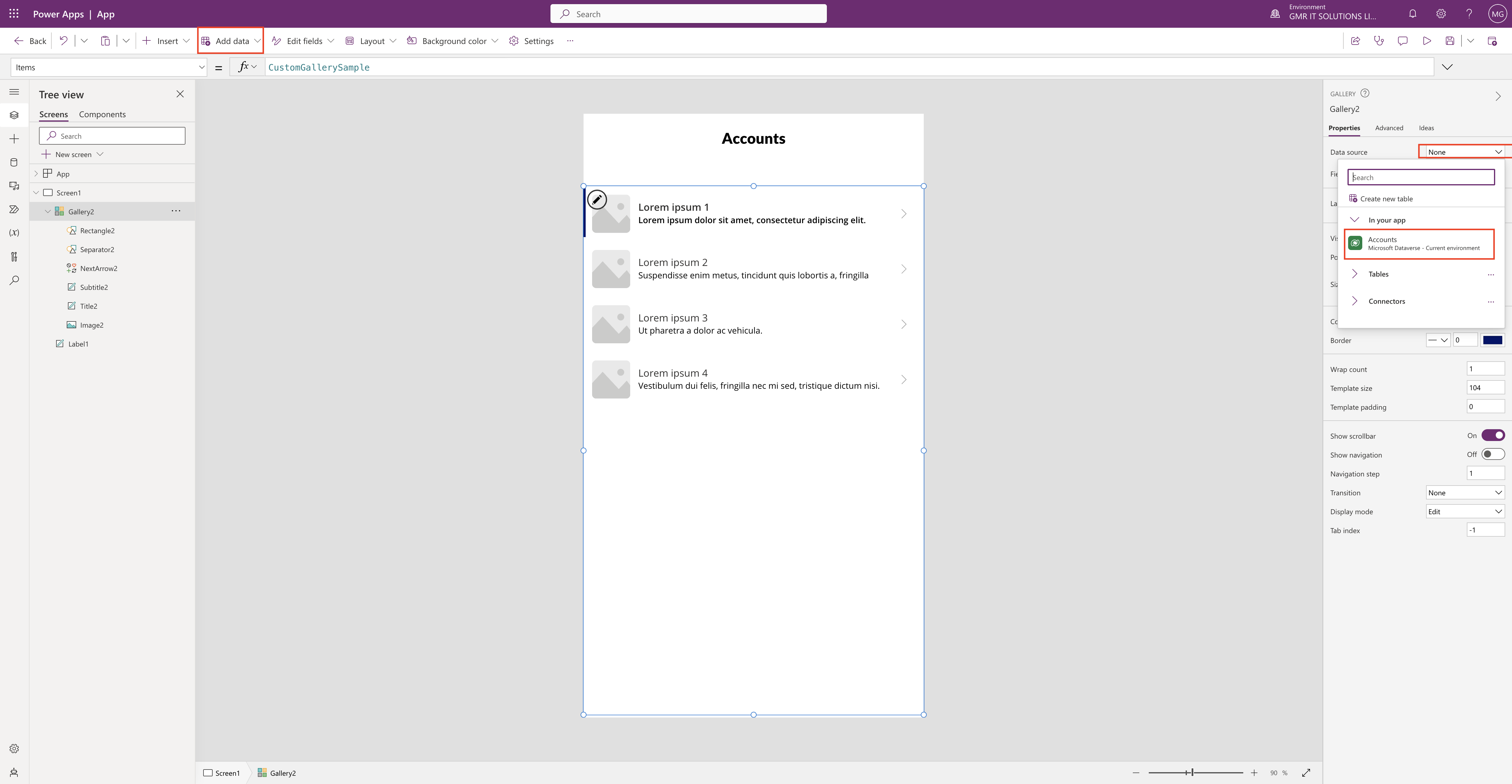
I have choosen the vertical gallery to show the data in it and connect to source data.

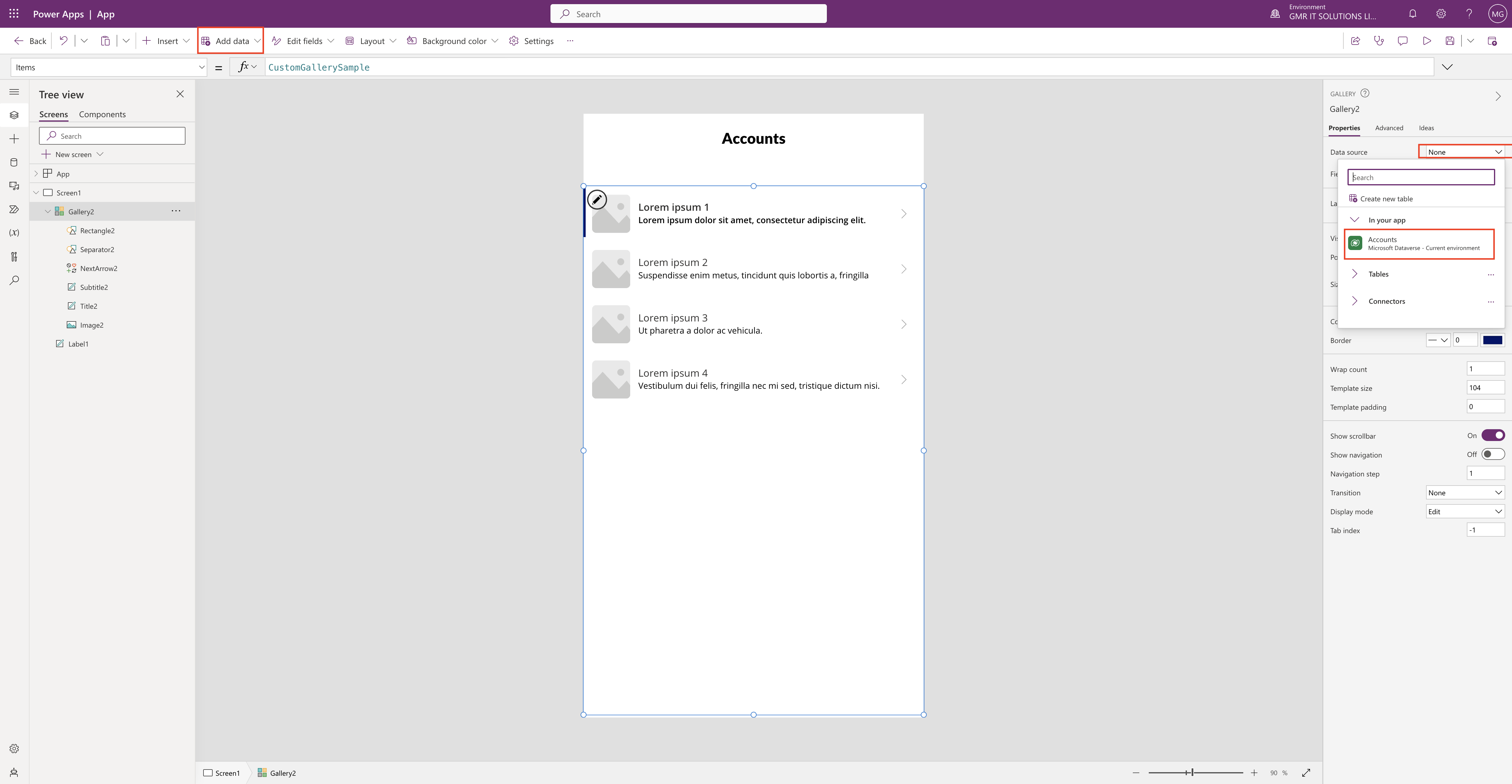
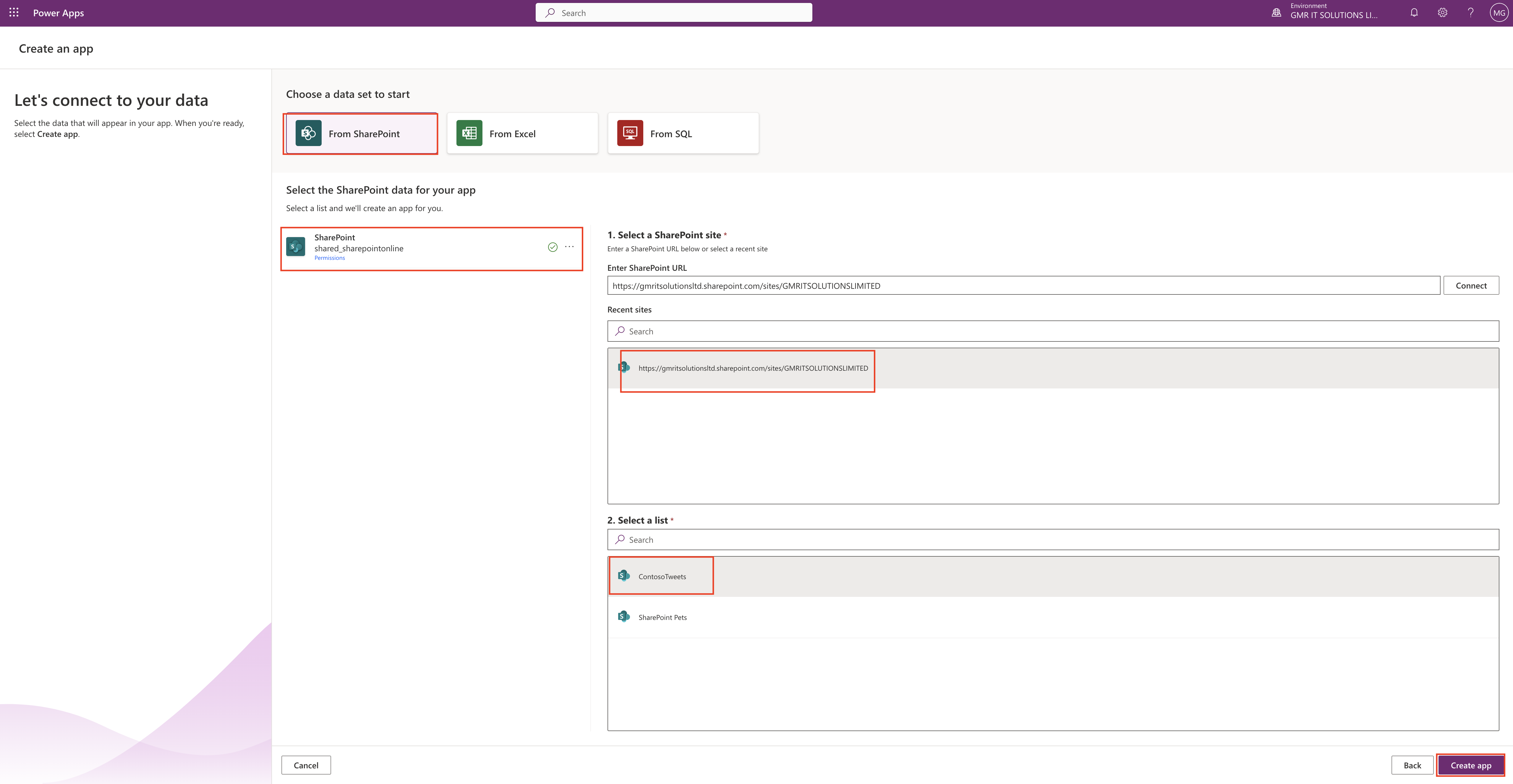
We can connect the data source from multiple places as i have highlighted on the screen shot above, so i have chosen datasource from the properties on the right hand side from datasource drop down.

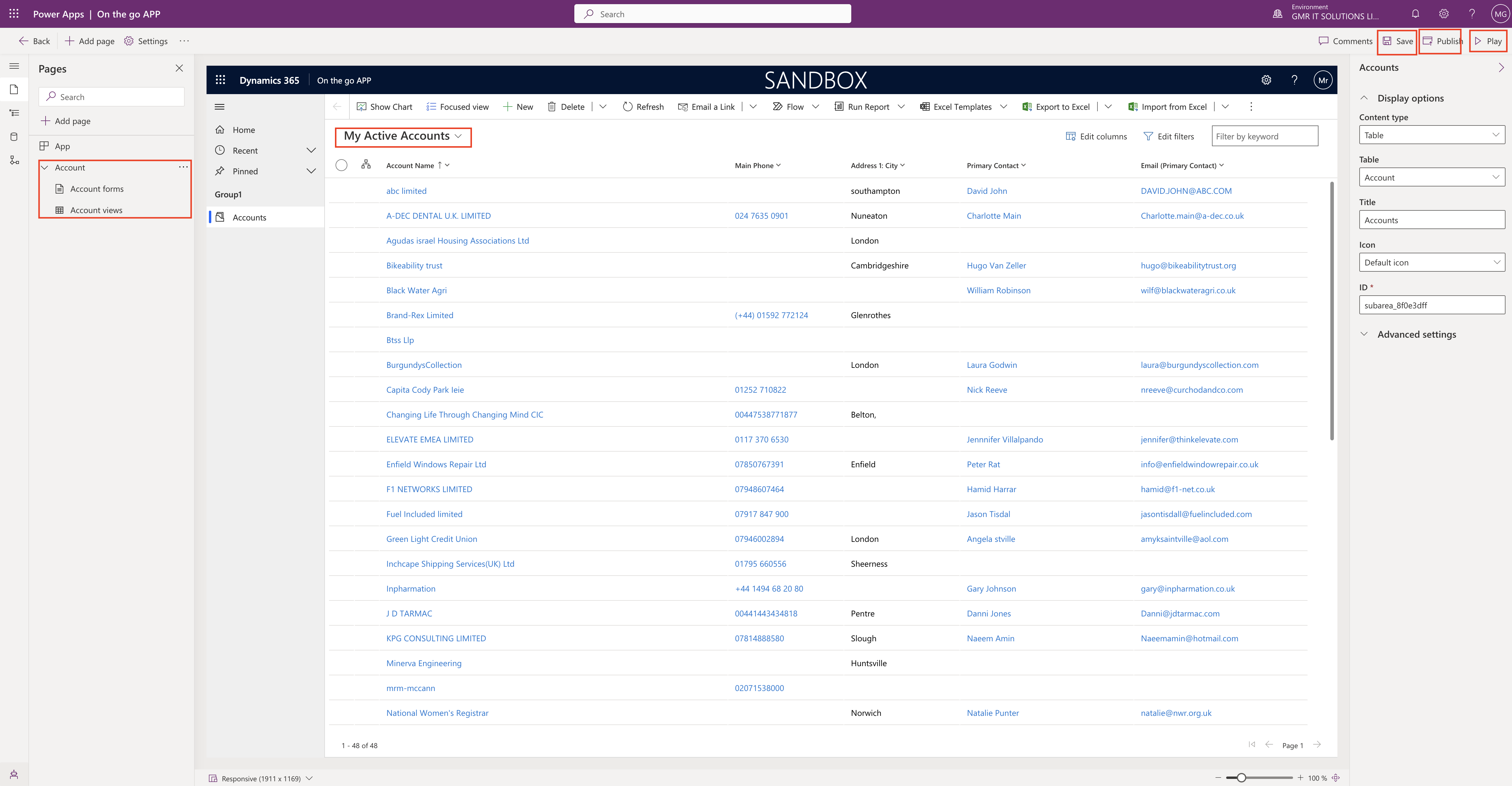
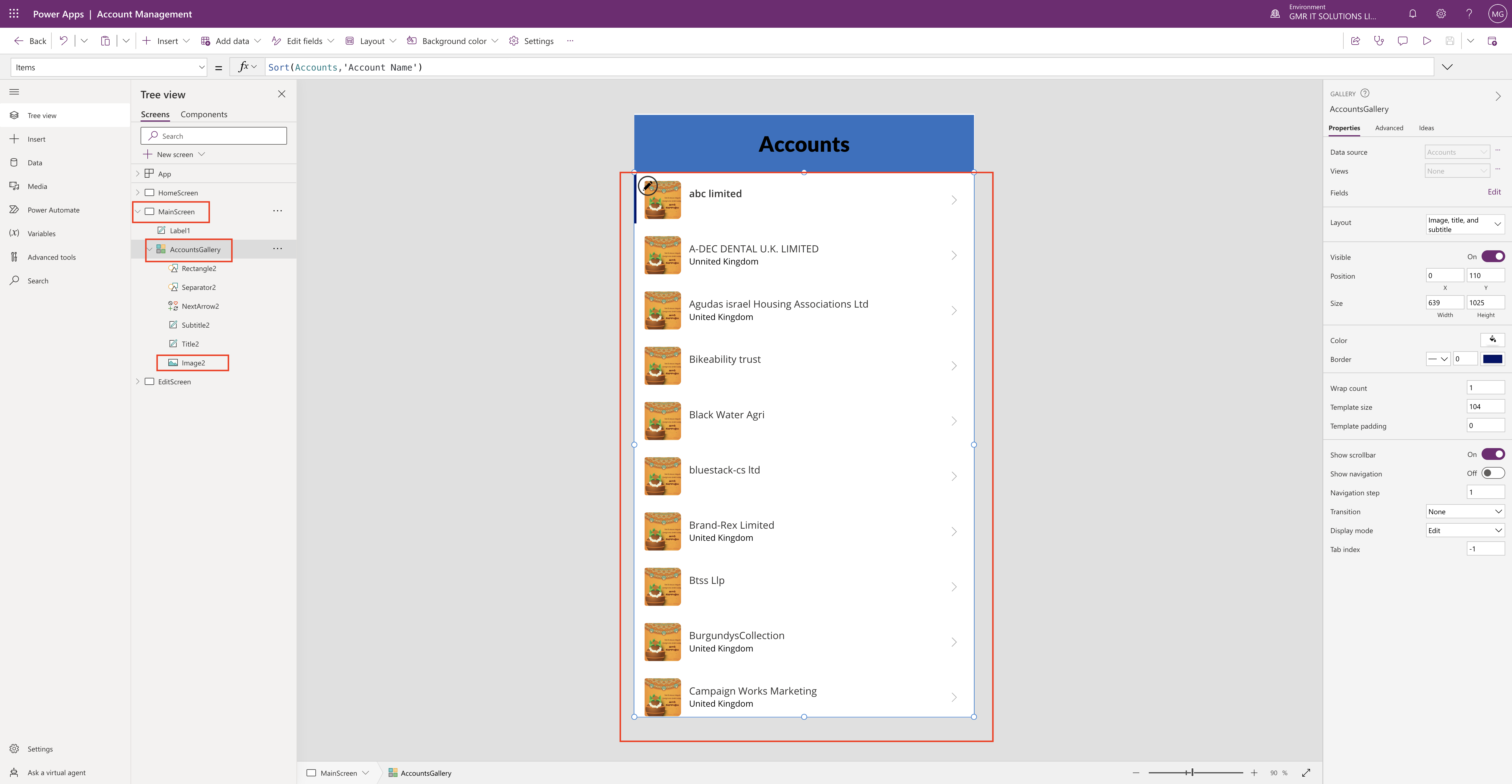
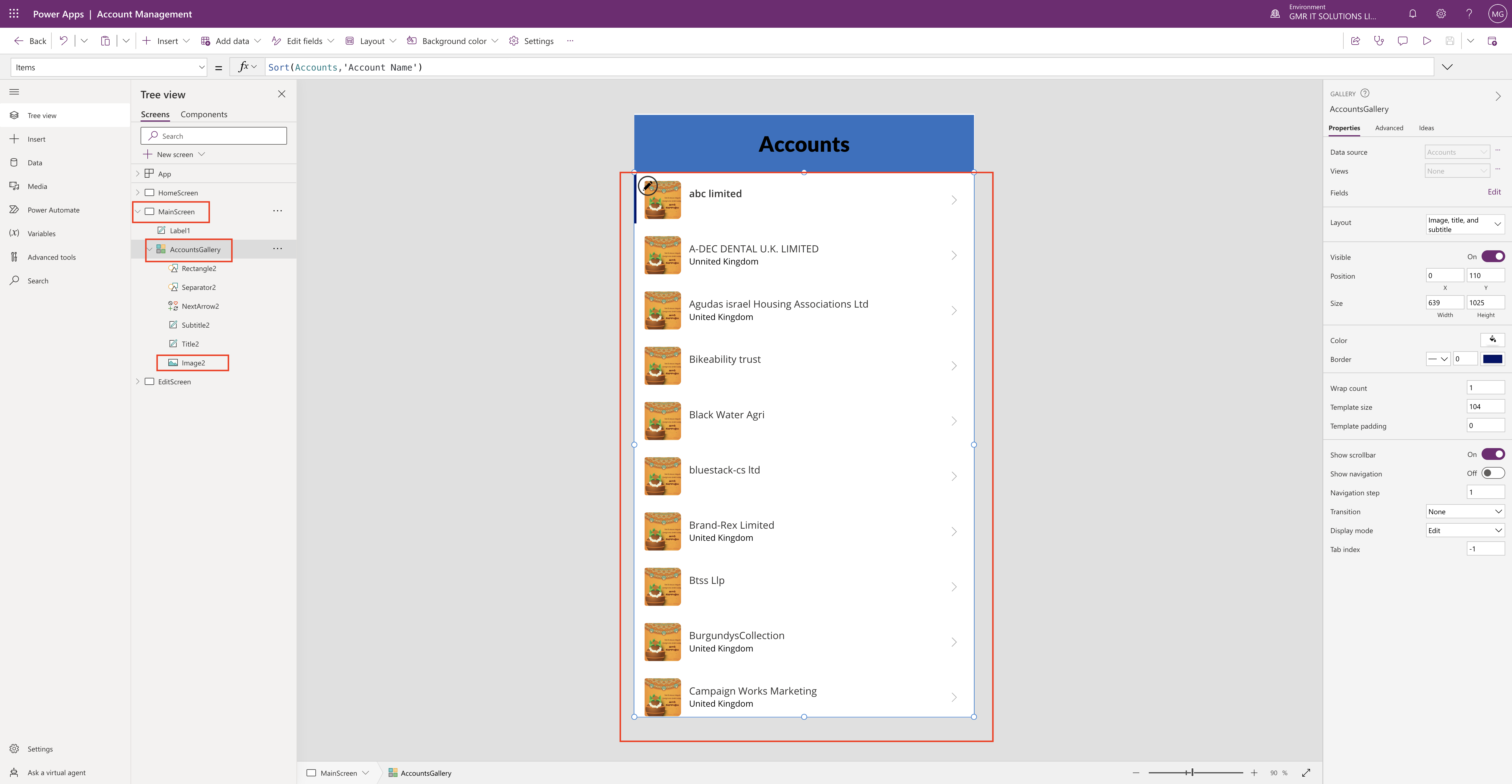
Also i have renamed the as Gallery Account Gallery and image is uploaded for the accounts as you can see same image for all the accounts.
Now we have datasource and Gallery on our canvas app and we need a home screen where we can click to come back to main screen.

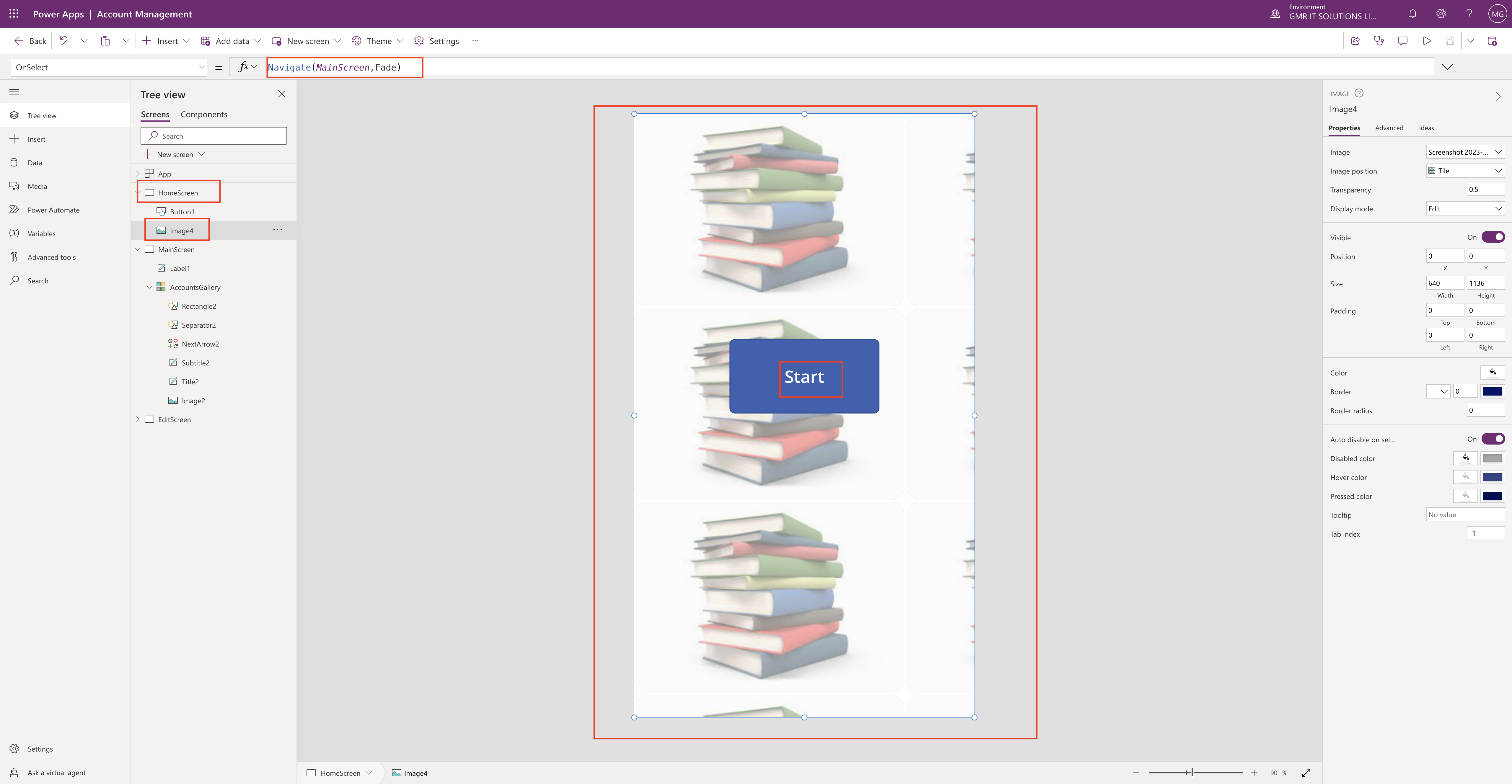
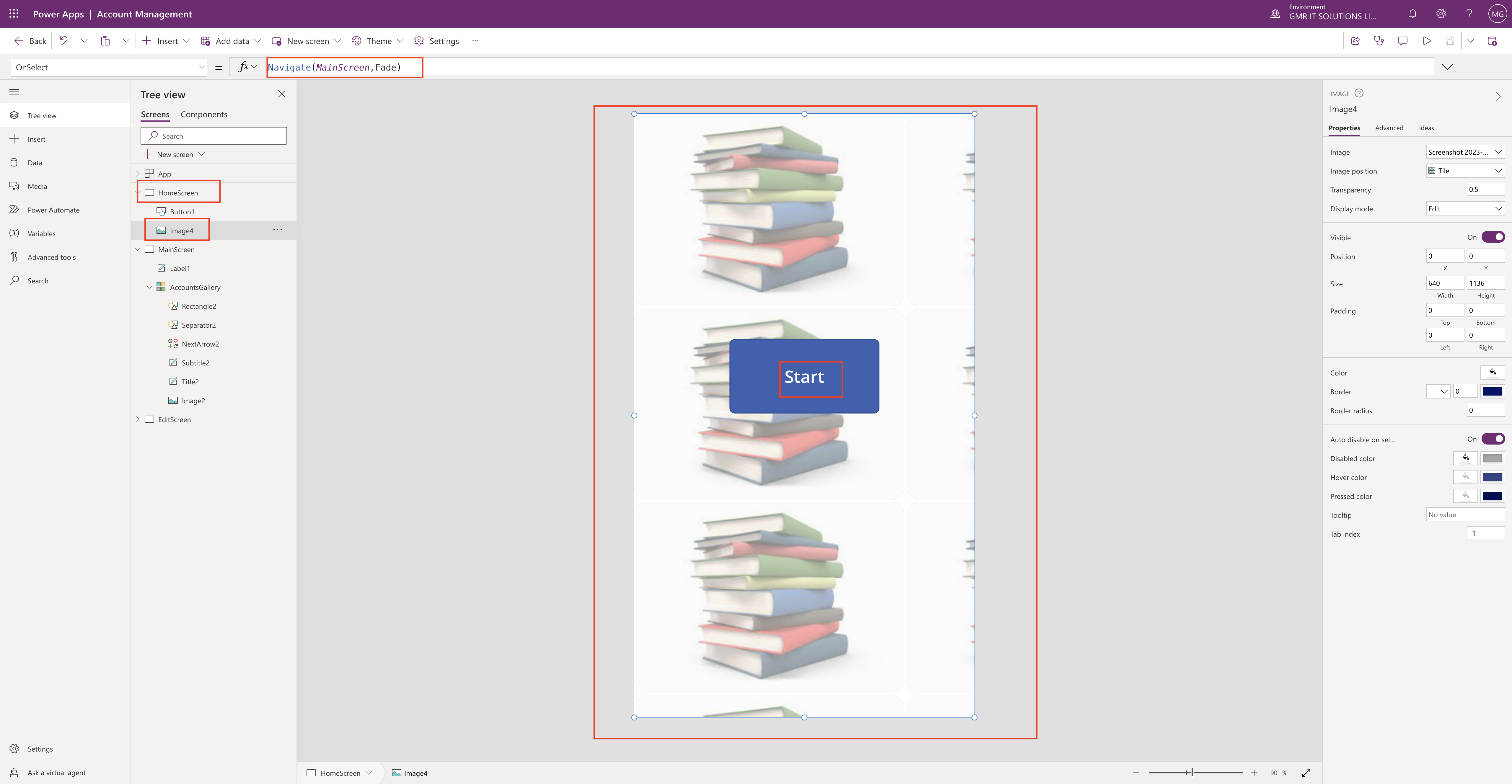
So i have created another screen and renamed it as HOME SCREEN and also uploaded an image books.
On the screen shot right hand side properties section you can choose colour of the button and fade colour too. Placed a button and renamed as “START”
Onselect of the button Power Fx formula: Navigate(MainScreen,ScreenTransition.Fade)
then the Main Screen will be displayed.
Now we have two screens
1. Home Screen
2. MainScreen
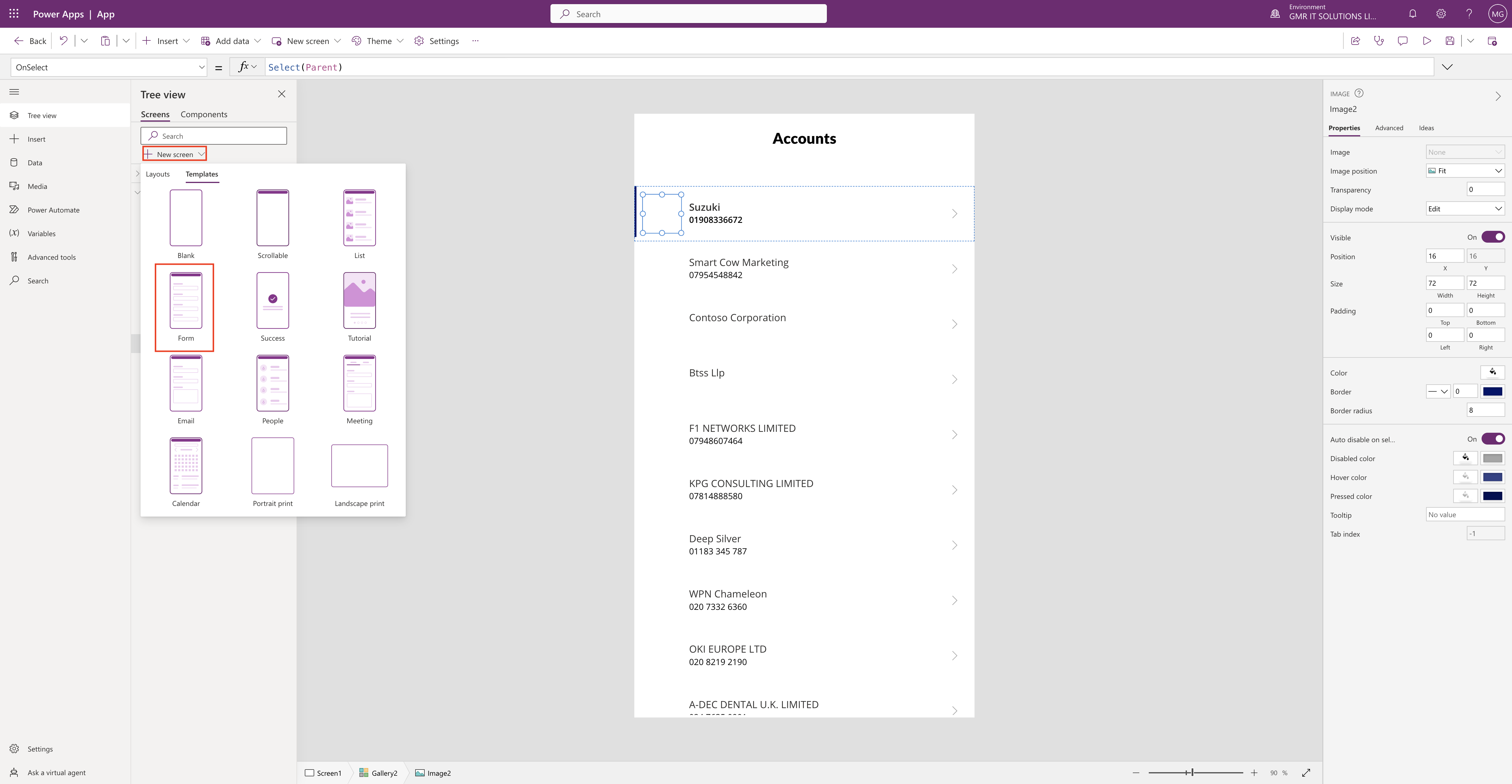
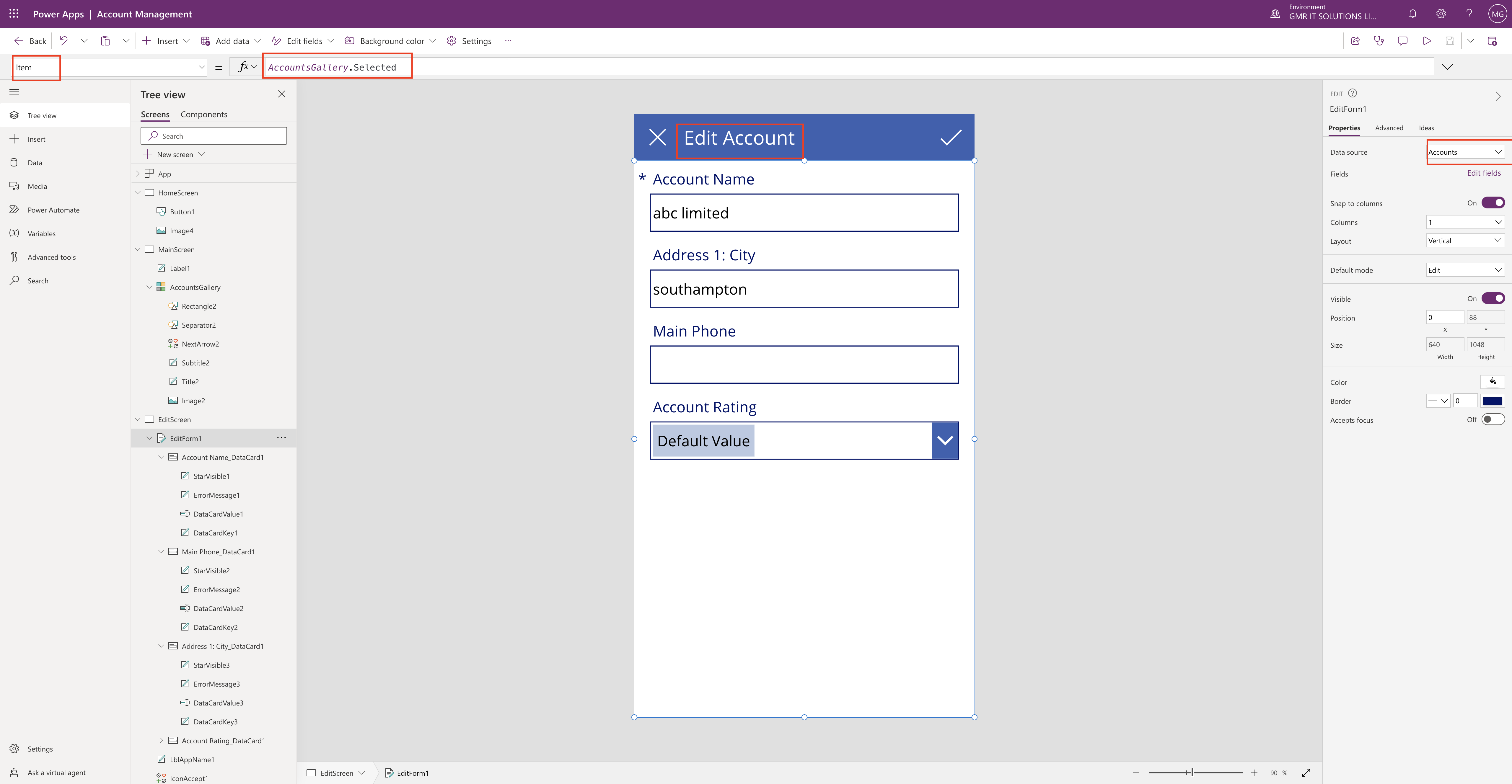
We need another screen edit screen when any account is opened.
Create another screen called “Edit Screen”

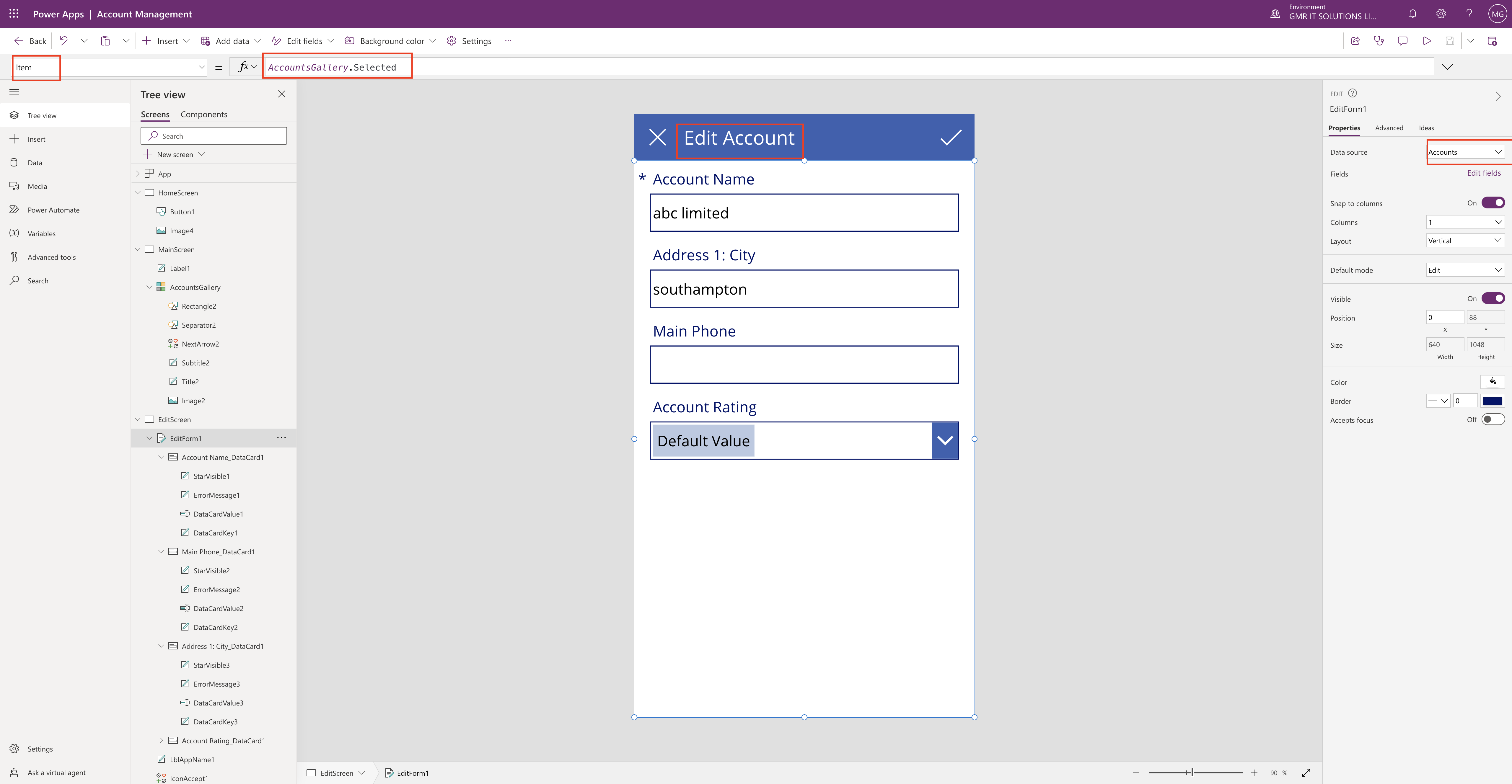
Then rename the edit button and give it a datasource.
Power Fx formula on Item= AccountsGallery.Selected

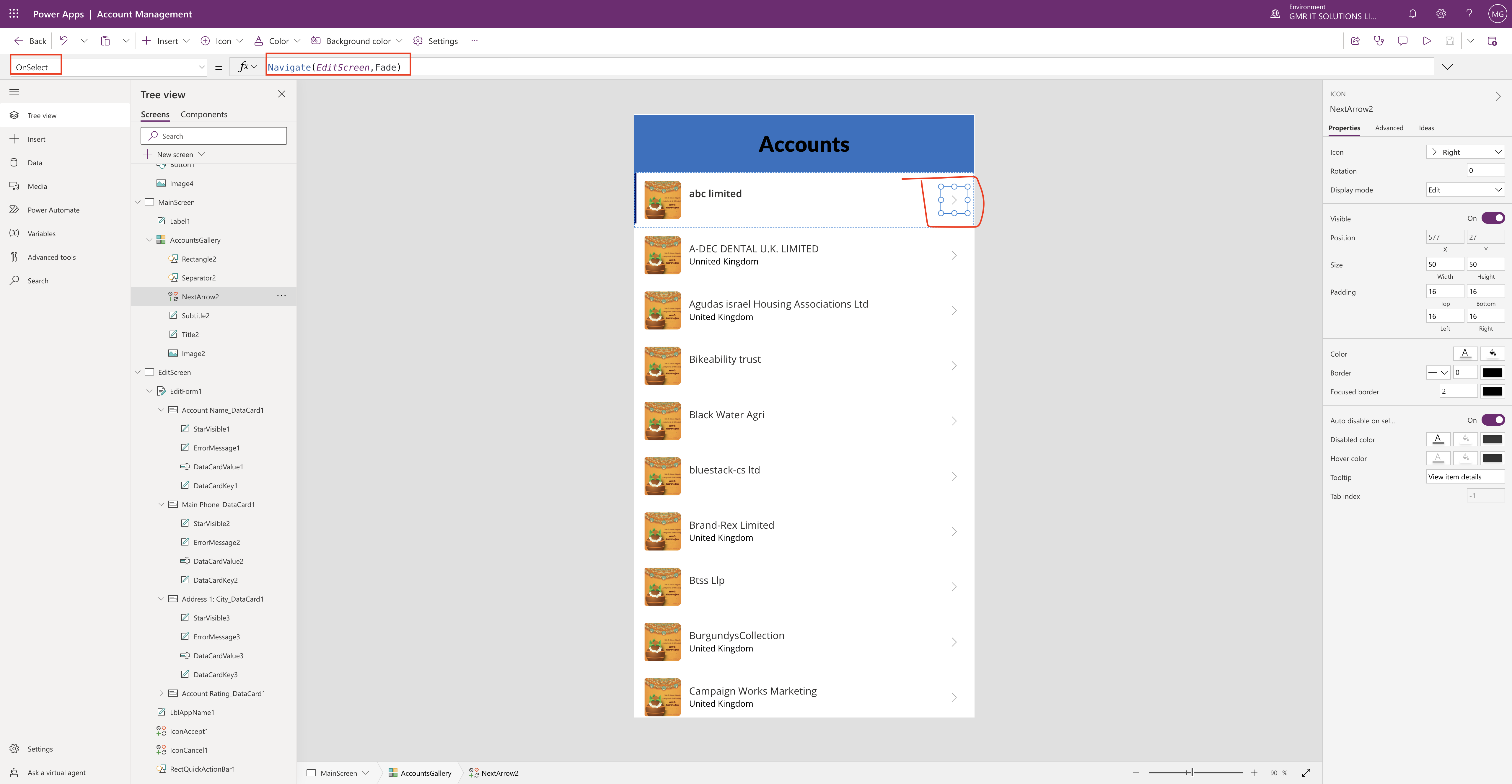
Now we have Edit Screen and then we need a connection from Main Screen to Edit Screen.
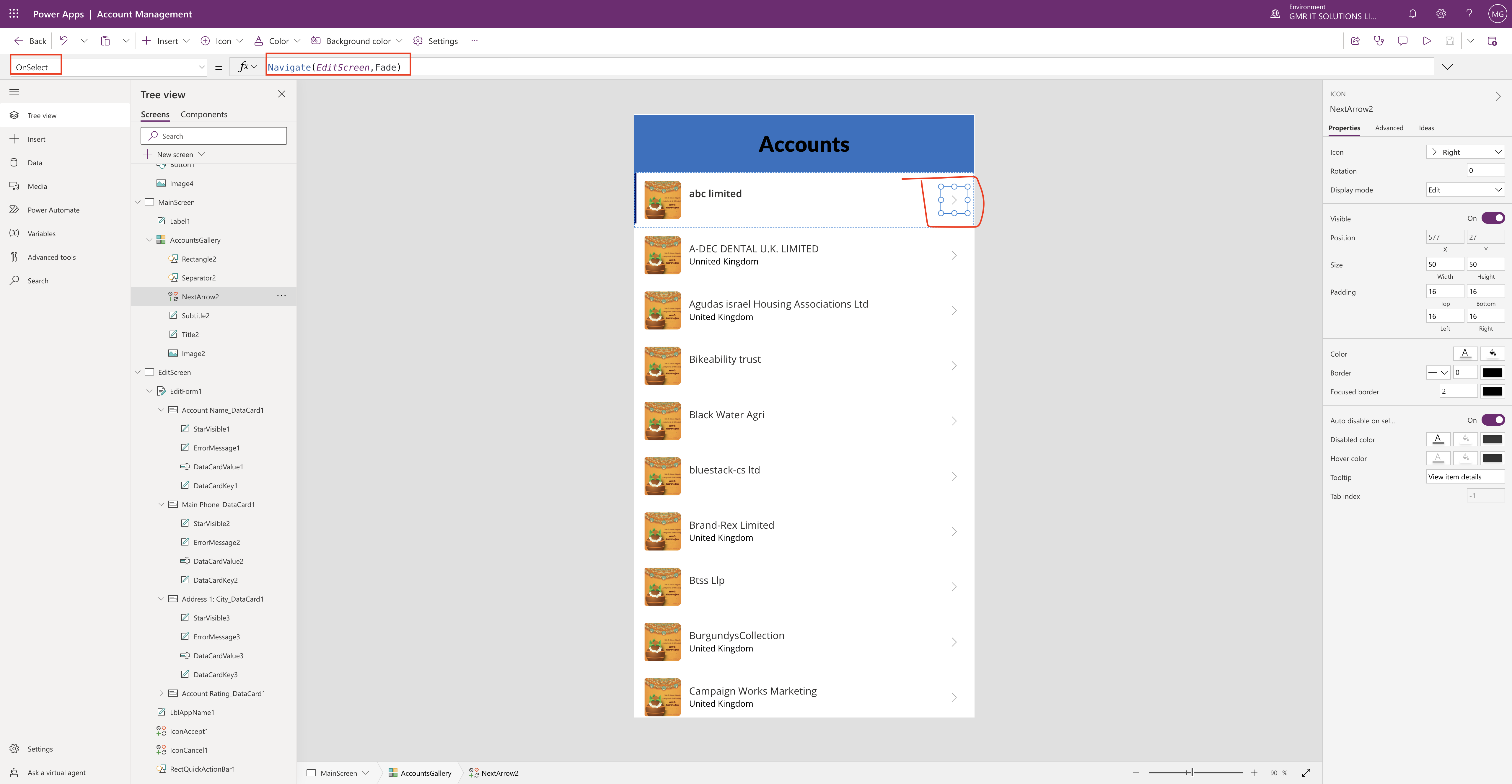
How do we do that:

select the chevron and on Power Fx Bar OnSelect = Navigate(EditScreen,ScreenTransition.Fade)
Then it will be navigated to the Edit Screen.
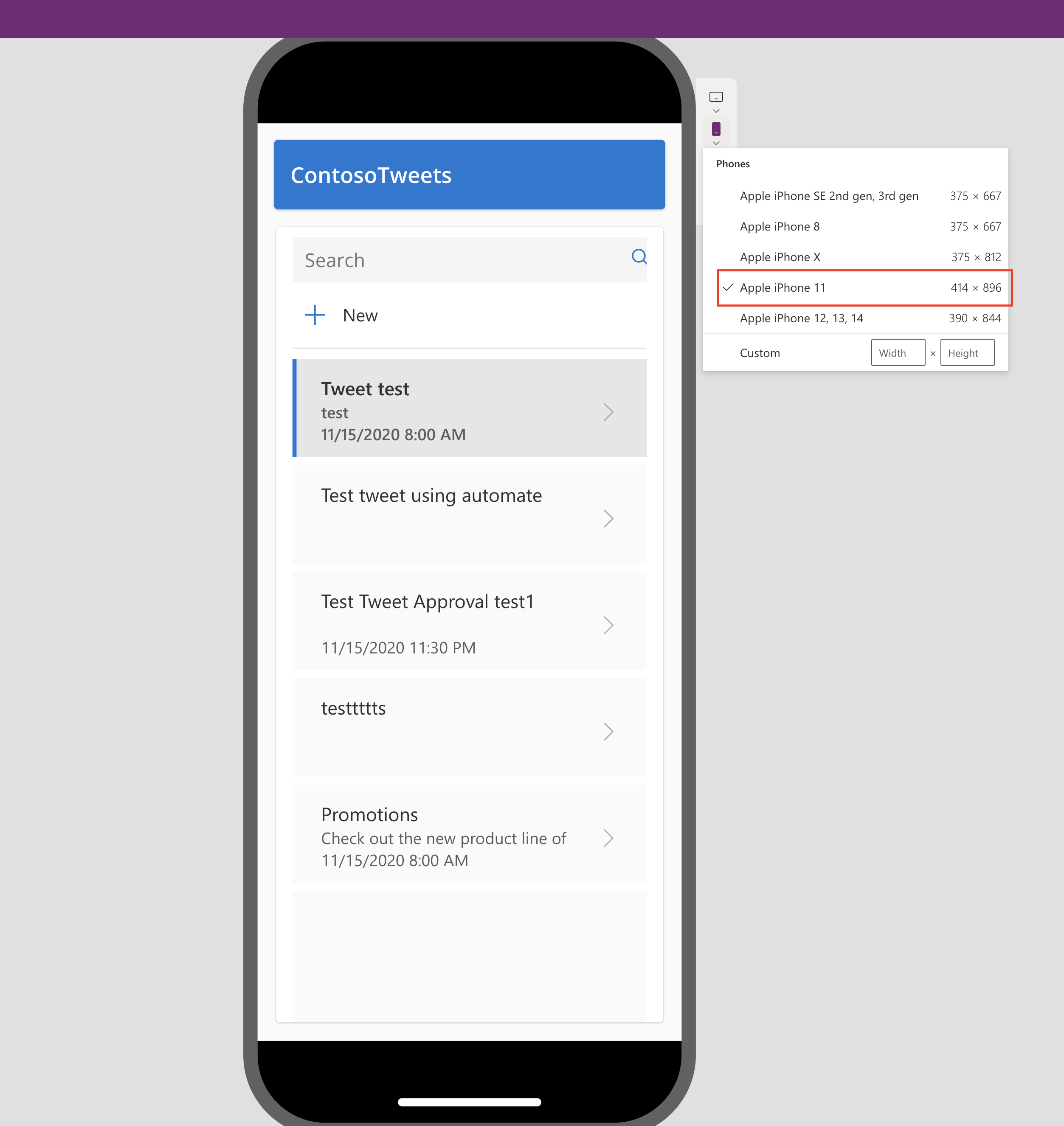
Now lets see in action, play Select ” Home Screen” and Click on PLAY Button, you will land on HOME SCREEN and click on the START and it will navigate to Main Screen and when you select any account it will navigate to Edit Screen.
I hope this helps.
Malla Reddy(@UK365GUY)
#365BlogPostsin365Days