Hello Everyone,
Today i am going to share new page design types available on Maker Portal.
This blog post gonna be Part 1 of this series.
Lets gets started.
Login into www.make.powerapps.com

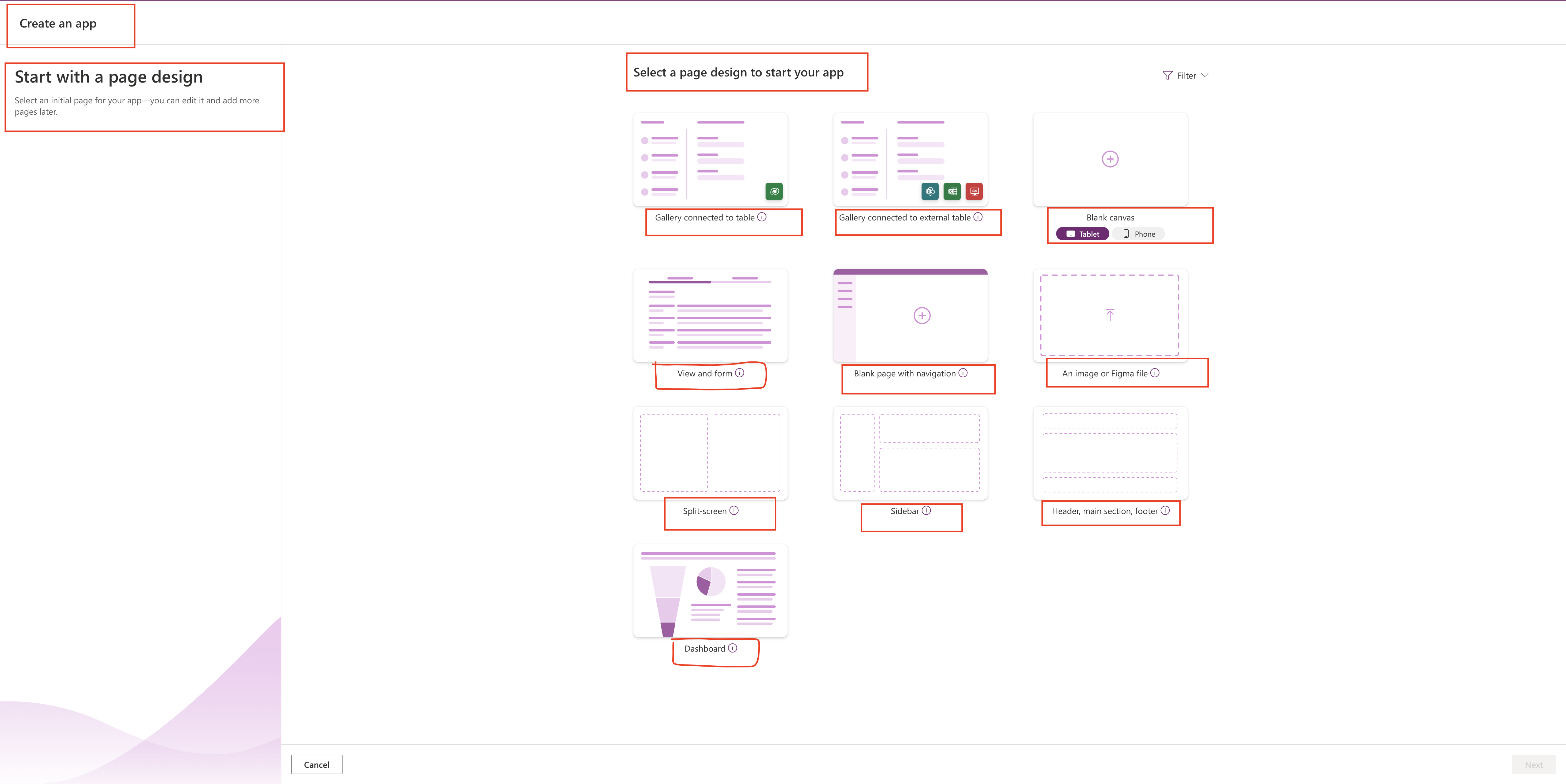
Then choose the Page Design.

1. Gallery connected to table: See and use your data in a simple, single-page gallery app.

Select this option if
a) You already have business data in Dataverse
b) You want a lightweight, responsive app
Use data from Dataverse Tables.
2. Gallery Connected to external table:ee and use your data in a simple, single-page gallery app.

Select this option if
a) You already have business data in Dataverse
b) You want a lightweight, responsive app
Use data from Excel,SharePoint, or SQL.
3. Blank Canvas:

Either Tablet or Phone app.
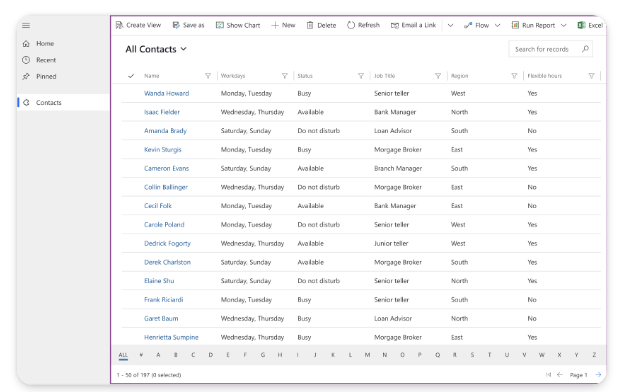
4. View and form:

Create a collection of pages that you’ll connect to data.
For each data table you connect, you’ll get
a) One page with up to eight different data views of a table.
b) One Page with a main form for adding and updating table rows.
c) Additional forms that make working with data easier: quick view, quick create, and card forms.
Common uses
Customers building apps for Dynamics 365 frequently use this template.
Uses data from:
Dataverse tables.
5.Blank Page with Navigation:

Build an app on top of data that’s already stored in Dataverse – the smart, secure, and scalable low code data platform.
Select this option if
a) Your app needs to be usable offline
b) Your app needs to handle enterprise scale data
Use data from Dataverse tables.
6. An Image or Figma file:

Upload your app design – either made with our Figma UI KIT, or Saved in any common image file – and we’ll create an app based on that design.
Connect to data:
Once created, connect your app to Dataverse SharePoint, Excel, SQL and more.
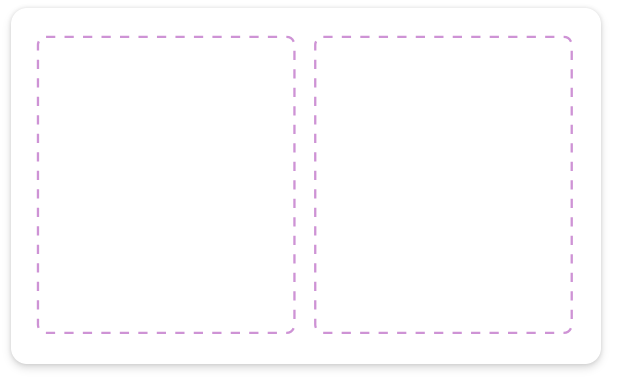
7. Split-screen:

Just add content! This page adapts to different screen sizes, It has two sections, each taking up 50% of the screen width.
Select this option of
a) You want a lightweight responsive app.
Use data from: Once created, connect your app to Dataverse SharePoint, Excel, SQL, and more.
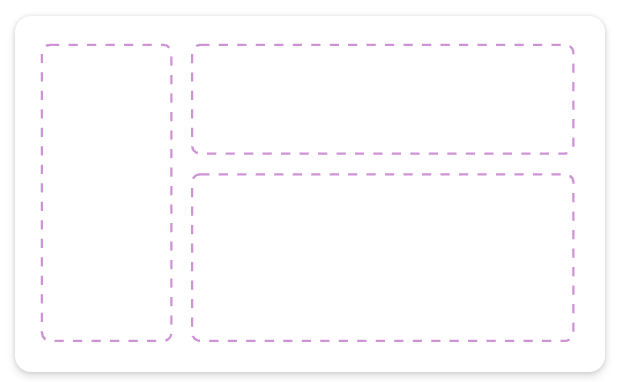
8. Sidebar:

Just add content! This page adapts to different screen sizes.
This Page has
a) A fixed sidebar on the left.
b) A fixed height header section
c) A main section that fills the rest of the screen width
Select this option if
a) You want a lightweight responsive app
Use data from
Once created, Connect your app to Dataverse, SharePoint, Excel, SQL and more.
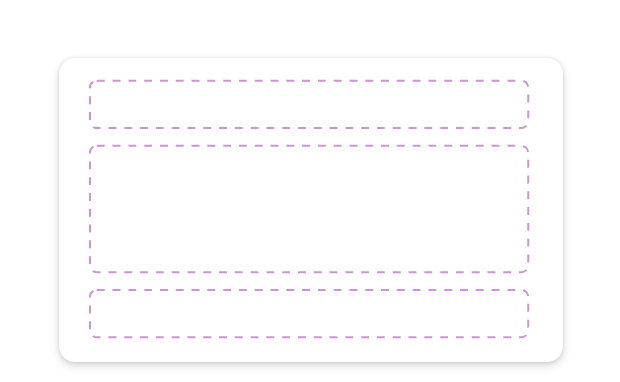
9. Header, Main Section, Footer:

Just add content! This Page adapts to different screen sizes.
This page has
a) A fixed-height header on top.
b) A fixed height footer at the bottom
c) A main section that fills the rest of the screen height.
Select this option if
a) You want a lightweight responsive app
Use data from:
Once created, connect your app to Dataverse, SharePoint, Excel, SQL and more.
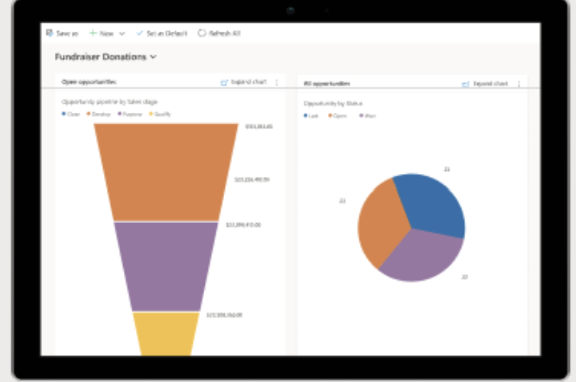
10. Dashboard:

Create an app to visualize data on a single page. Can connect to multiple tables and display multiple charts and graphs.
Use data from: Dataverse tables