Hello Everyone,
Today i am going to share my thoughts around the CARDS related to Power Apps.
Lets gets started.
Cards in Power Apps ?
Power apps is a powerful low code platform that allows you to create custom business applications quickly and easily. One of the key components of Power Apps is the concept of cards, which provide a flexible and interactive way to display data and capture user input.
While Power Apps offers several built-in card templates, you can take your app to the next level by creating custom cards tailored to your specific needs.
In this blog post, we will explore the benefits of custom cards and guide you through the process of creating and integrating them into your Power Apps Solutions.
1. Understanding Power Apps Cards:
Before diving into custom cards, it’s essential to have a solid understanding of Power Apps cards and their capabilities. Power Apps cards are the primary building blocks for desinging user interfaces in your applications.
They can be used to trigger actions. By default, Power Apps provides a range of cards templates, including display cards, edit cards, and form cards.
However, Custom cards offer additional flexibility and customizations options.
2. Advantages of Custom Cards:
Custom cards provide several advantages over the built in card templates in Power Apps. Here are some key benefits:
a.Tailored User Experience: With Custom cards, you can design the user interface to match your specific requirements, providing a seamless and intutive experience for your app users.
b.Reusability: Once you create a custom cards, you can reuse it across multiple screens and apps, saving time and effort in the long run.
c. Extensibilty: Custom cards allow you to extend the functionality of Power Apps by integrating with other services of incorporating custom logic and calculations.
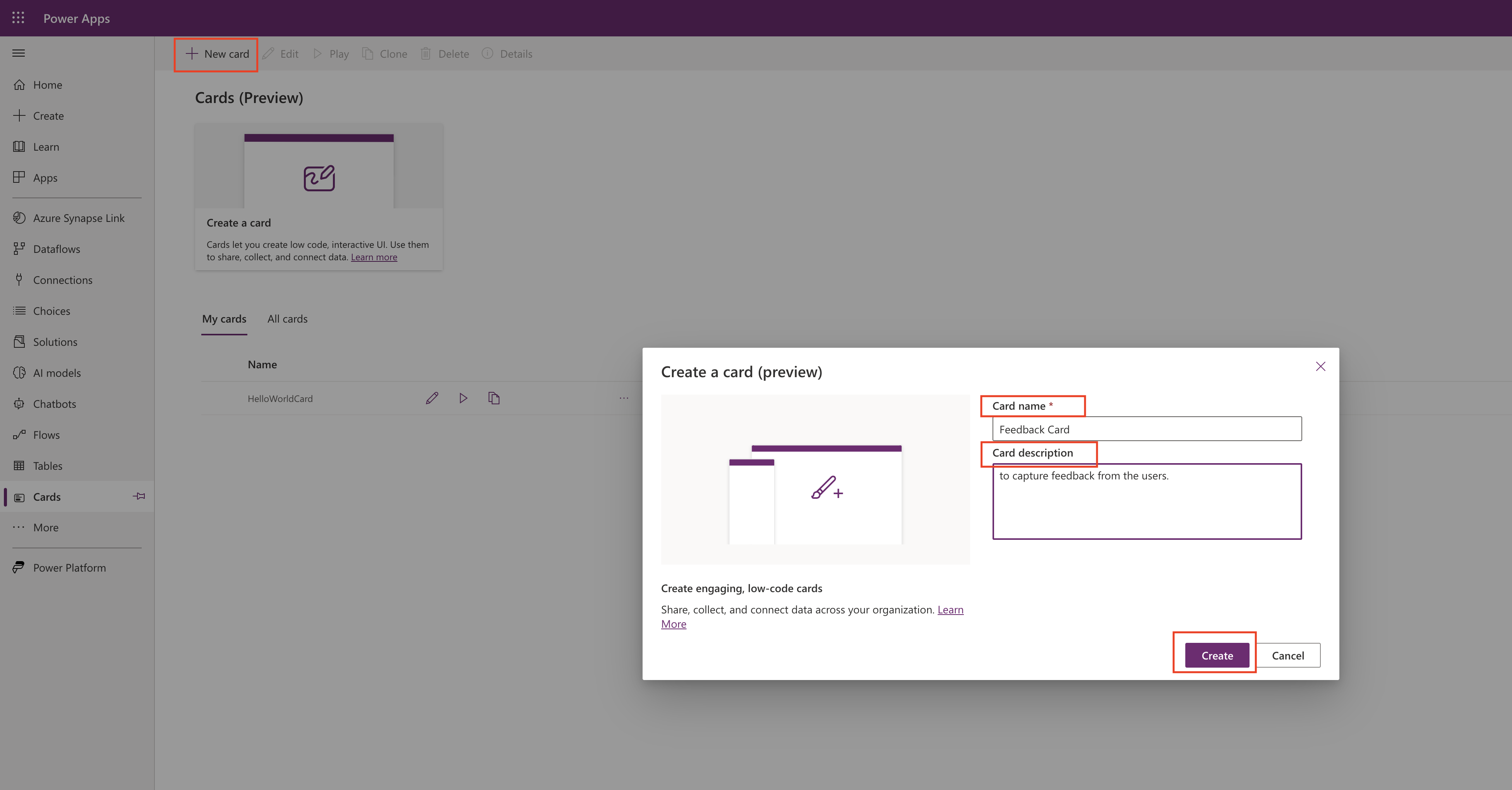
3. Creating Custom Cards:
Creating custom cards in Power Apps involves a few essential
steps:
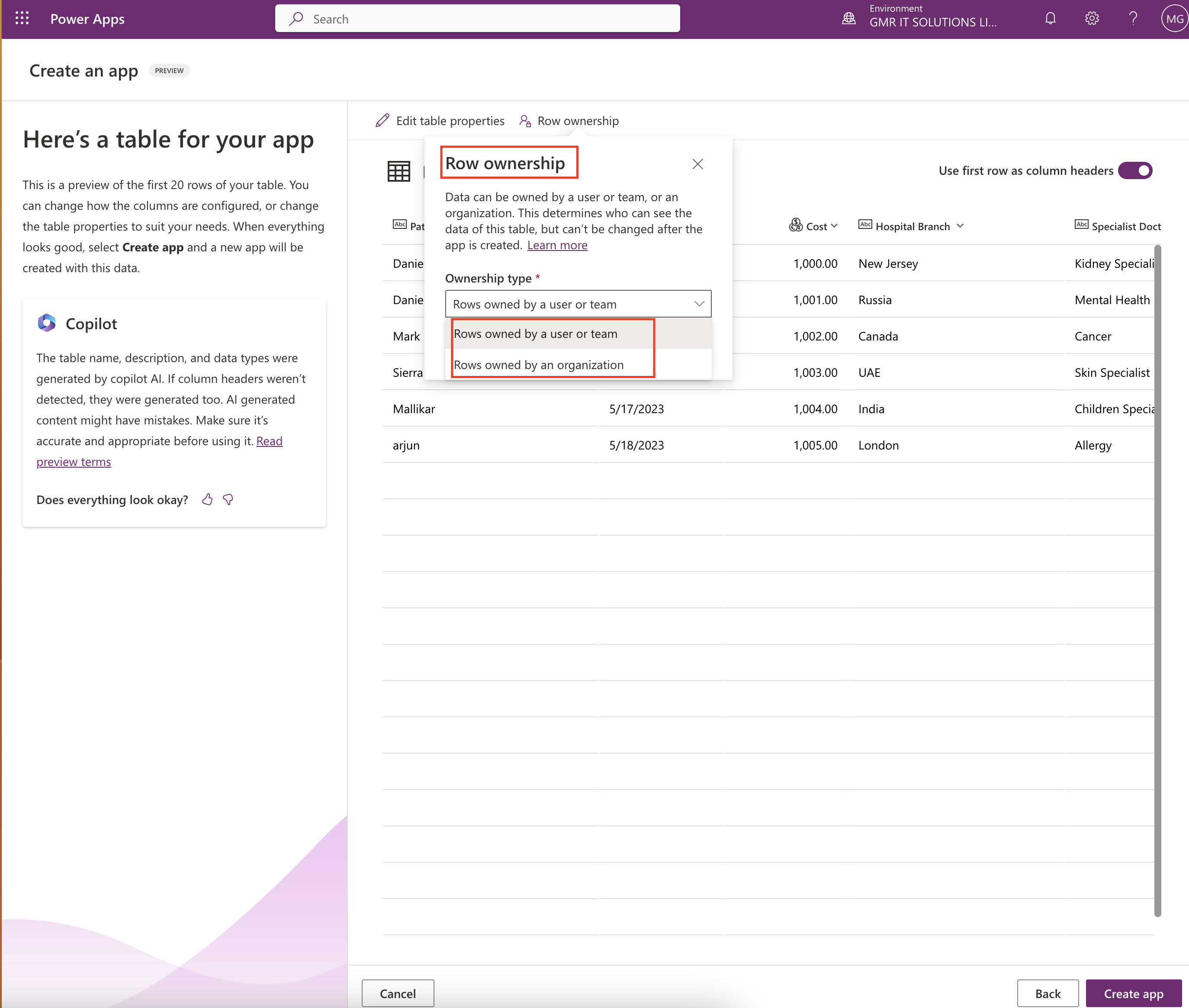
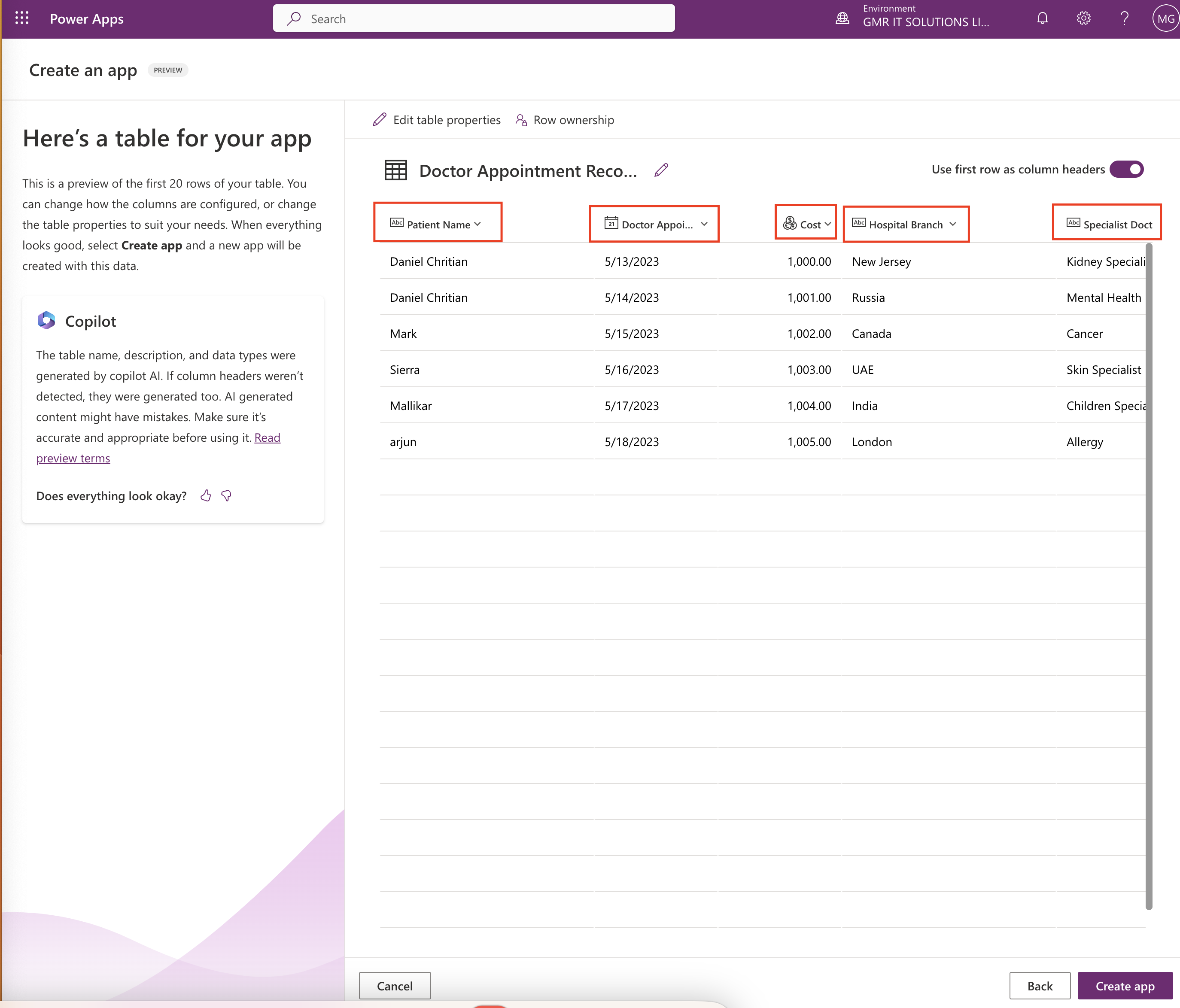
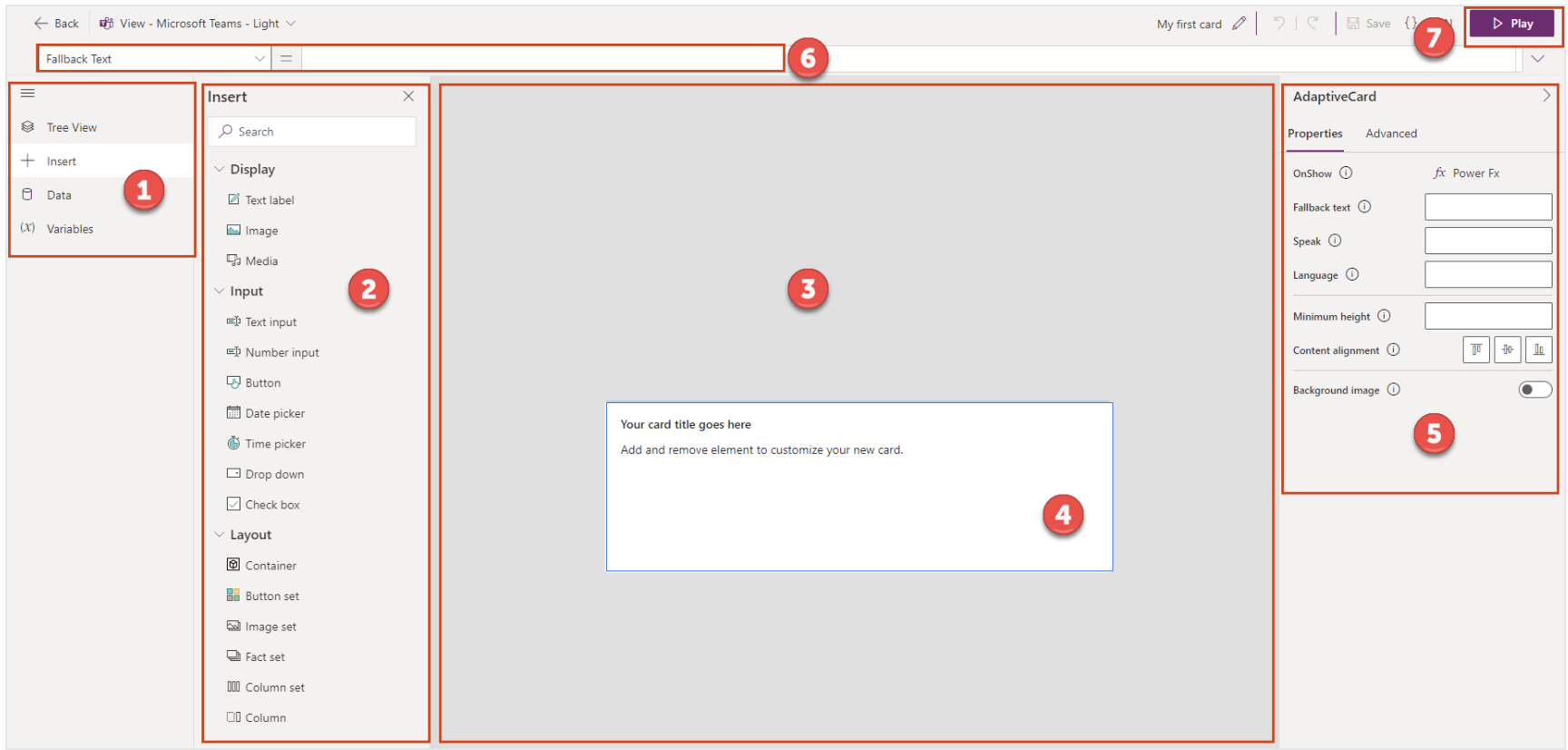
a. Designing the Card: Start by sketching out the layout and design of your card. Consider the data you want to display and the input controls you need to capture user input. User Power Apps design tools and features to create the visual elements of your custom card.
b.Configuring Properties: Once you’ve designed the visual elements, configure the properties of each elements to determine how it interacts with data and user input. Define data bindings, set up validations rules, and specify actions to be triggered when certain events occur.
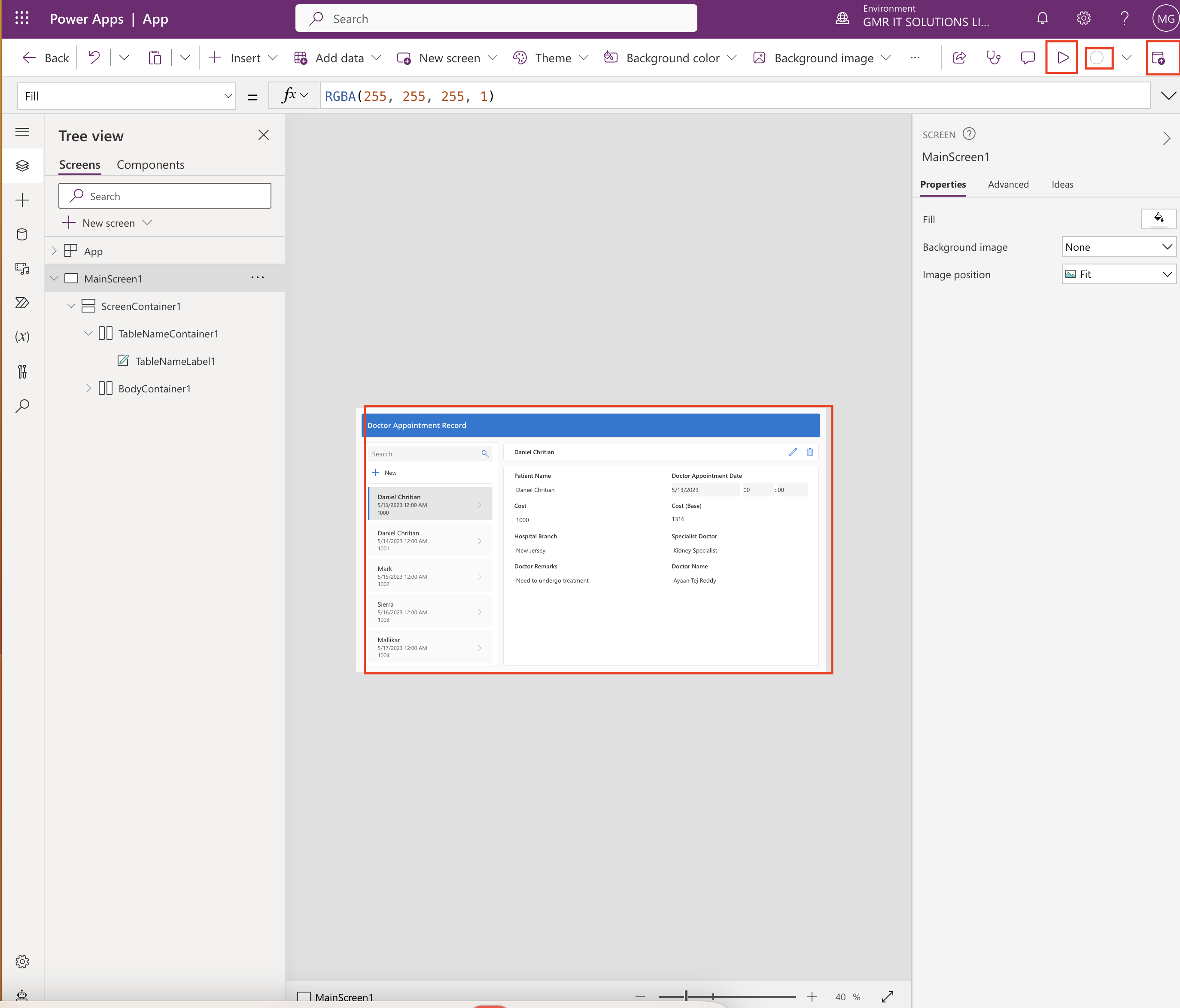
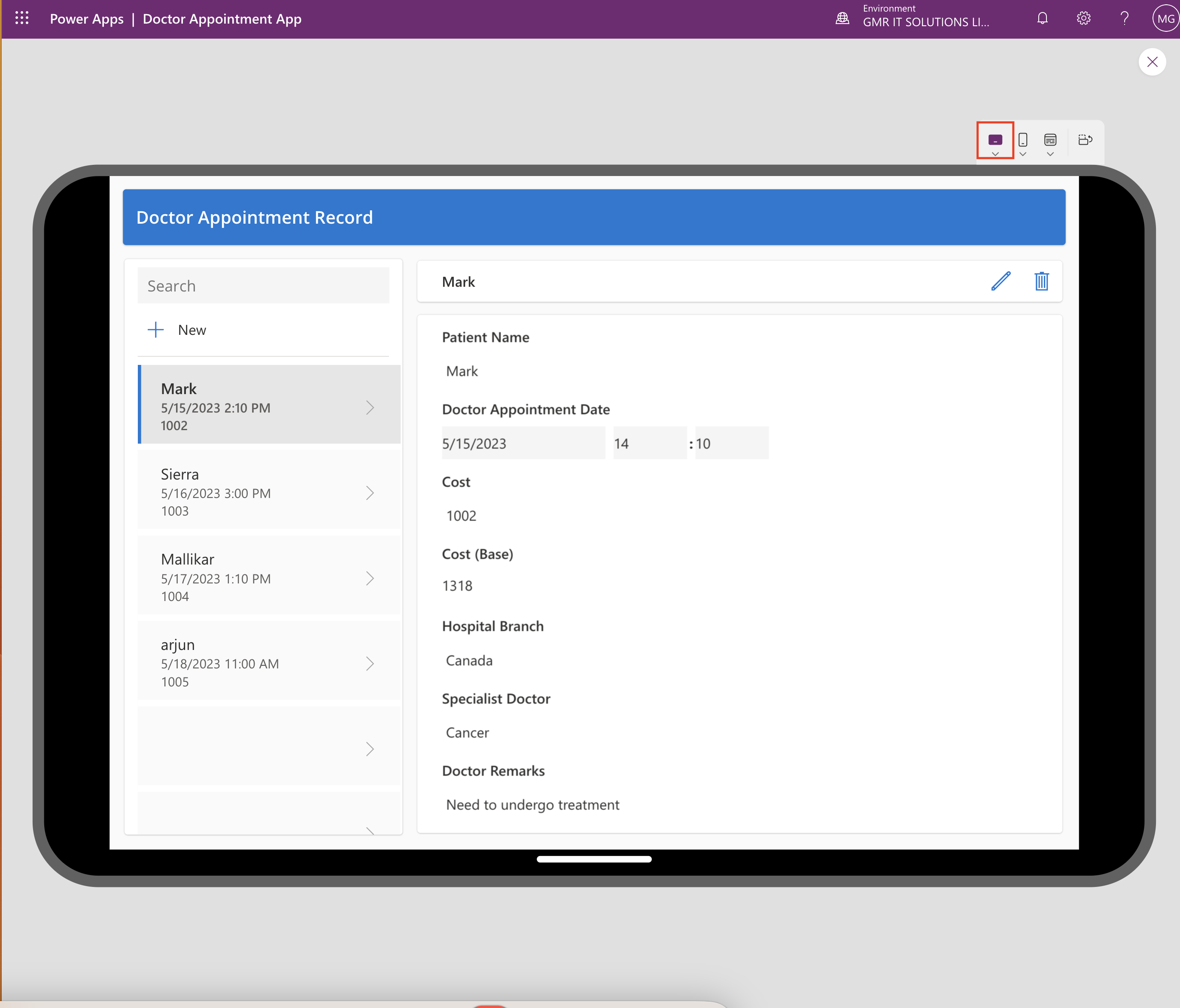
c.Testing and Refinement: Its crucial to thoroughly test your custom card to ensure it functions as intended. Use Power Apps preview and debugging capabilities to identify and fix any issues. Iterate and refine your design based on user feedback and usabiltiy testing.
4.Integrating Custom Cards:
After creating your custom cards, you need to integrate them into your Power Apps solutions. Here are a few ways to do that:
a. Screen Layouts: Replace or add the custom cards to the appropriate screen layouts in your app. Configure the data sources and binding for the cards to display and capture the necessary information.
b.Navigation and Interaction: Define how users navigate to the screens containing your custom cards. Set up interactions between the cards and other elements in your app, such as buttons and menus.
c. Data Integration: Connect your custom cards to data sources, whether it’s local data or external systems. Leverage Power Apps connectors to retreive and update data seamlessly.
Conclusion:
Custom cards in Power Apps empower you to create tailor-made user interfaces and enhance the functionality of your applications. By undestanding the basics of cards, leveraging the benefits of custom cards, and following the steps outlined in this blog post. you can unlock the full potential of Power Apps and deliver powerful and engaging experiences to your users.
So, dive in, experiment, and let your creativity flow as you develop custom cards that tranform your Power Apps solutions into something truly remarkable.
I hope this helps.
Malla Reddy(@UK365GUY)
#365BlogPostsin365Days