Hello Everyone,
Today i am going to share the concept of Cards in Power Apps.
Lets gets started.
Power Apps are mini app and data from dataverse(for now) and we can include the workflow, very interactive, easy to use UI elements, so other applicationw can use as content.
Power Apps cards can add and use business logic through Power Fx, it can integrate with business data through Power Platform Connectors.
We can quickly build the app and share apps without any coding.
How to start creating Cards?
Login into www.make.powerapps.com

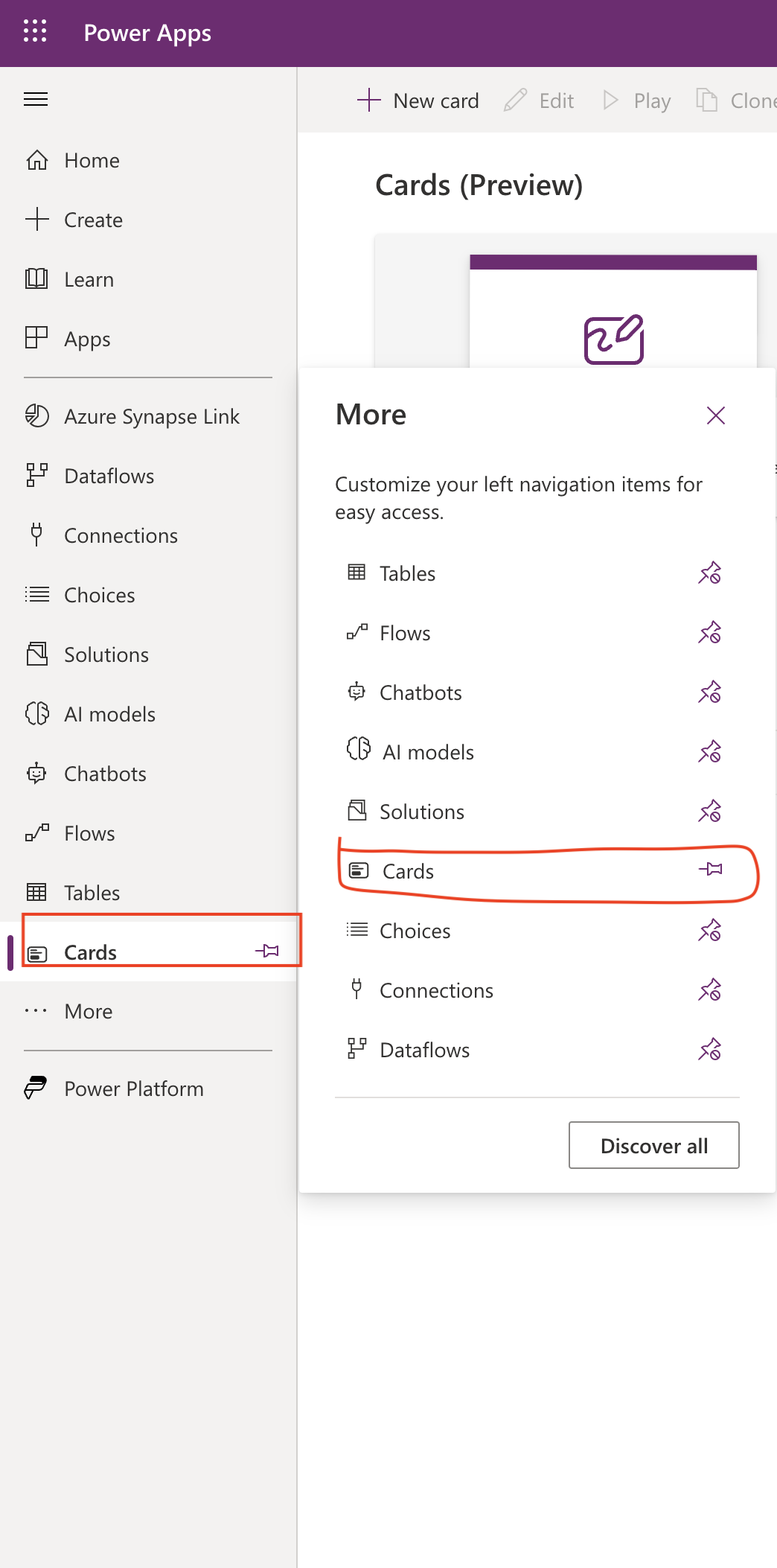
On the hand side of the menu click more and you can see the ‘Cards’ and then PIN it to the menu, so that next time you can directly see the Cards on the menu itself.
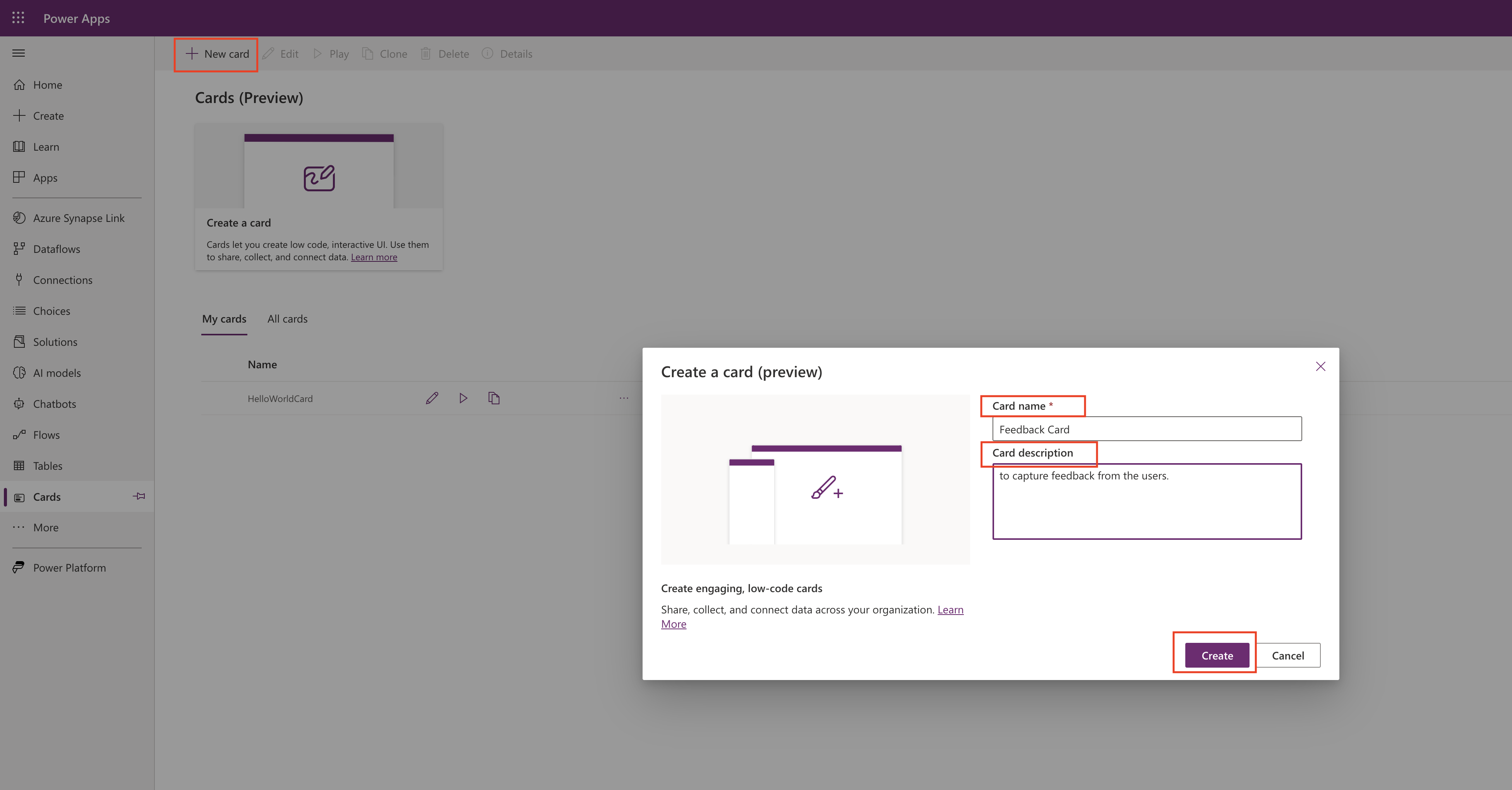
Click on Cards(Preview)
New Card:

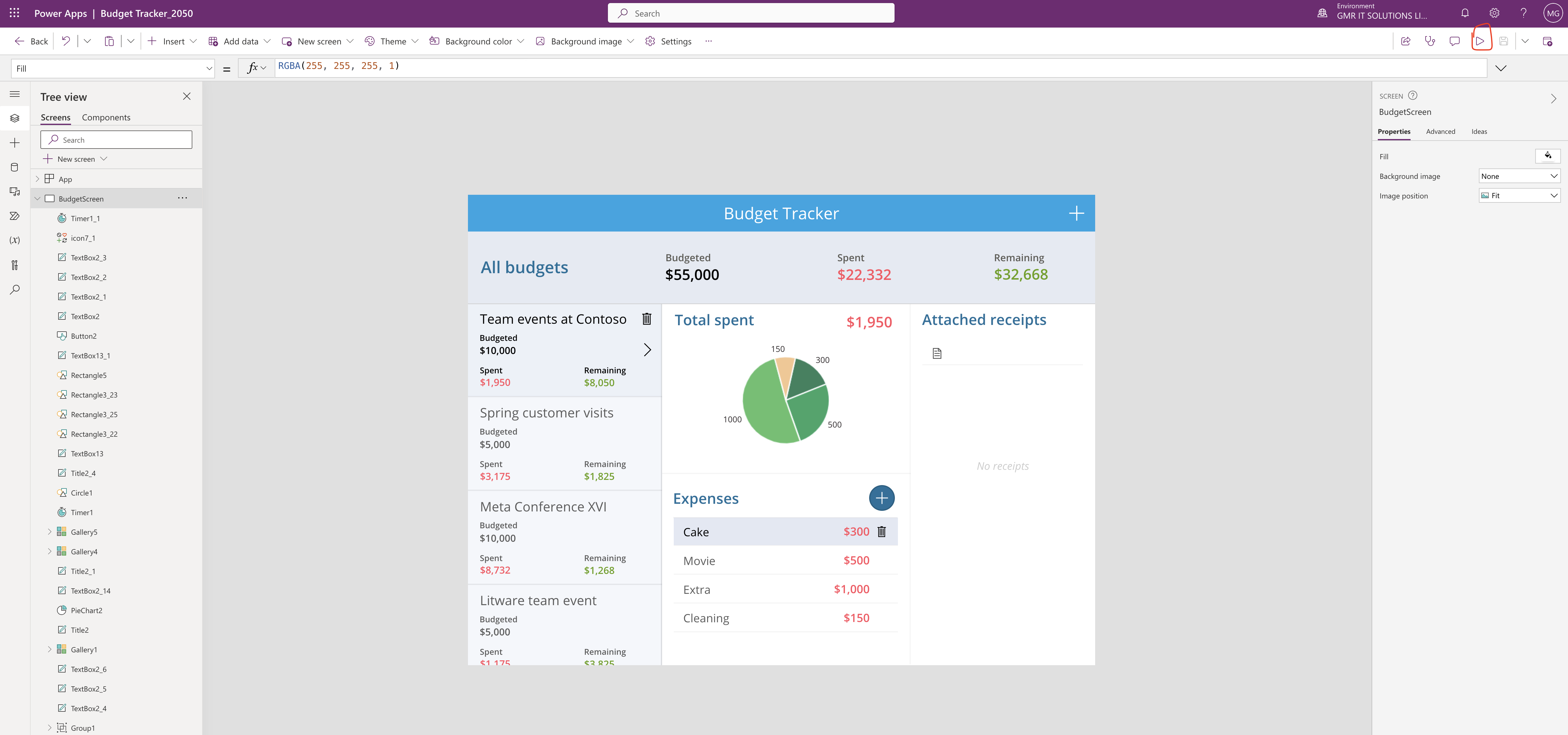
You will be prompted with Card designer UI.

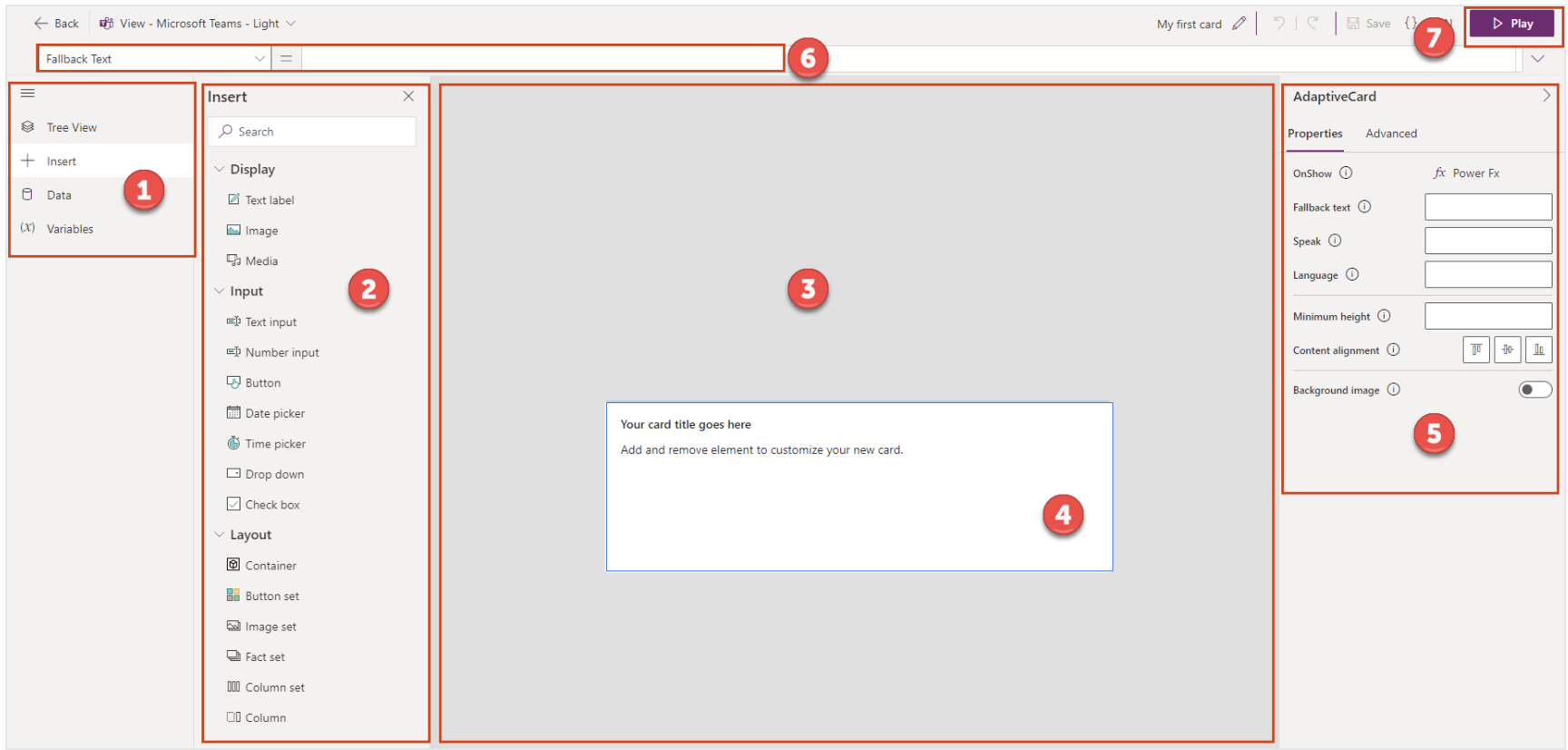
Card designer layout:
Main Menu
Tool Pane
Card Canvas
Card
Property Pane
Formula bar
Play button
Main Menu
We can use this menu to switch between the tools available in the card designer.
Tree View: Hierarchy and view the relationship between the elements
Insert: Add Controls
Data: Add connectors to incorporate data from the external sources.
Variable: Store and reuse data.
Card Canvas and Card:
This is where we can design the cards by adding connectors, variables to your card.
Note: Cards automatically adjust themselves to the location they are placed in and we can’t resize it.
Property Pane:
Property pane to modify an element by editing its properties.
Main properties as follows:
Name
Label or Text
Default value
Initially visible.
We can customize the font color, spacing etc..
Elements have advanced properties such as:
Repeat for every: Trigger whether or when an element should be repeated.
Show when: Trigger when to show the element.
Requires: Make the element dependent on certain features with a corresponding minimum version.
Power Fx expressions can be used in some properties, creating low code solutions that make cards more powerful.
Power Fx editor and Formula bar:
We can use Formula bar to enter the Power Fx expression to automate the process (for example when a button is clicked). So the formula bar even assists you as you’re writing an expression.
Limited Power Fx expressions are working on the cards at the moment, if you need to know click here
Thats it for today.
I hope this helps.
Malla Reddy(@UK365GUY)
#365BlogPostsin365Days