Hello Everyone,
Today i am going to share how to turn on the Modern refreshed look for model-driven apps.

Let’s get’s started.
New features which includes new look in the modern refreshed experience:
1. Updating styling in forms and view pages, including the use of drop shadows and brighter background colors to create an elevated or floating appearance which helps to visually separate sections and focuses attention on primary content.
2. New fluent based controls in forms, business process flows, and dialogs
3. A new Power Apps grid in place of the read only grid in view pages.
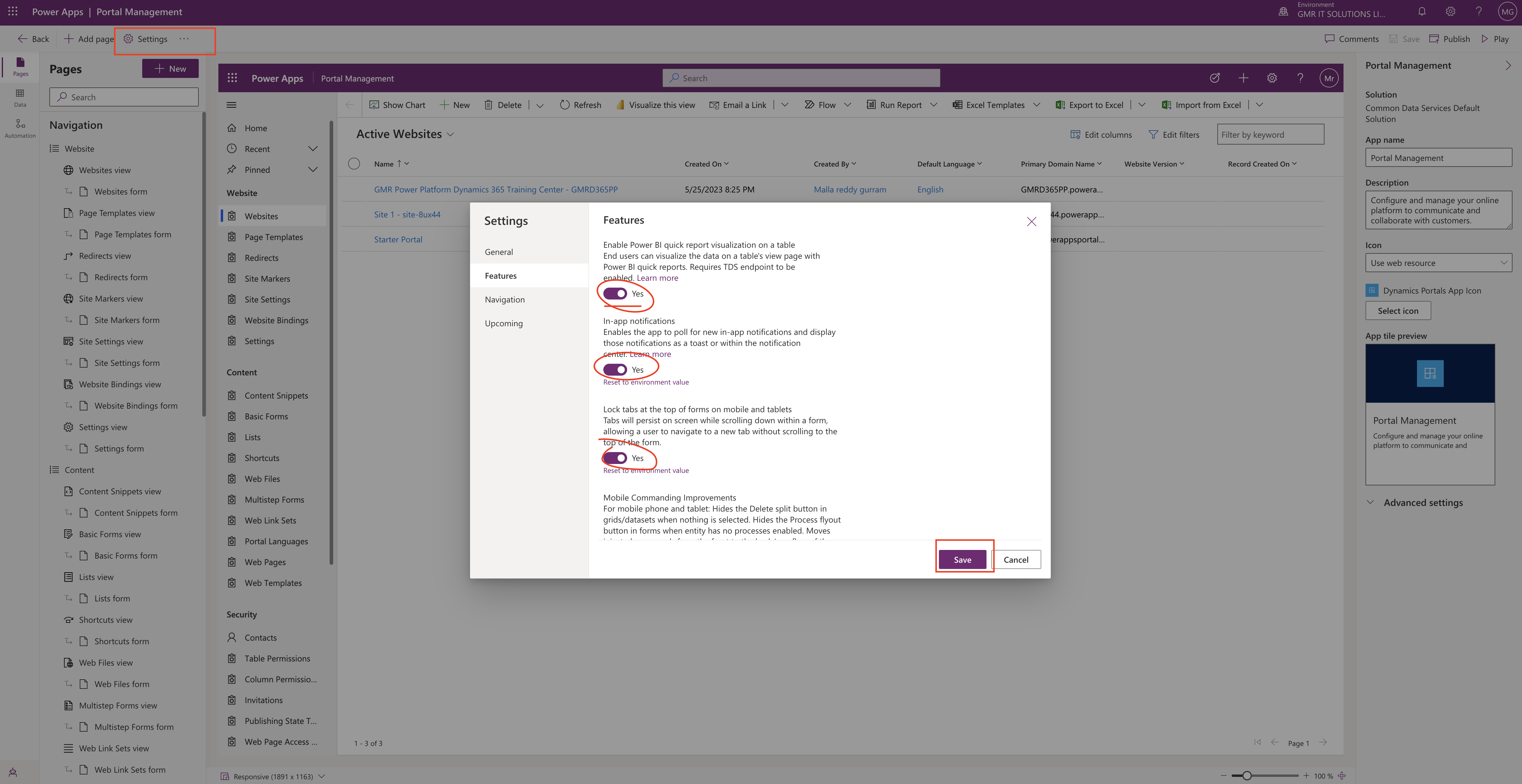
4. Enable Power BI quick report visualizations on a table
5. In app notifications
6. Lock tabs at the top of forms on mobile and tablets
7. Mobile Commanding improvements
8. Offline setup from the app designer
9. Tablets optimization for command bar.
How to enable modern refreshed look?
Login into www.make.powerapps.com
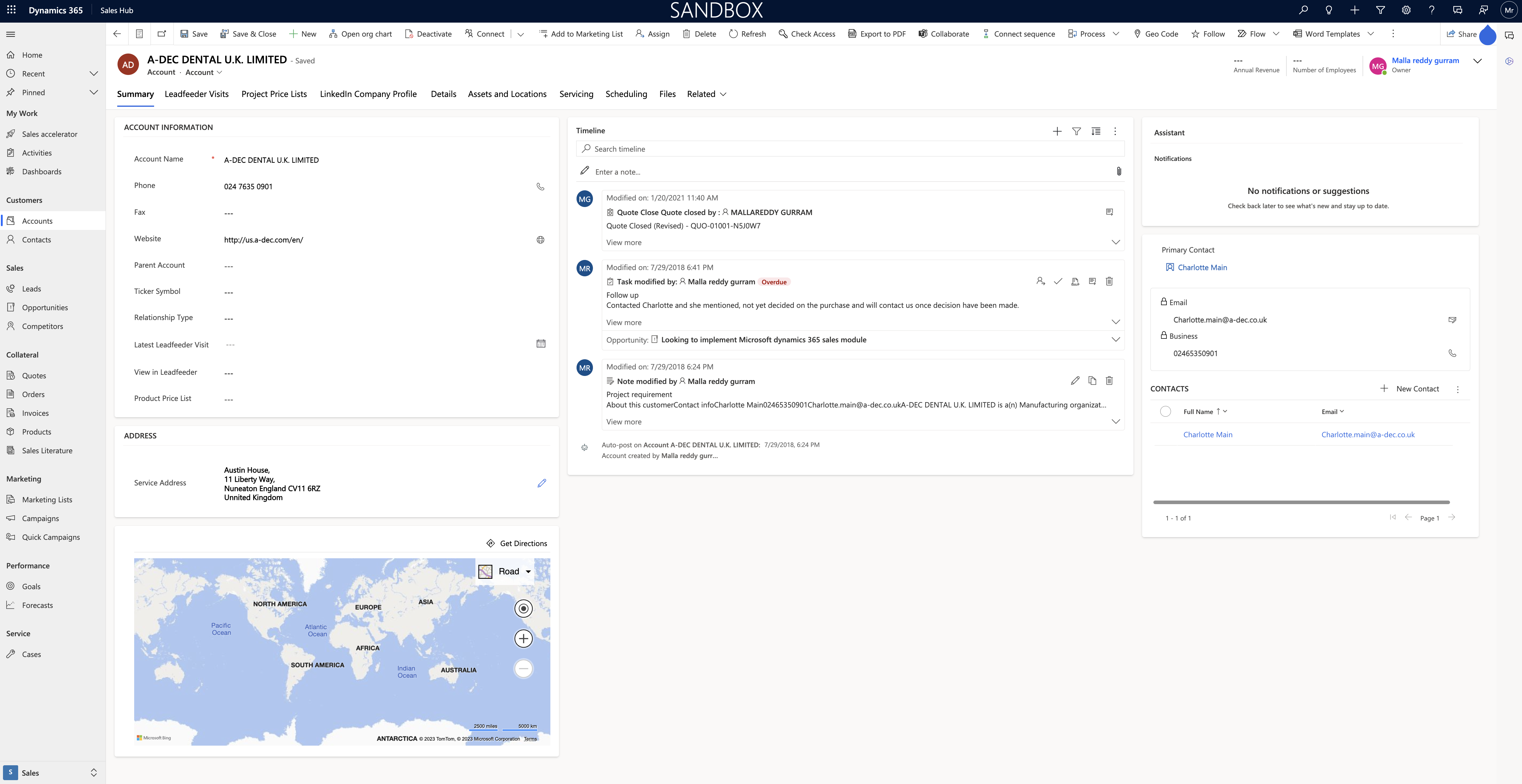
open any modern driven app and click on settings

New features will show changes on :
1. Command Bar: This floating command bar aligns with the Microsoft 365 experience, with consistent spacing corners.

Note: command bar on the Global home page is separate section at the top of the page.
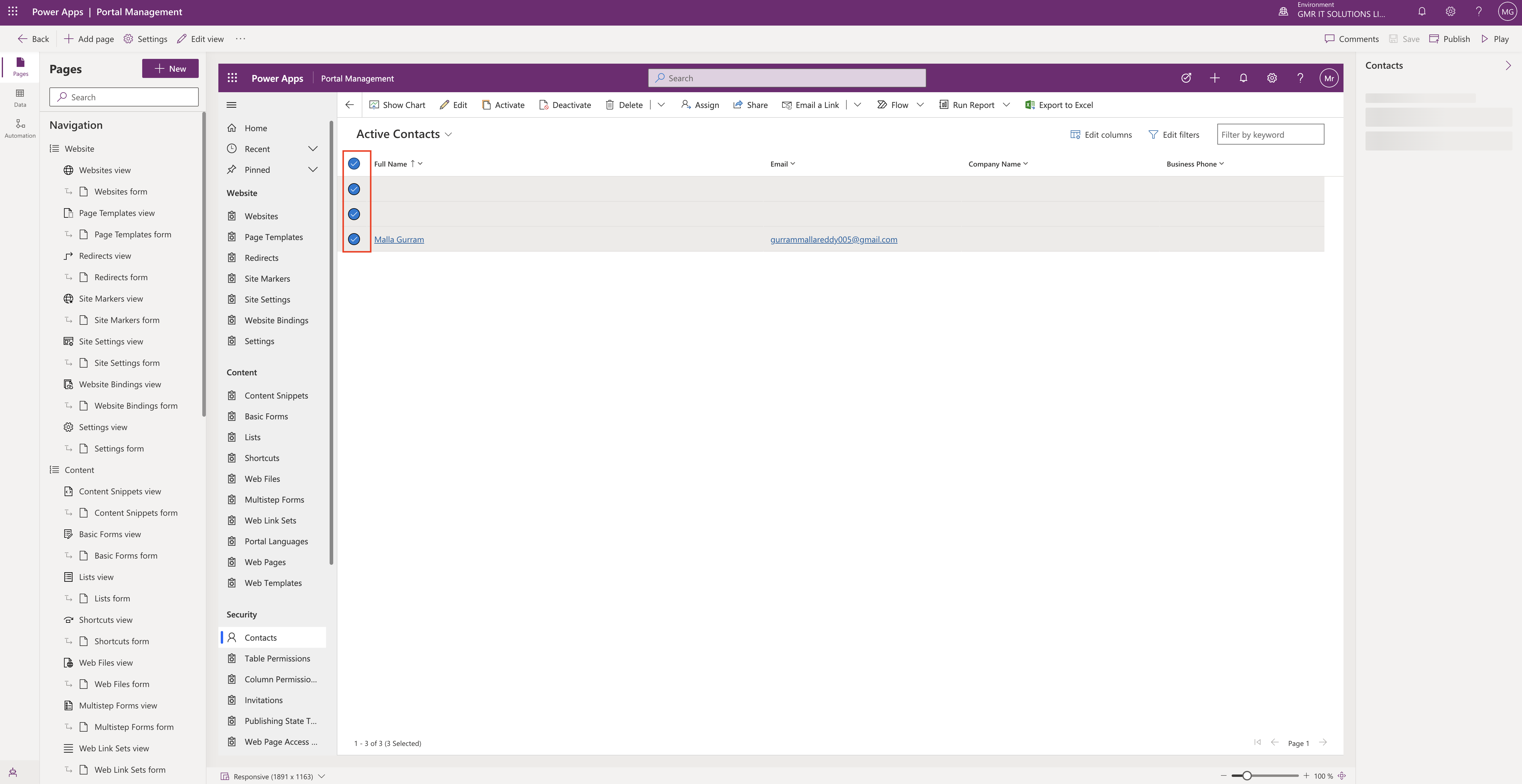
2. View Pages: use the new command bar and have updated grid areas that take advantage of the elevation changes to help draw the user’s attention.
The latest change on view pages is switch from the read-only grid to the power apps grid control. Which features infinite scrolling for a modern data browsing experience.

This grid also appears in subgrid and associated grids in main forms. but isn’t yet supported in dashboard.
Also have inline editing supported.
3.Form Pages:
Uses the new command bar and have refreshed headers, tabs, sections, and business process flows, quick views, card forms, headers, sitemaps and timeline controls also feature updating styling.

4. Field Controls: Such as text inputs, action inputs, lookup and check box controls are built and designed using fluent components. More field controls will be modernized using Fluent design in future updates.

That’s it for today
I hope this help
Malla Reddy Gurram(@UK365GUY)
#365BlogPostsin365Days
