Hello Everyone,
Today i am going to show how to lock the fields on editable grid when on list view of the dynamics 365 sales record.

Let’s gets’s started.
Scenario:

There is a requirement to lock some of the fields which are locked at record level but they are editable when on editable grid of the dynamics 365 sales record.
So now we need to lock those locked fields on the editable grid as well. Also that lock functionality should work on all the views of the listed records.

How do you do that?
In order to achieve this functionality it is possible with Javascript.
————————————————————————————————————————-
function ShowHideTabs(executionContext, settings) {
formContext = executionContext.getFormContext();
booleanFieldValue = formContext.getAttribute(settings.booleanFieldName).getValue();
if(booleanFieldValue == null){
booleanFieldValue = false;
}else if(settings.invertBoolean == true){
// Flip boolean to other value, this can be useful for when a value needs to be disabled, but still show a tab
booleanFieldValue = !booleanFieldValue;
}
if (settings) {
for (var count = 0; count < settings.tabs.length; count++) {
if (formContext.ui.tabs.get(settings.tabs[count]) != null) {
formContext.ui.tabs.get(settings.tabs[count]).setVisible(booleanFieldValue);
}
}
}
}
function RunOnSelectedTest(executionContext) {
var selected = executionContext.getFormContext().data.entity;
var Id = selected.getId();
alert(Id);
}
function ShowHideGrids(executionContext, settings) {
formContext = executionContext.getFormContext();
booleanFieldValue = formContext.getAttribute(settings.booleanFieldName).getValue();
if(booleanFieldValue == null){
booleanFieldValue = false;
}
if (!booleanFieldValue) {
formContext.getControl(settings.gridname).setVisible(false);
}else{
formContext.getControl(settings.gridname).setVisible(true);
}
}
function ShowHideGridsReversed(executionContext, settings) {
formContext = executionContext.getFormContext();
booleanFieldValue = formContext.getAttribute(settings.booleanFieldName).getValue();
if(booleanFieldValue == null){
booleanFieldValue = false;
}
if (booleanFieldValue) {
formContext.getControl(settings.gridname).setVisible(false);
}else{
formContext.getControl(settings.gridname).setVisible(true);
}
}
function ShowHideGridsMultiBool(executionContext, settings){
debugger;
formContext = executionContext.getFormContext();
var booleanFieldValue = false;
for(var count = 0; count < settings.booleanFields.length; count++){
if (formContext.getAttribute(settings.booleanFields[count]) != null) {
if (formContext.getAttribute(settings.booleanFields[count]).getValue() == true){
booleanFieldValue = true;
}
}
}
if (!booleanFieldValue) {
formContext.getControl(settings.gridname).setVisible(false);
}else{
formContext.getControl(settings.gridname).setVisible(true);
}
}
// New
function ShowHideSection(executionContext, settings){
formContext = executionContext.getFormContext();
booleanFieldValue = formContext.getAttribute(settings.booleanFieldName).getValue();
var uiControls = formContext.ui.controls;
var booleanControl = uiControls.get(settings.booleanFieldName);
var booleanAttributes = booleanControl.getAttribute();
booleanAttributes.addOnChange(function(){HideSection(executionContext, settings)})
if (settings) {
HideSection(executionContext, settings);
}
}
function HideSection(executionContext, settings){
var formContext = executionContext.getFormContext();
if (settings) {
if (settings.tabs.length == 1) {
tabLabel = settings.tabs[0];
}
if (settings.sections.length == 1) {
sectionLabel = settings.sections[0];
}
if (tabLabel != null && sectionLabel != null) {
if(booleanFieldValue == null){
booleanFieldValue = false;
} else if (settings.invertBoolean == true) {
booleanFieldValue = !booleanFieldValue;
}
if (formContext.ui.tabs.get(tabLabel) != null) {
parentLabel = formContext.ui.tabs.get(tabLabel);
if (parentLabel.sections.get(sectionLabel) != null) {
parentLabel.sections.get(sectionLabel).setVisible(booleanFieldValue)
}
}
}
}
}
function ShowHideGridOnChange(executionContext, settings) {
formContext = executionContext.getFormContext();
booleanFieldValue = formContext.getAttribute(settings.booleanFieldName).getValue();
var uiControls = formContext.ui.controls;
var booleanControl = uiControls.get(settings.booleanFieldName);
var booleanAttributes = booleanControl.getAttribute();
booleanAttributes.addOnChange(function () { ShowHideGrids(executionContext, settings) })
if (settings) {
ShowHideGrids(executionContext, settings);
}
}
function onRecordSelect(exeContext) {
//debugger;
var _formContext = exeContext.getFormContext();
var disableFields = ["bam_value", "gmr_likelihoodaftermitigationpercentage", "gmr_valuepriortomitigation", "gmr_valuebestcase", "gmr_valueworstcase", "gmr_ukriskvalue", "gmr_totalcostofmitigation"];
lockFields(exeContext, disableFields);
}
function lockFields(exeContext, disableFields) {
var _formContext = exeContext.getFormContext();
var currentEntity = _formContext.data.entity;
currentEntity.attributes.forEach(function (attribute, i) {
if (disableFields.indexOf(attribute.getName()) > -1) {
var attributeToDisable = attribute.controls.get(0);
attributeToDisable.setDisabled(true);
}
});
}
—————————————————————————————————————————-
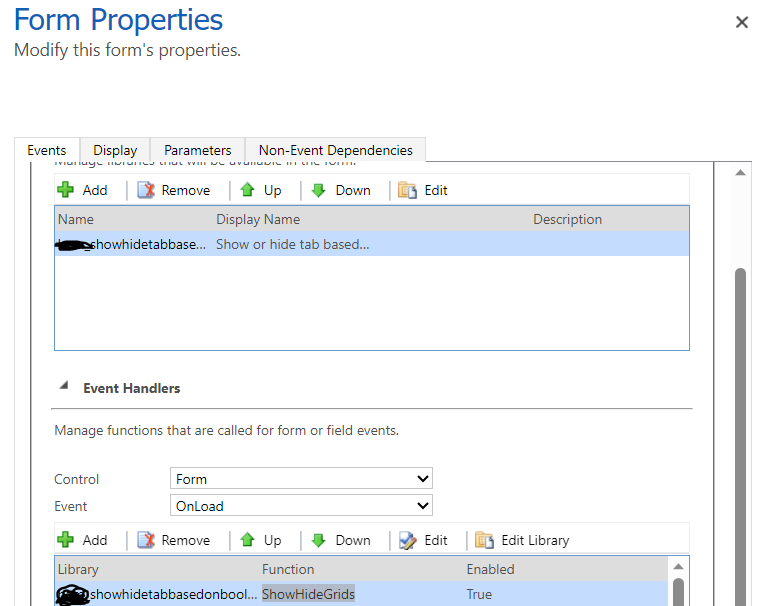
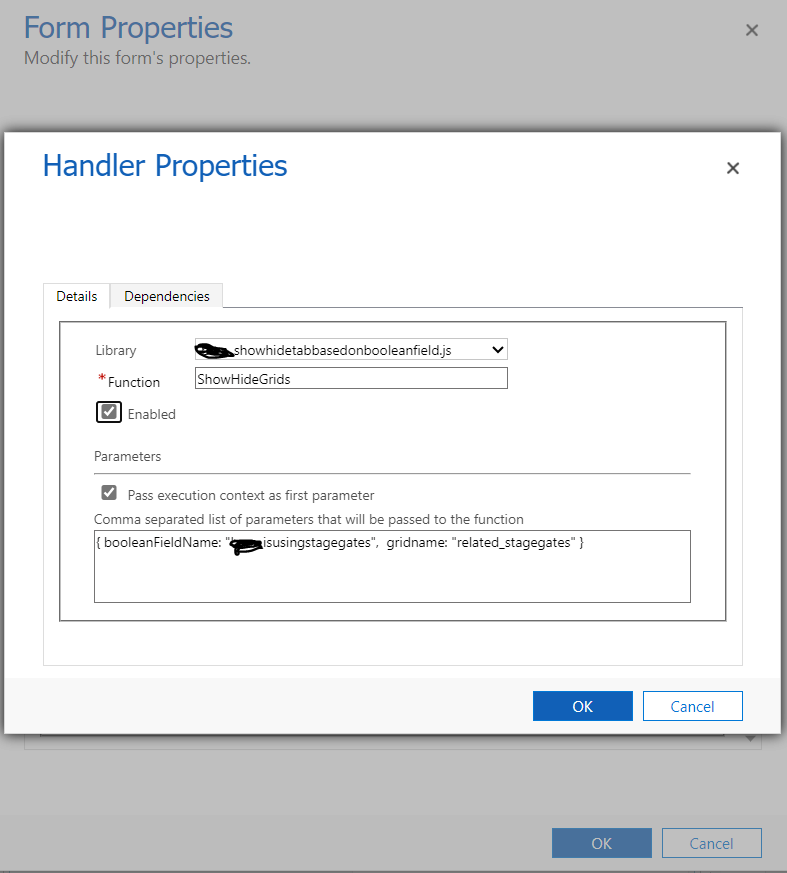
Add the script to the form

Set the properties:

Then save and publish the form.
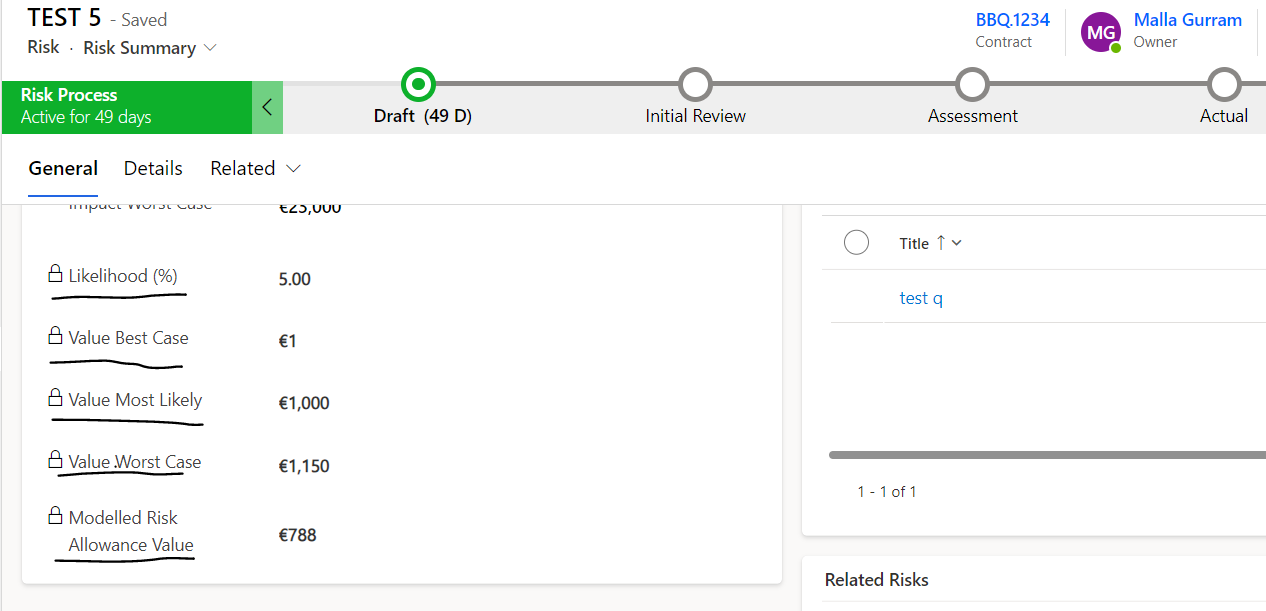
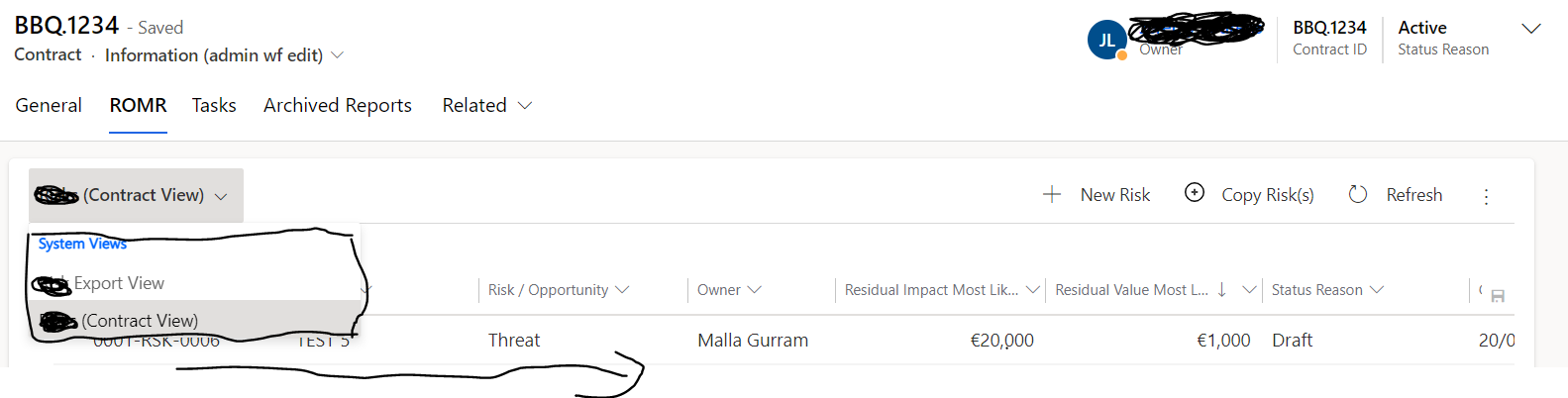
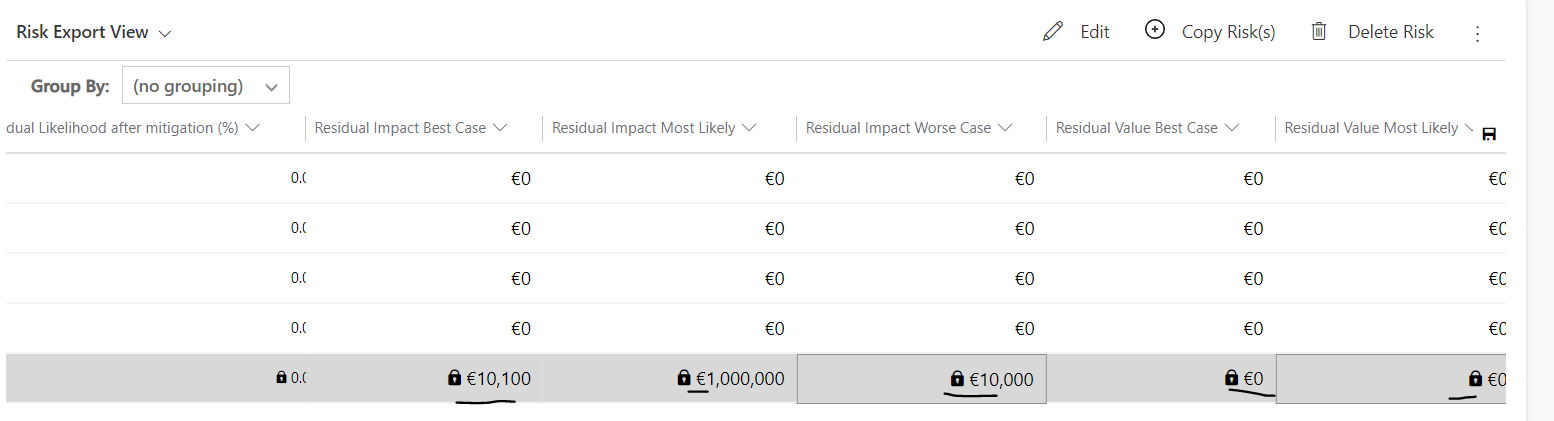
Go to the record editable grid view there you can see the locked fields on the record level will be locked in the editable grid view.

That’s it for today.
I hope this helps
Malla Reddy Gurram(|@UK365GUY)
#365BlogPostsin365Days
