Hello Everyone,
Today I am going to share how to use Access Team Template on Modern UI of Dynamics 365 Sales.

Let’s get’s started
Super users or System Admin’s are get used to classic UI when using Access Team Templates, with the introduction of Modern UI how we can use the Access Team Plates?
Let’s see in action.

First of all Login into www.make.powerapps.com
Select the environment of where you want to use the Access Team Templates.
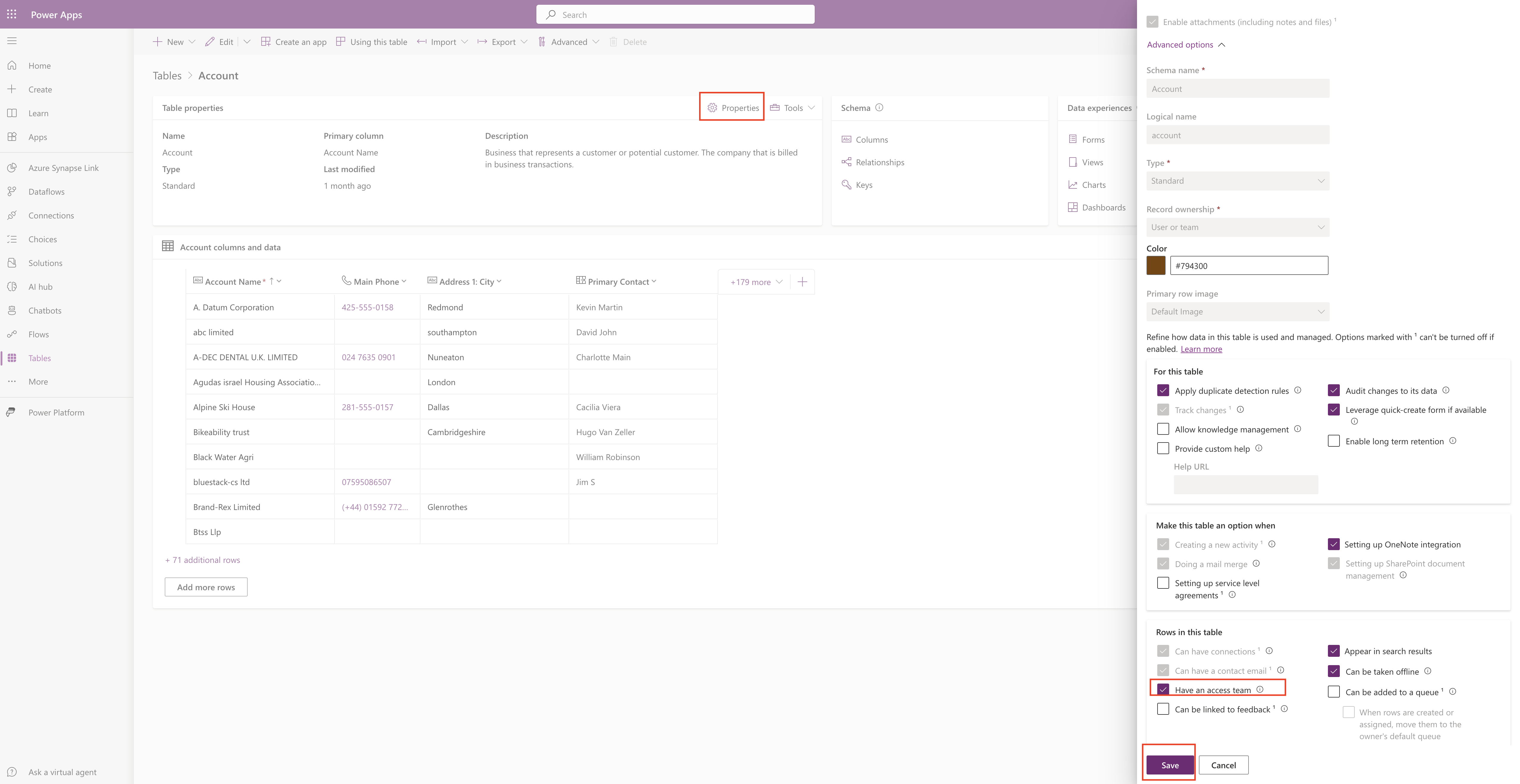
In this example open the Account Table and click on Properties and check the have an access team

Then click SAVE.
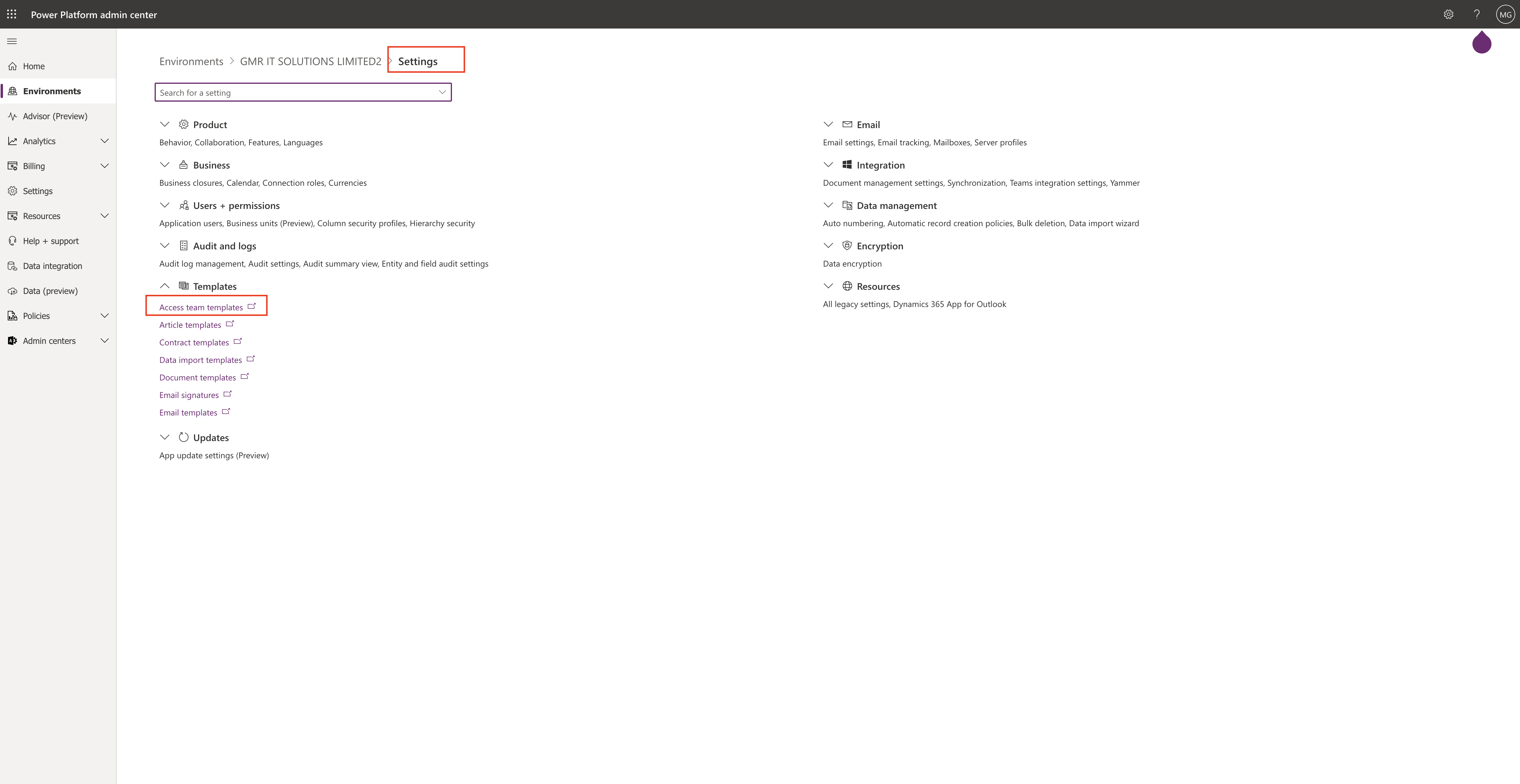
Head over to the Power Platform Admin Center: www.admin.powerplatform.onmicrosoft.com
Go to the Environment Settings and Expand Templates then click on the Access Team Templates.

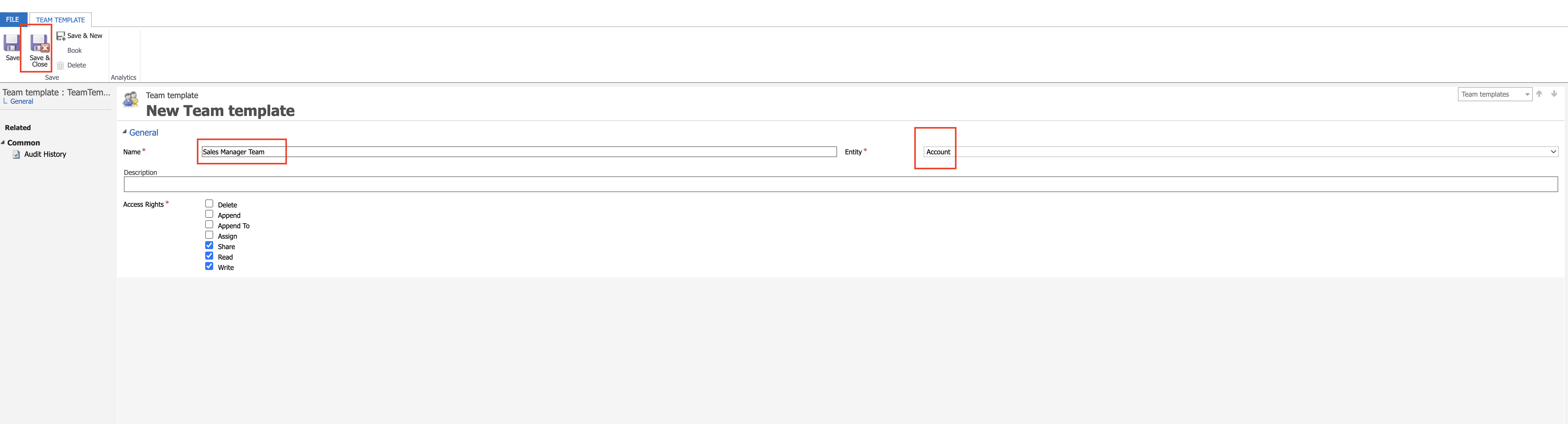
Then a new window will popup and configure the Access Team Template with:
Name
Entity
Description

Save the template.
Now we have created Access Team Template and if you need to move this configuration into another environment.
Then create a solution from Maker Power Platform Portal.
Create a Solution.
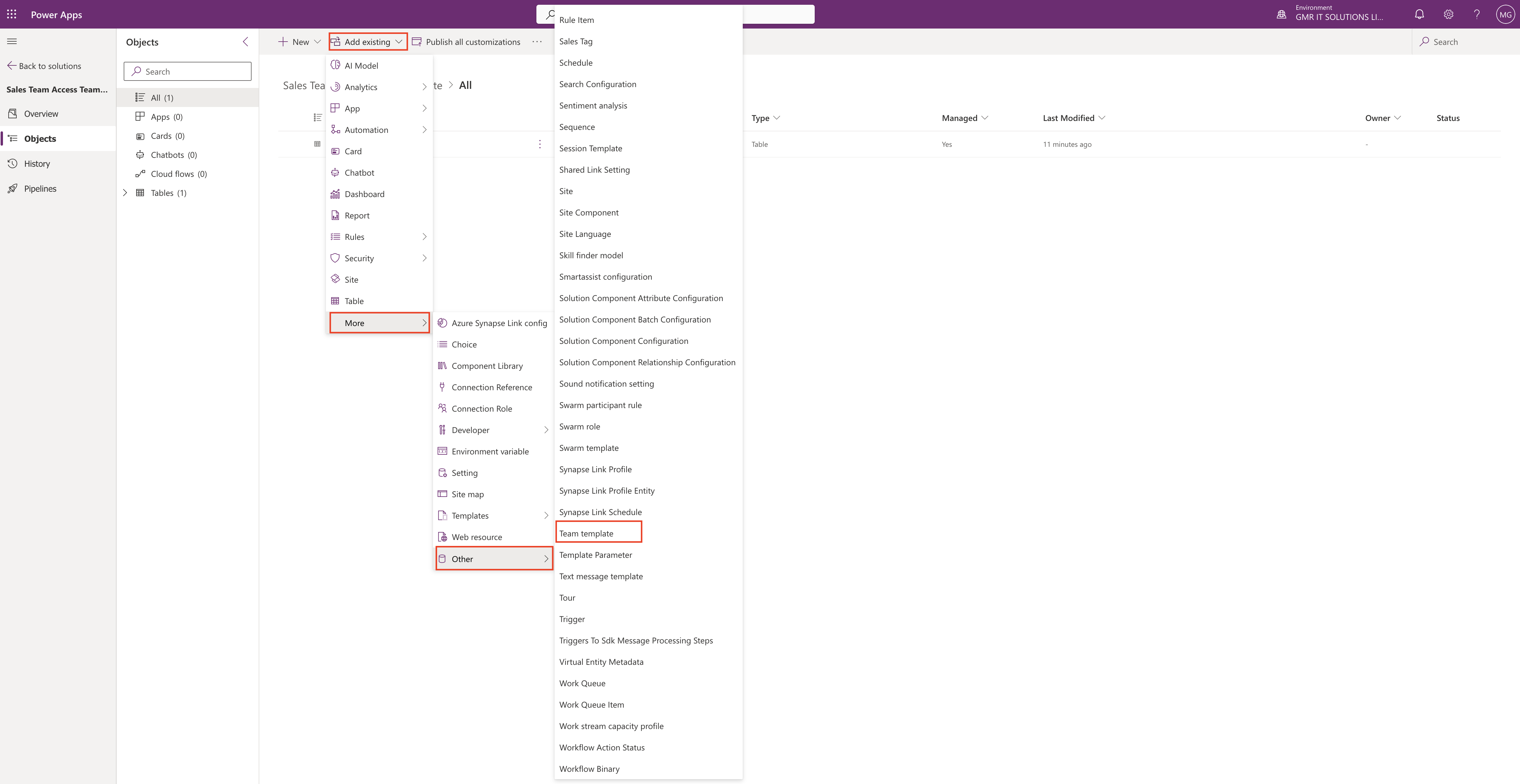
Then add the Template to it by going into add existing and select OTHERS then select the Team Template.

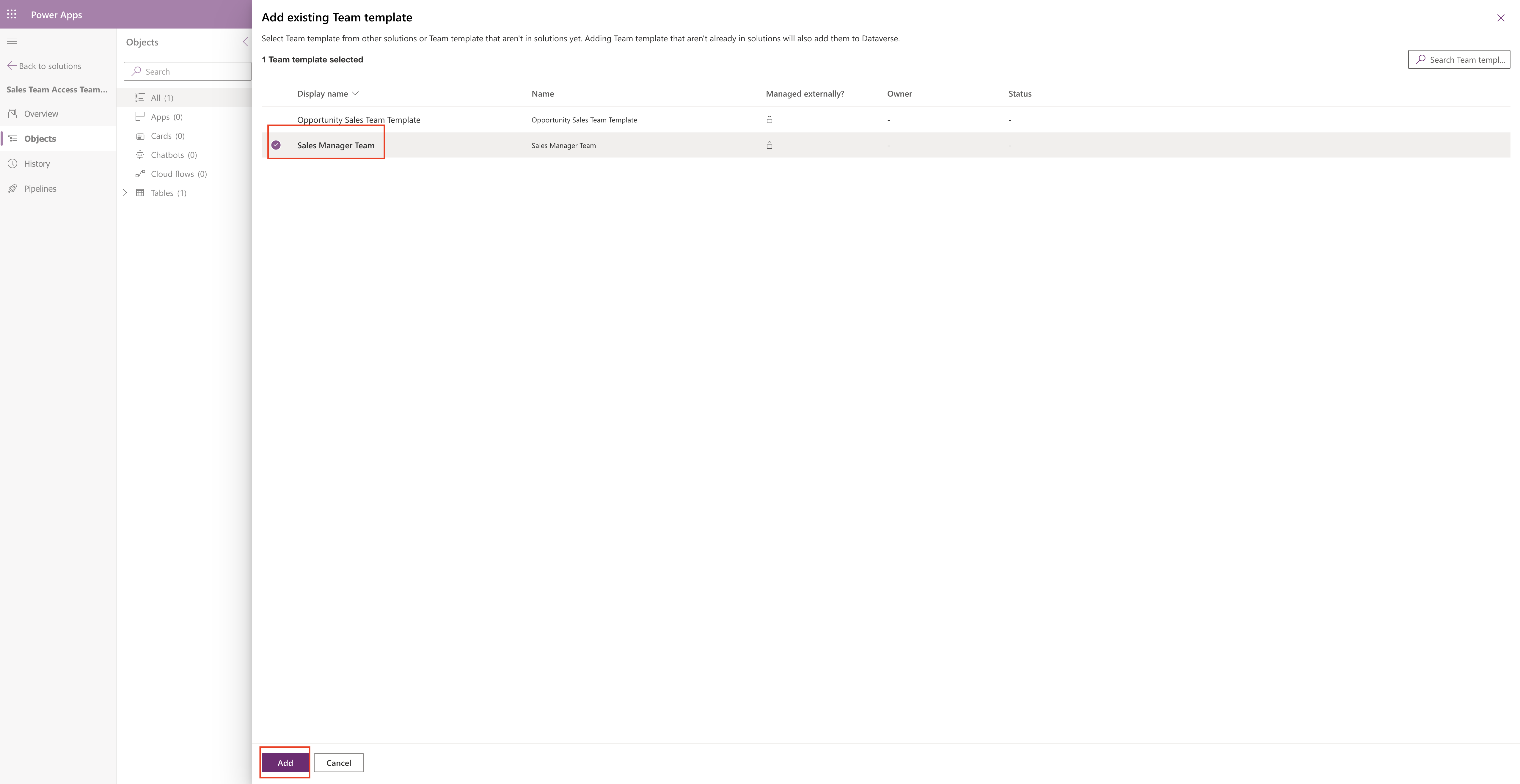
Then select the Sales Manager Team template and the Add it.

Now next step is to add the form where we need to embed the Access Team Template on the subgrid.
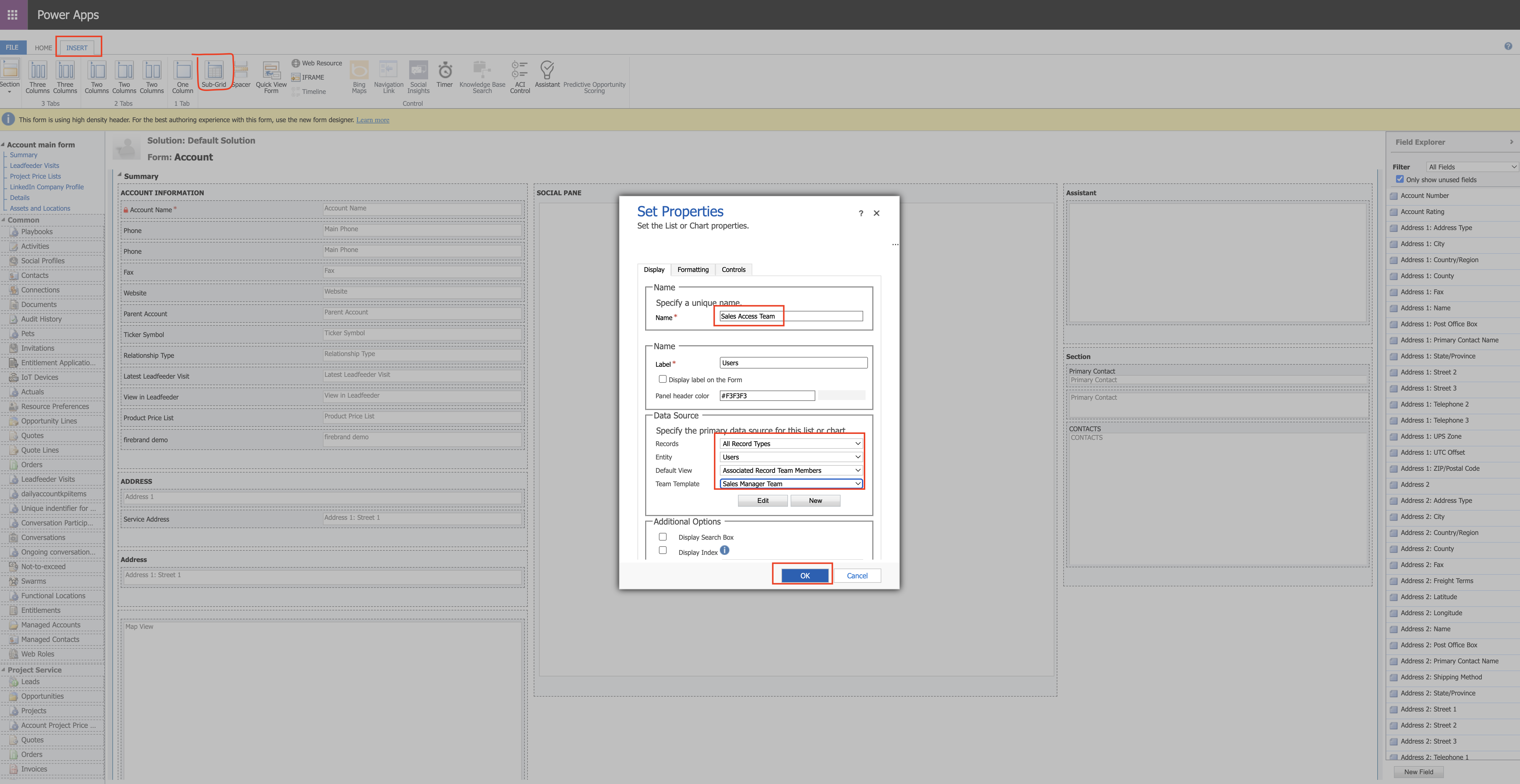
Go to the classic view of the customization and open the Account Table and the main form add the subgrid by clicking on the Inser Tab.

Configure the name and associated records and save.
On Account table the form changes needs to be added then publish the changes on the form.
Now head back to the solution and publish all customizations.
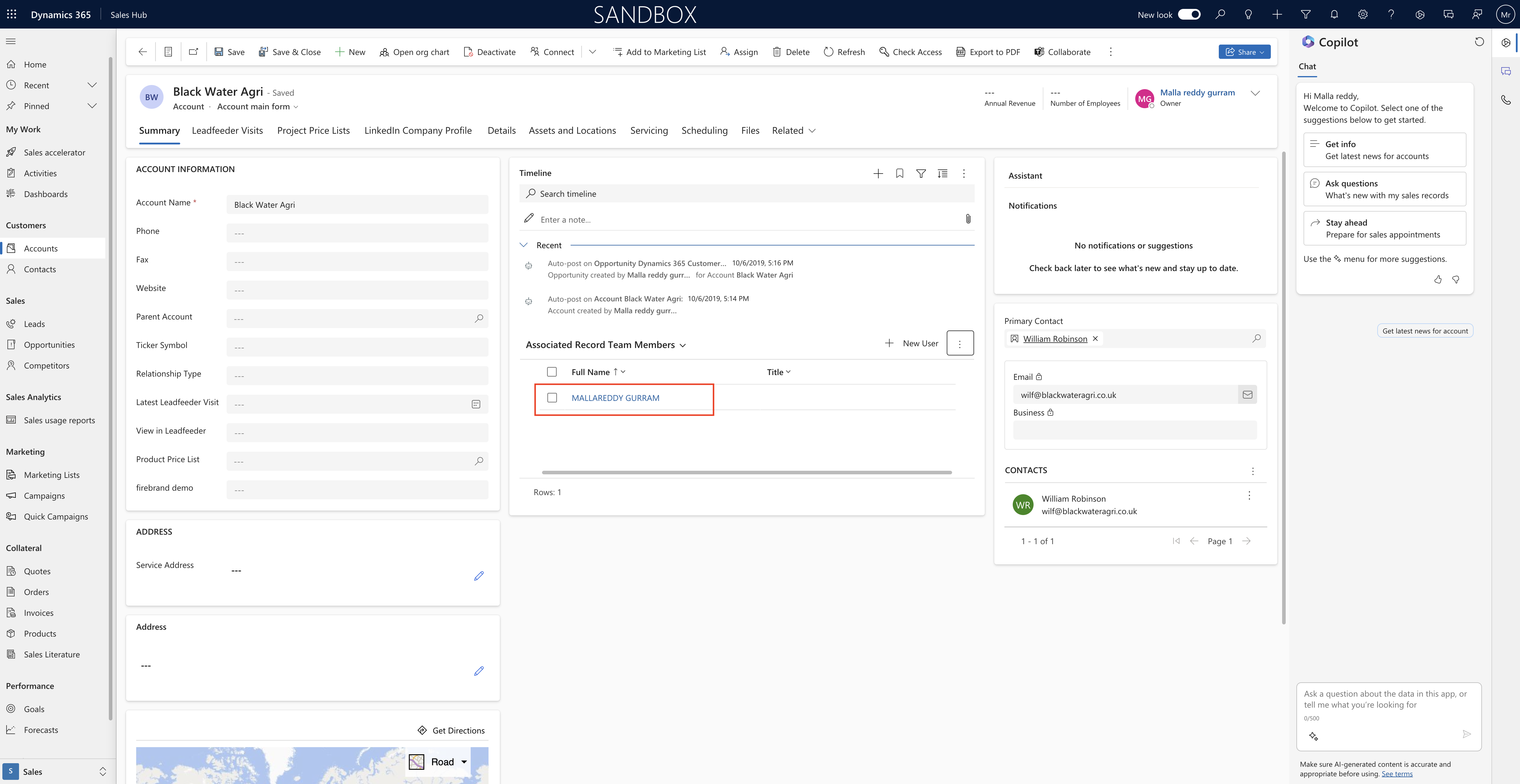
Then if you want to publish the changes in another environment then export the solution as unmanaged or managed and import into another environment then you will be able to see the access team on the Account record.

That’s it for today.
I hope this helps.
Malla Reddy Gurram
#365BlogPostsin365Days
