Hello Everyone,
Today i am going to show how to create Power Apps using an Image or Figma file.
Part 7 Series
Lets gets started.
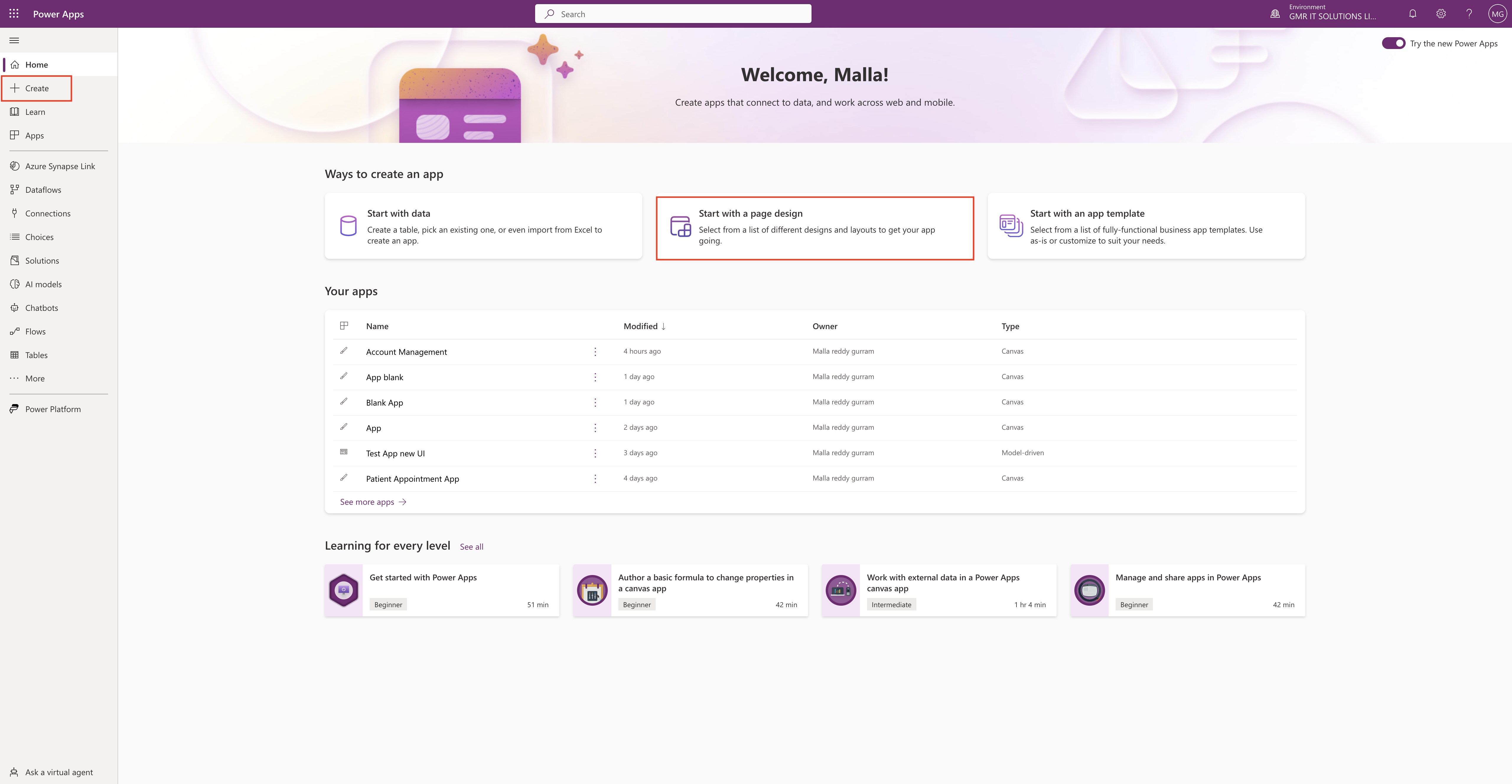
Login into www.make.powerapps.com

Click on start with page design.

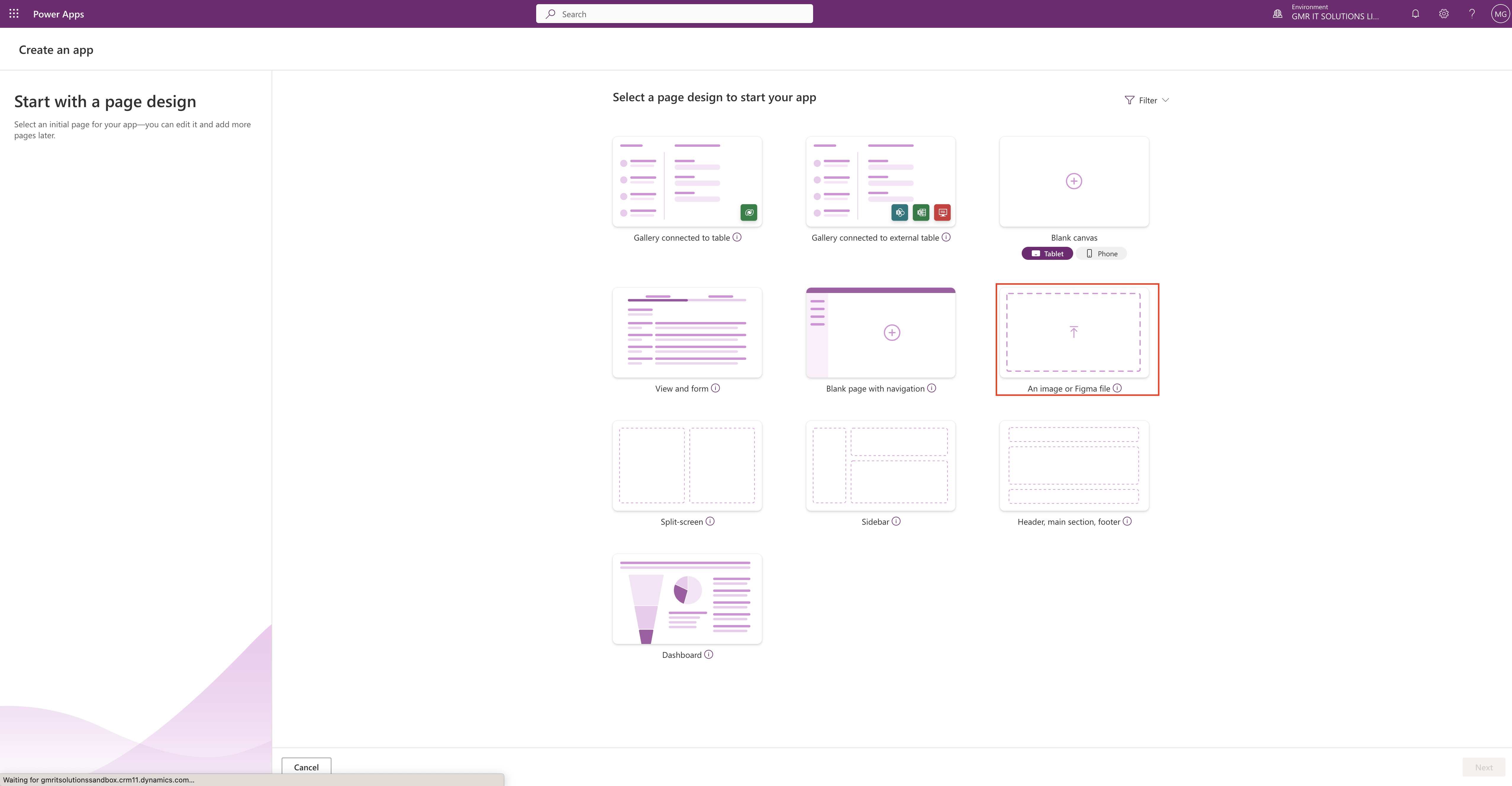
Click on An Image or Figma file.
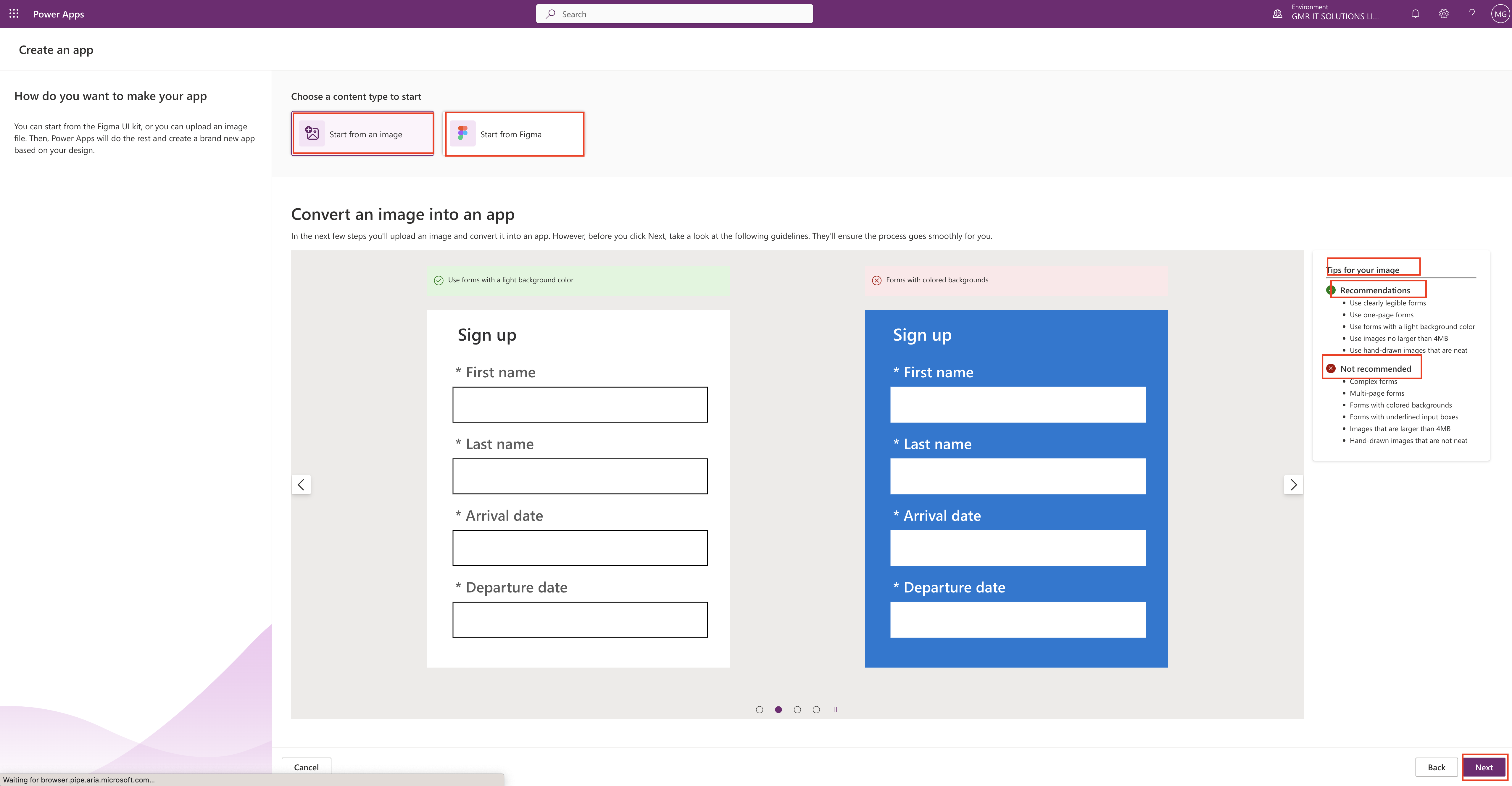
On the next screen choose a content type to start:

1. Start from an image: You can draw an sketch and import as an image.
for example: Registration Form or Survey form etc..
2. Start from Figma: You can start from the Figma UI Kit, its a tool to design your own image.
First we will see how to create an Power App using an image.
Click on the “Start from an image” as show on the above screen shot and click next.

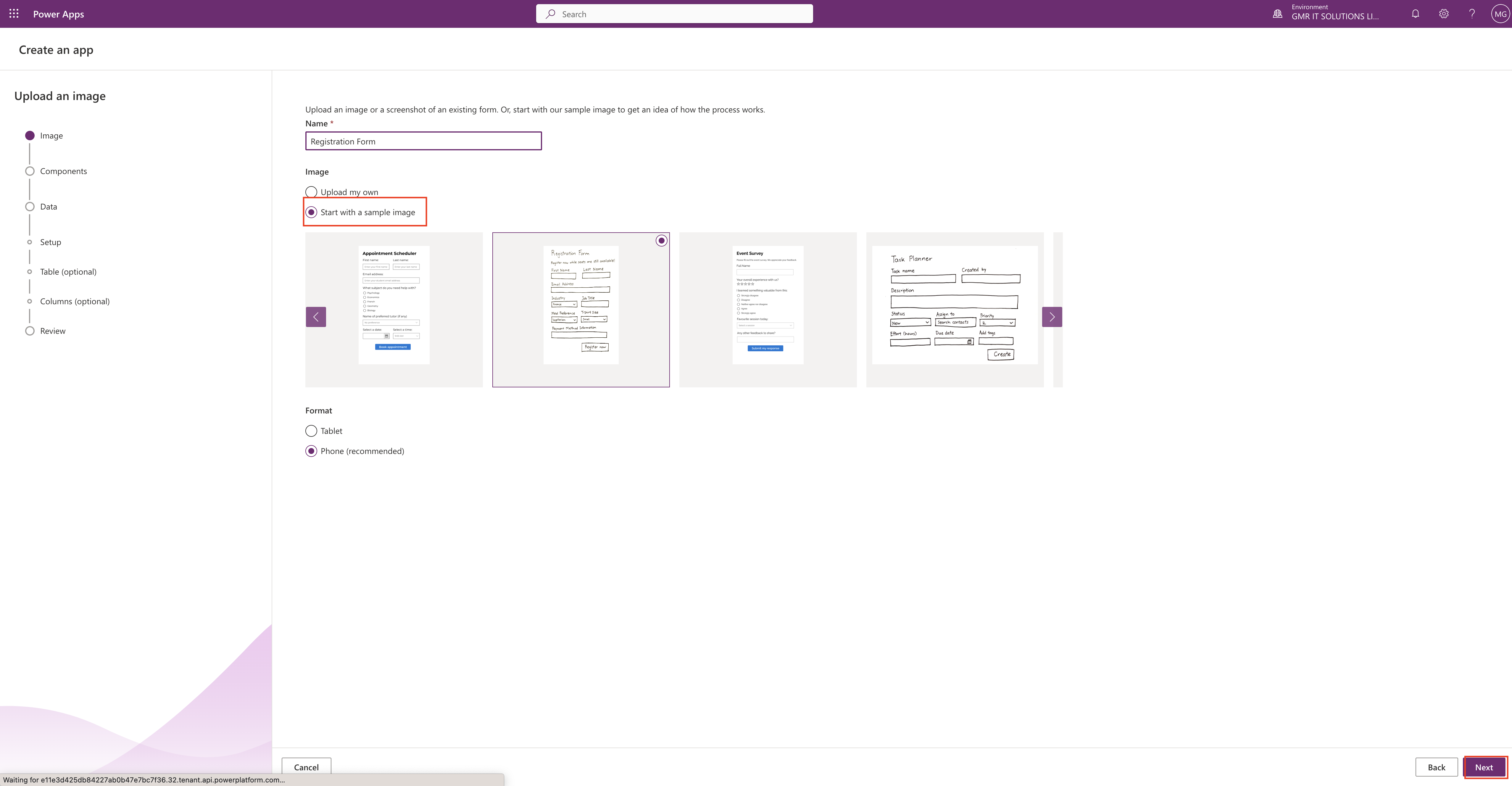
In this example i am using sample image to create an Power App, refer to above screenshot and choose the format either tablet or phone and click NEXT.

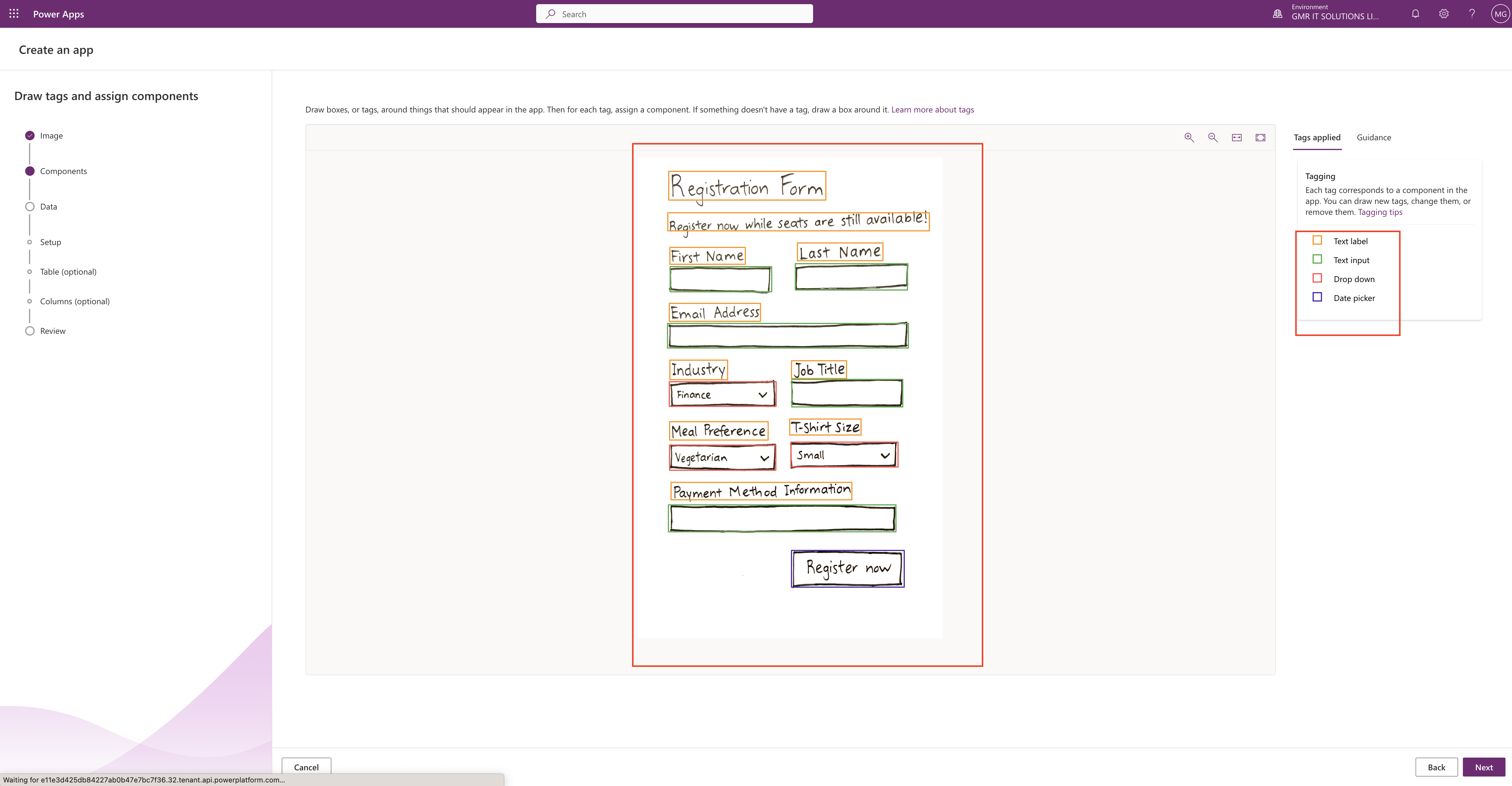
Next screen it will show the components on the image form, it automatically recognize the text and diagrams and picks the appropriate data types check above screenshot.

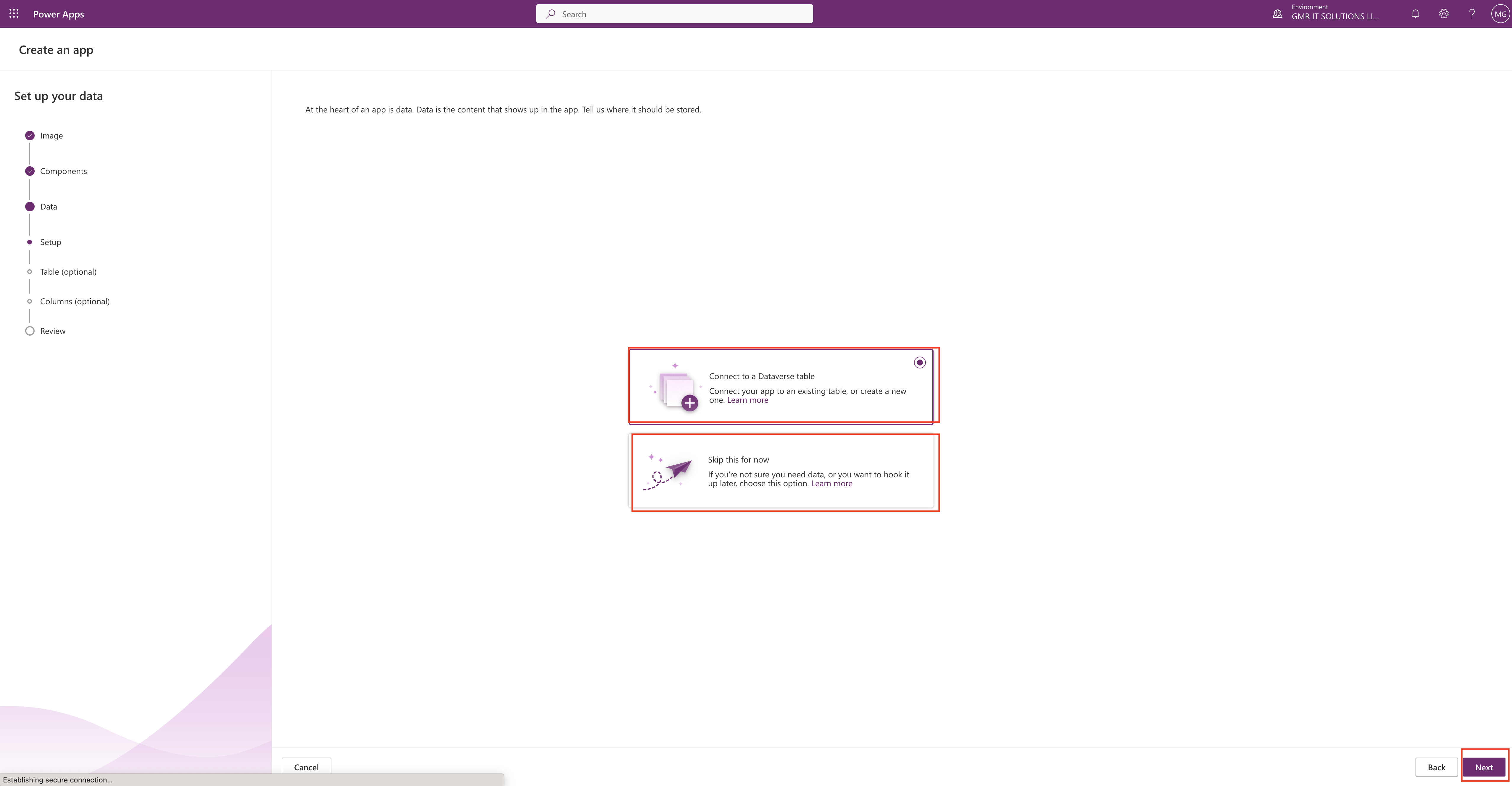
Connect to a Dataverse table to connect or create a table on Dataverse.(refer to above screenshot)
Or you can skip for now if you are not sure of any data that you need and you want to do this later then you can choose this option.
In this example i am connecting new table so choose first option and click next.

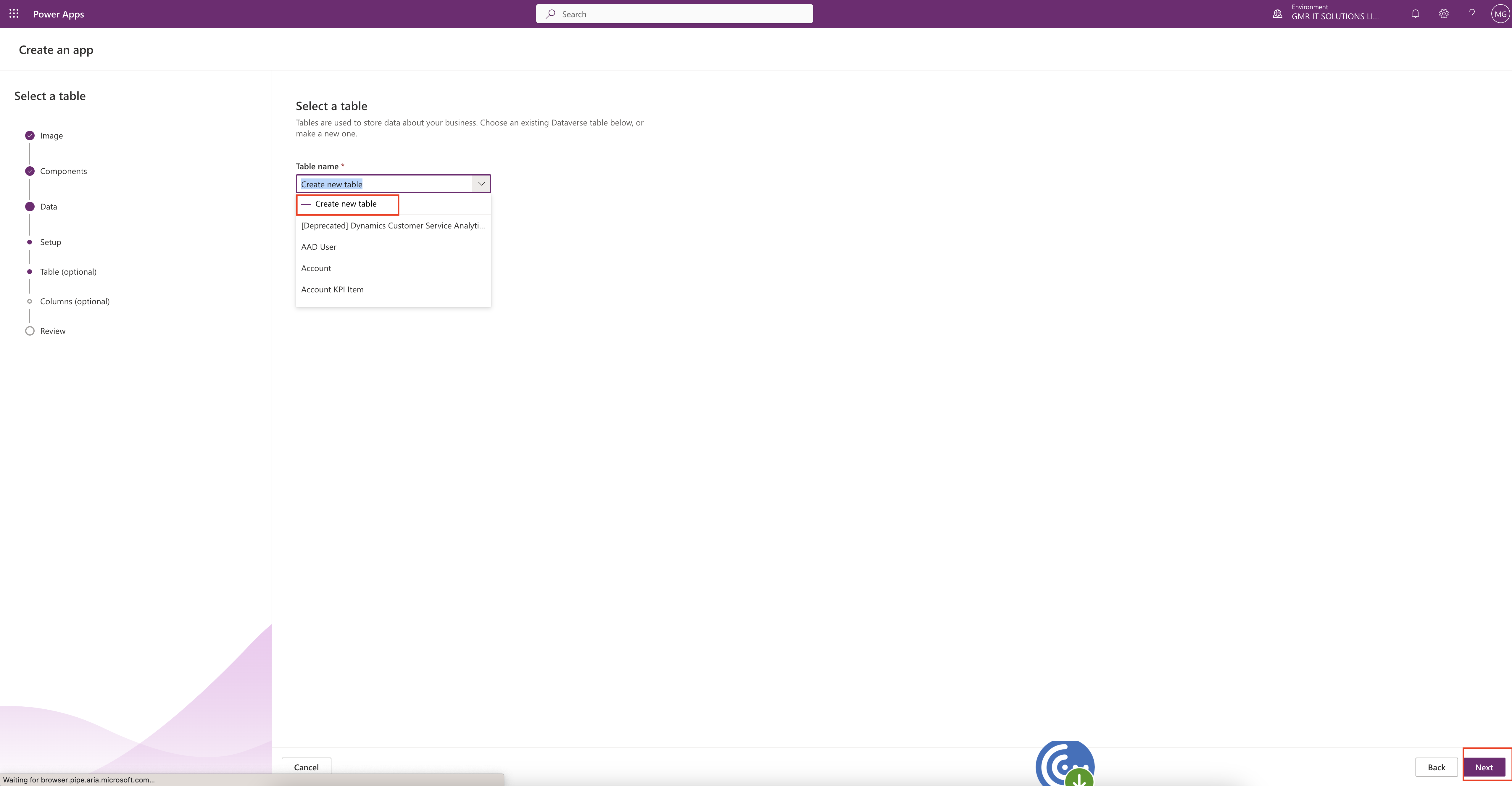
Select a table to store data or choose an existing dataverse table or make a new one(refer to above screenshot).
So i have chosen new table and click next.

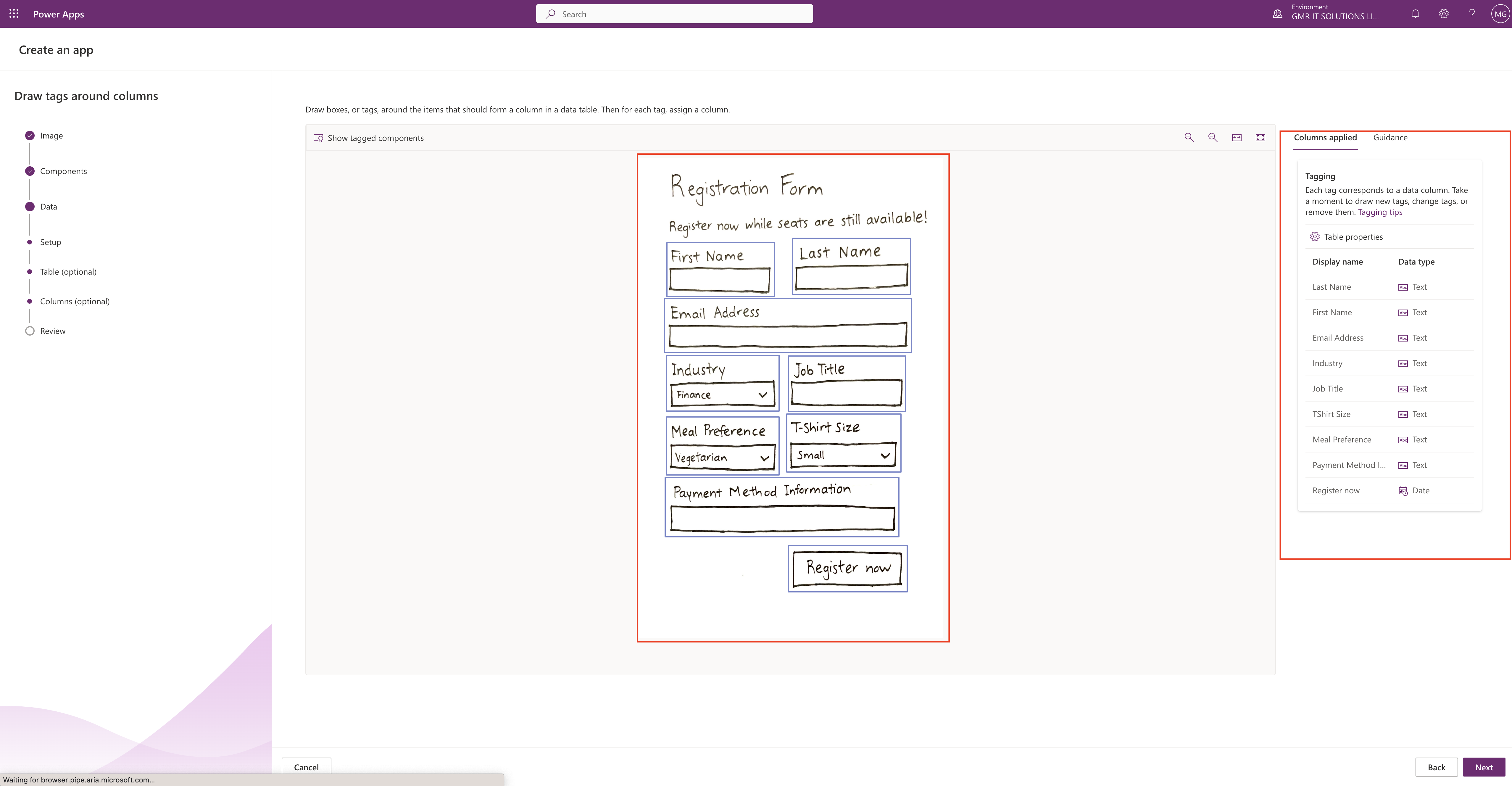
Next screen will create the table properties like the display name and data type of the image we have uploaded. If you are happy with the columns applied and display name and data type you can click next.

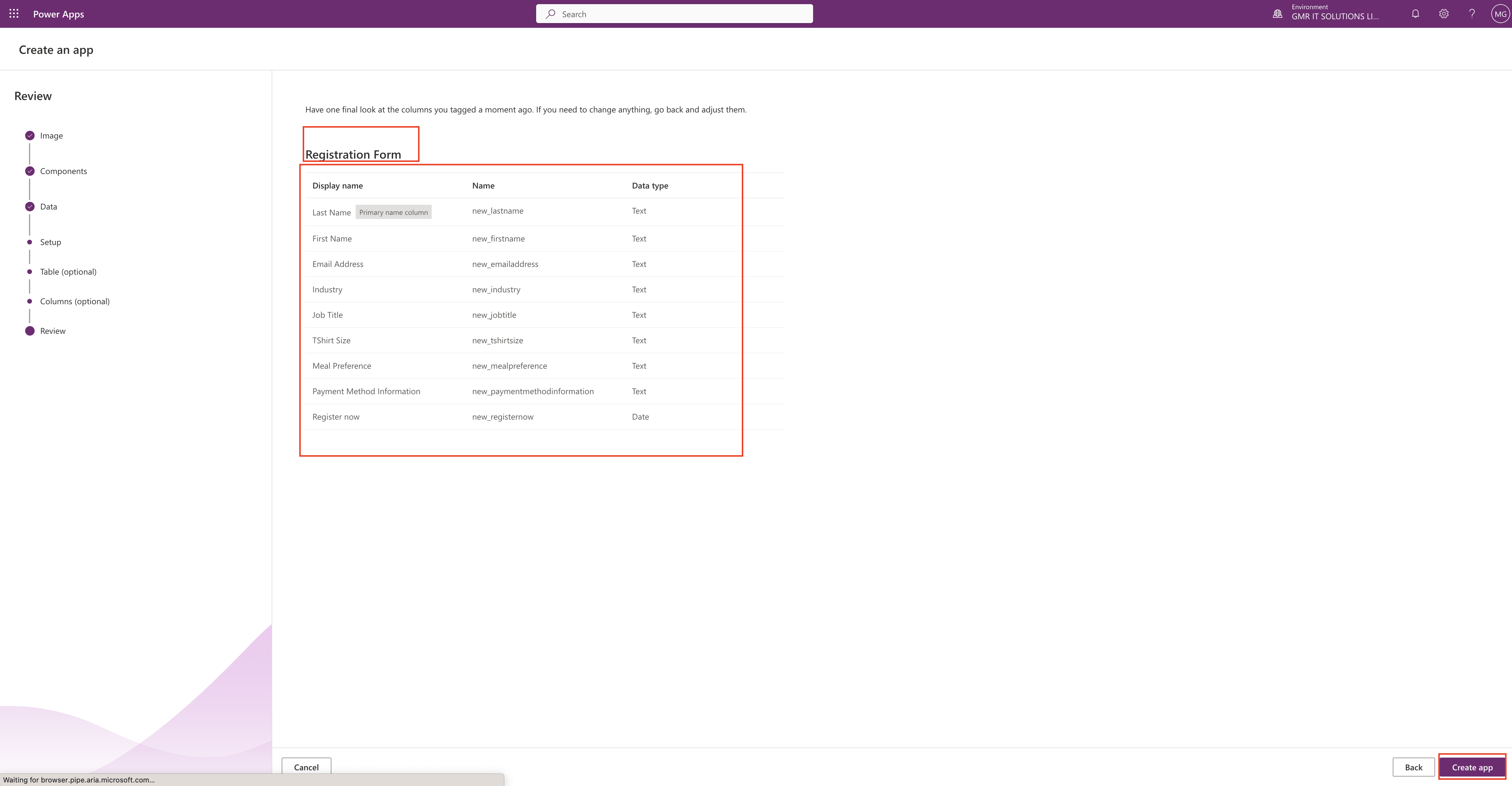
Review screen will be displayed with the display name, name, data type. If you need to change anything you can go back and adjust it.
Otherwise click on the “Create app”

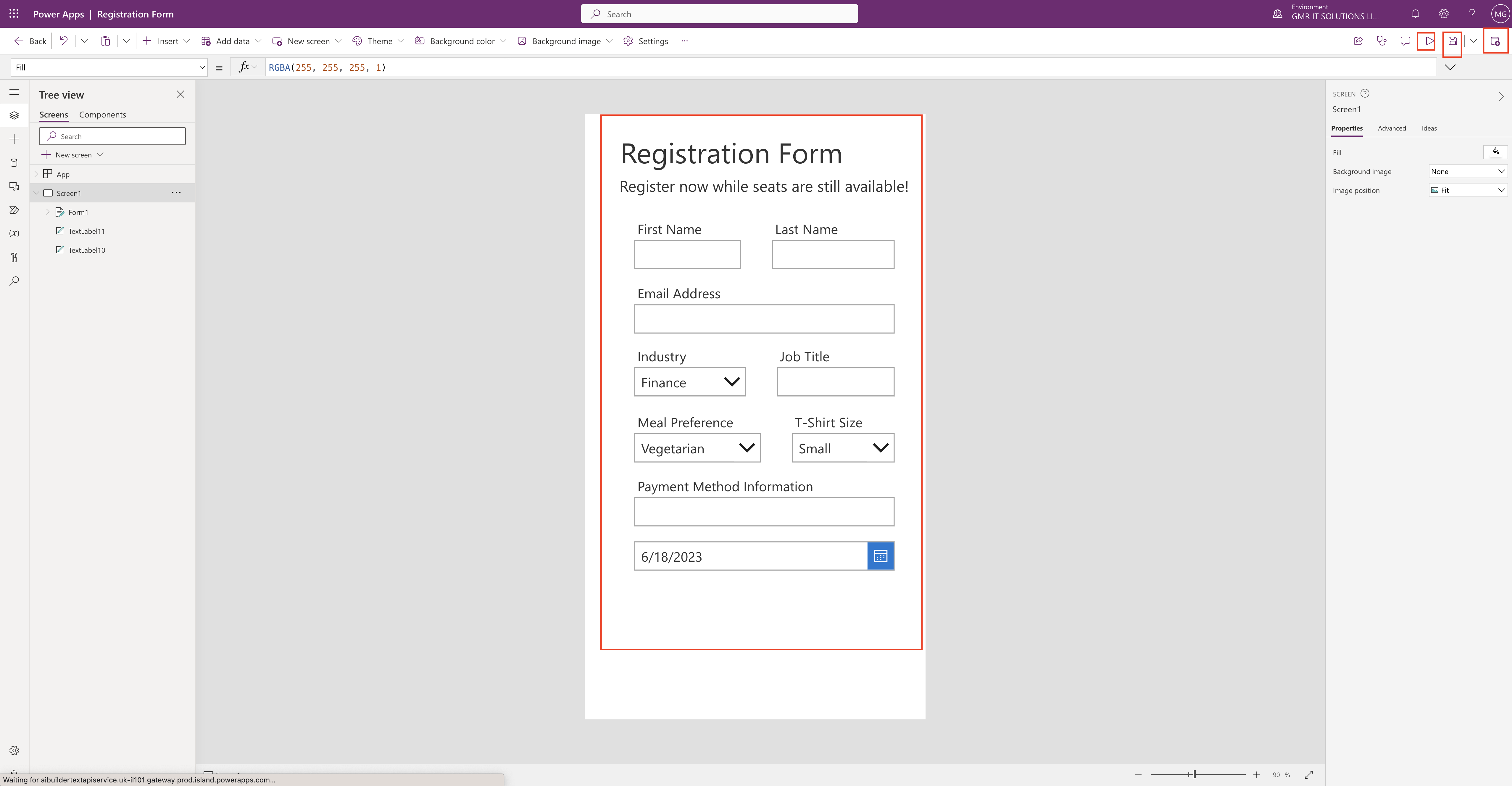
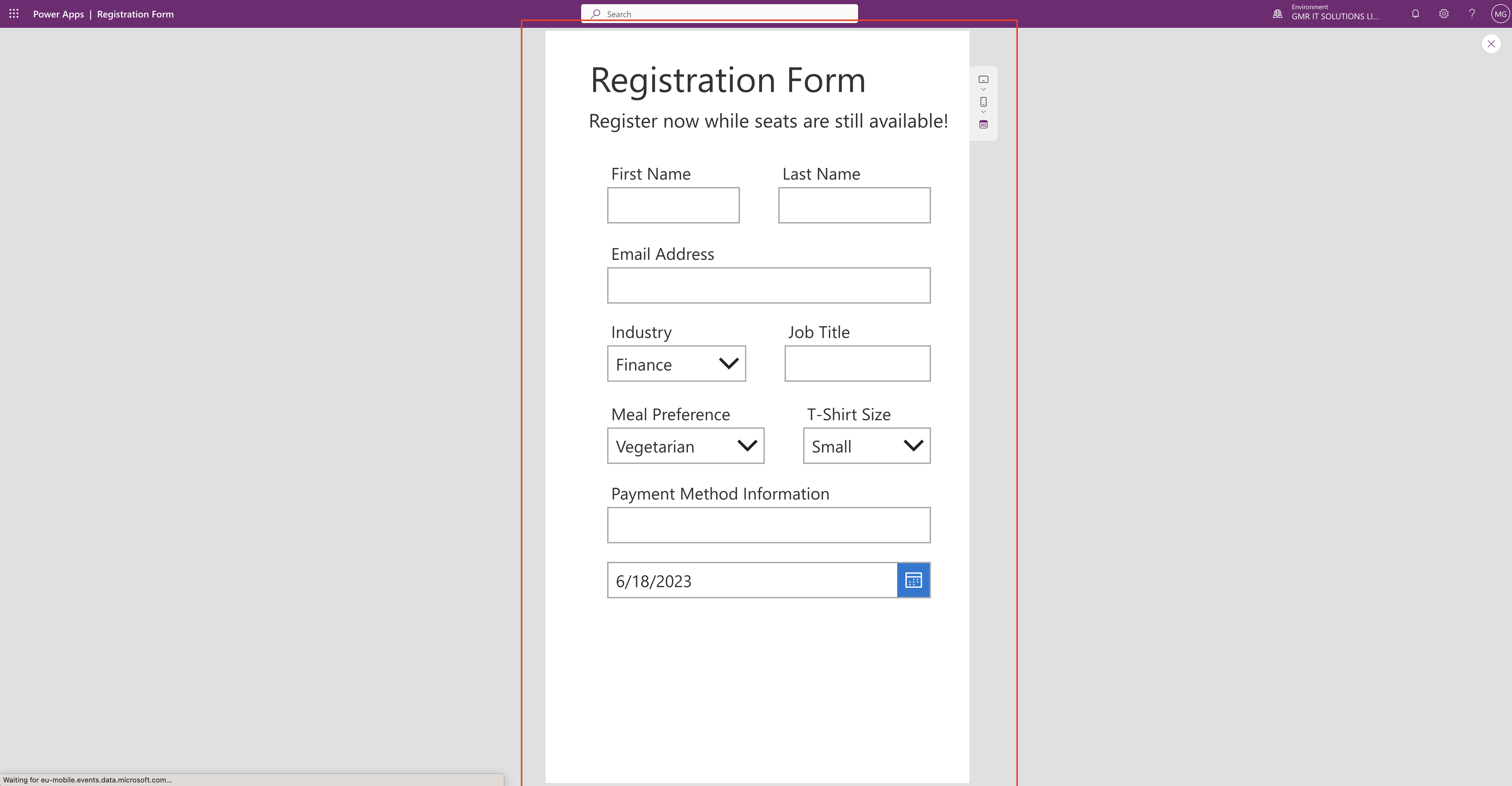
New app will be created and its in design mode, if you are happy with the design then save and play and then publish your app.

If you want to create Figma file in action follow this link to create figma file here
Thats it for today.
I hope this helps.
Malla Reddy(@UK365GUY)
#365BlogPostsin365Days
